Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sopamo/vue-online
A reactive offline indicator component for vue.js
https://github.com/sopamo/vue-online
vue vue-component vue2
Last synced: about 9 hours ago
JSON representation
A reactive offline indicator component for vue.js
- Host: GitHub
- URL: https://github.com/sopamo/vue-online
- Owner: Sopamo
- License: mit
- Created: 2016-11-23T10:14:29.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2020-08-25T08:59:40.000Z (about 4 years ago)
- Last Synced: 2024-11-02T05:09:15.029Z (15 days ago)
- Topics: vue, vue-component, vue2
- Language: Vue
- Size: 522 KB
- Stars: 126
- Watchers: 3
- Forks: 12
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# vue-online
> A reactive online/offline component for vue.js

# Installation
npm install vue-online --save
# Usage
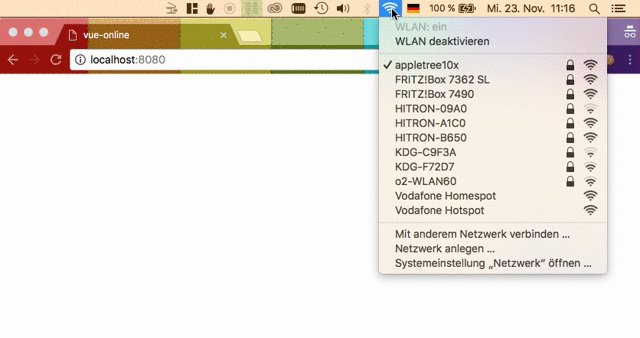
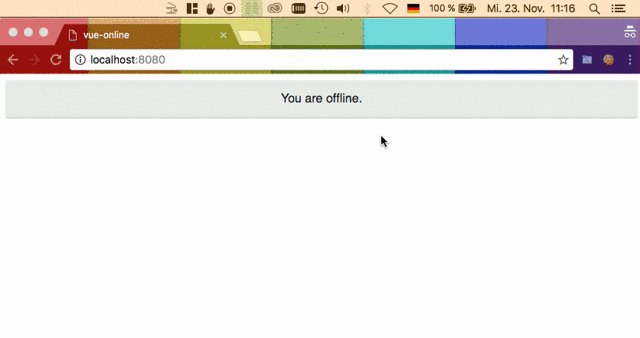
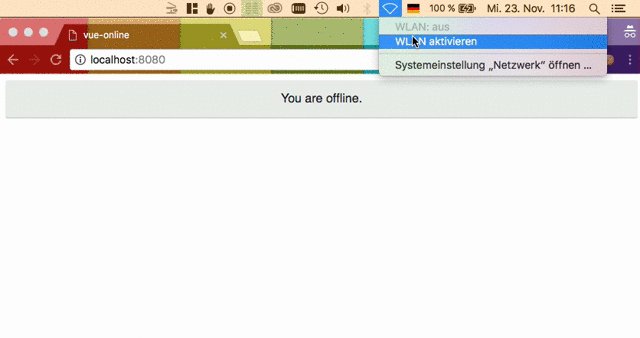
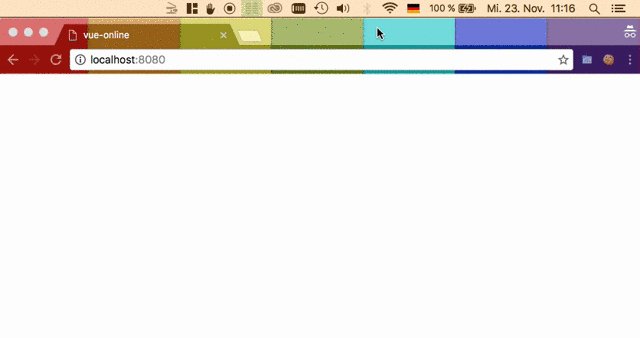
That's a basic example of a component which would just show the offline message if the user has no connection:
import { OfflineIndicator } from 'vue-online'
export default {
name: 'app',
components: {
OfflineIndicator
}
}
# Advanced usage (with the reactive online variable)
You can use ConnectionStatus.online anywhere in your app, it updates dynamically as the connection of the user changes.
Connection: onlineoffline
import { OfflineIndicator, VueOnline } from 'vue-online'
export default {
name: 'app',
computed: {
online () {
return VueOnline.isOnline
}
},
components: {
OfflineIndicator
}
}
# Custom offline message
To use a custom message, simply specify it on the component:
# Custom styling
To style the offline indicator just use the css selector div.offline-indicator:
div.offline-indicator {
background: red;
color: white;
}