https://github.com/sonnylazuardi/react-native-credit-card
:credit_card: React native credit card display component
https://github.com/sonnylazuardi/react-native-credit-card
Last synced: 23 days ago
JSON representation
:credit_card: React native credit card display component
- Host: GitHub
- URL: https://github.com/sonnylazuardi/react-native-credit-card
- Owner: sonnylazuardi
- License: mit
- Created: 2016-08-24T03:01:19.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2021-09-16T08:30:25.000Z (over 3 years ago)
- Last Synced: 2025-04-13T05:08:04.119Z (23 days ago)
- Language: JavaScript
- Homepage: https://exp.host/@sonnylazuardi/react-native-credit-card-demos
- Size: 1.43 MB
- Stars: 385
- Watchers: 13
- Forks: 77
- Open Issues: 7
-
Metadata Files:
- Readme: readme.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-indo-projects - React Native Credit Card - React Native credit card display component. (Android)
- awesome-made-by-indonesian - React Native Credit Card - `A better credit card form for React Native` *by [Sonny Lazuardi](https://github.com/sonnylazuardi)* (R)
- made-in-indonesia - React Native Credit Card - `A better credit card form for React Native` *by [Sonny Lazuardi](https://github.com/sonnylazuardi)* (R)
- awesome-indonesia-repo - React Native Credit Card - React Native credit card display component. (Android)
README
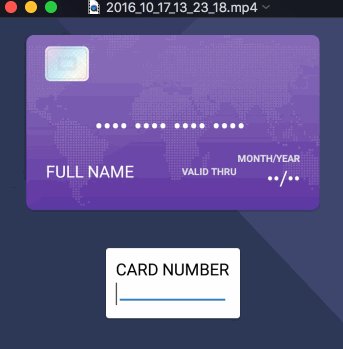
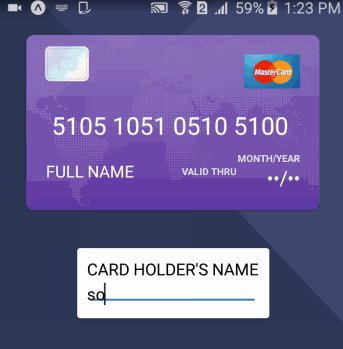
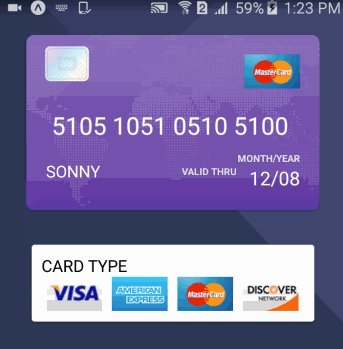
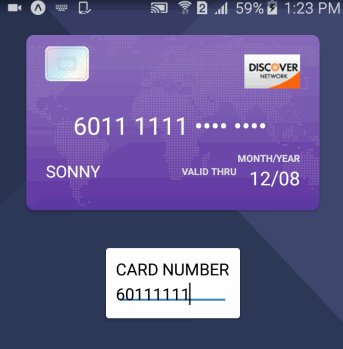
# React Native Credit Card 💳
### A better credit card form for React Native
React native port of the display of Card by [@jessepollak](https://github.com/jessepollak/card)
 
#### Demo
[https://exp.host/@sonnylazuardi/react-native-credit-card-demos](https://exp.host/@sonnylazuardi/react-native-credit-card-demos)
#### Background
This is a react native port of Card. There is a [react port of Card](https://github.com/JohnyDays/react-credit-card), but it still renders on browser DOM (which is not as good as native view), so this library will take advantage of both.
#### Goals
- Look like Card.
- Provide a react interface for displaying credit card information.
#### Design Resources
I got the design resources from the [Ramakrishna V's dribbble](https://dribbble.com/shots/2177105-Checkout-Flow-Card)

#### Usage
- `npm install --save react-native-credit-card`
- In your react native script add these lines
```jsx
import CreditCard from 'react-native-credit-card';
```
### Available props
- `cvc`: number(max 4 characters, will cut the rest)(The "/" will be automatically added)
- `name`: string (max 2 lines)
- `number`: credit card number(max 16 characters, will cut the rest)
- `expiry`: number(max 4 characters, will cut the rest)
- `imageFront`: image(image file for the card front card background -- with require)
- `imageBack`: image(image file for the card back card background -- with require)
- `shiny`: boolean(show sticker)
- `bar`: boolean(show bar on the back)
- `focused`: one of the above fields
- type
- name
- number
- expiry
- cvc (Upon focusing cvc, the form will be rotated until this is changed.)
- null
- `type`: Available in case you need to explicitly specify the card type. In most cases this will be inferred for you as the user fills the form, so you won't need to use it. One of the following:
- dankort
- discover
- mastercard
- visa
- amex
-`fullNameText`: Change the default text for FULL NAME
-`showExpiryBeforeLabel`: boolean(show the MONTH/YEAR text)
-`showExpiryAfterLabel`: boolean(show the VALID THRU text)
-`expiryBeforeText`: Change the default text for MONTH/YEAR
-`expiryAfterText`: Change the default text for VALID THRU
#### Todo
- Automated test
- More credit card type variations
#### Examples
todo.
Most of the credit goes to [@jessepollak](http://github.com/jessepollak) and [@JohnyDays](http://github.com/JohnyDays) for creating and mantaining [Card](http://github.com/jessepollak/card) and [React Credit Card](https://github.com/JohnyDays/react-credit-card), I just ported it over to React Native.