https://github.com/space10-community/conversational-form
Turning web forms into conversations
https://github.com/space10-community/conversational-form
conversational-ui form
Last synced: 20 days ago
JSON representation
Turning web forms into conversations
- Host: GitHub
- URL: https://github.com/space10-community/conversational-form
- Owner: space10-community
- License: mit
- Created: 2016-10-14T12:54:59.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-05-16T13:23:05.000Z (almost 2 years ago)
- Last Synced: 2025-04-08T21:37:45.811Z (25 days ago)
- Topics: conversational-ui, form
- Language: HTML
- Homepage: https://space10-community.github.io/conversational-form/
- Size: 14.4 MB
- Stars: 3,809
- Watchers: 102
- Forks: 768
- Open Issues: 112
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-starred - space10-community/conversational-form - Turning web forms into conversations (others)
README
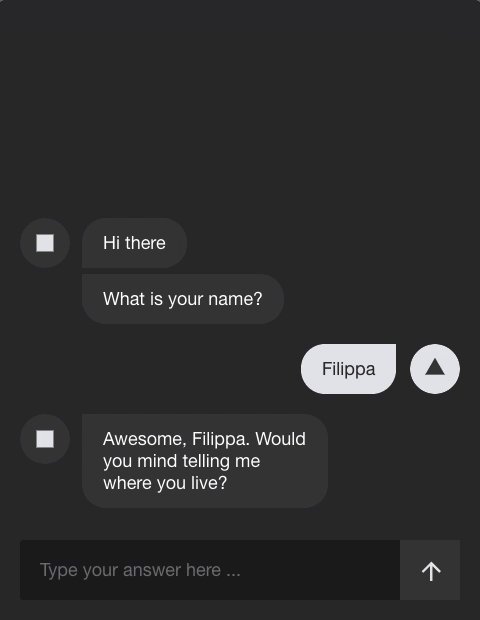
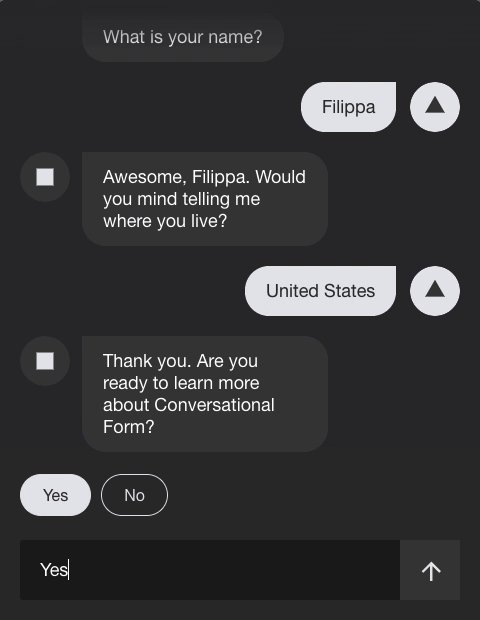
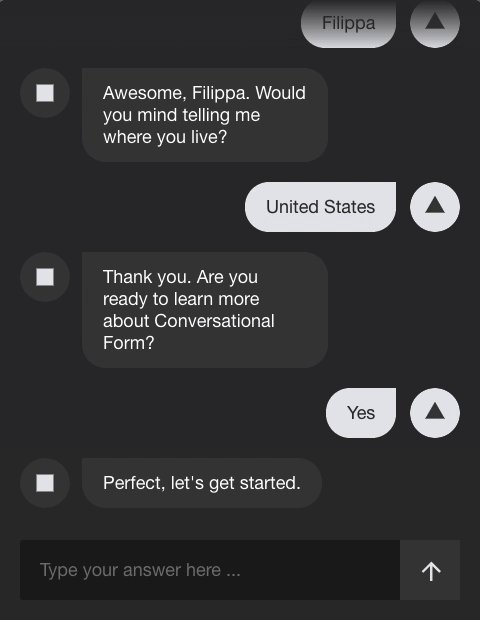
# Conversational Form
Conversational Form is an open-source concept by [SPACE10](https://www.space10.io) to easily turn your content into conversations. It features conversational replacement of all input elements, reusable variables from previous questions and complete customization and control over the styling.
Introducing Conversational Form 1.0
Explore Conversational Form docs »

## Quick Start
Include Conversational Form in your page:
```html
```
Or download/install the latest release:
- Clone the repo: ````git clone https://github.com/space10-community/conversational-form.git````
- Install with npm: ````npm install conversational-form````
- Install with yarn: ````yarn add conversational-form````
Manually instantiating Conversational Form
```
import { ConversationalForm } from 'conversational-form';
const cfInstance = new ConversationalForm({
formEl: formElement,
context: targetElement,
});
```
Conversational Form will automatically look through the DOM for a form element with the attribute `cf-form`, and auto-instantiate.
```html
...
```
Read the [Getting started](https://space10-community.github.io/conversational-form/docs/1.0.0/getting-started/) page for information on the framework contents, options, templates, examples and more.
## Status
[](https://www.npmjs.com/package/conversational-form)
[](https://travis-ci.org/space10-community/conversational-form)
[](https://github.com/space10-community/conversational-form/blob/master/dist/conversational-form.min.js)
[](https://github.com/space10-community/conversational-form/blob/master/dist/conversational-form.min.css)
[](https://www.jsdelivr.com/package/npm/conversational-form)
## Bugs and feature requests
If you see a bug, have an issue or a feature request then please submit an issue in theGitHub issue tracker. For the sake of efficiency we urge you to look through open and closed issues before opening a new issue. Thank you ⭐
## Documentation
Conversational Form's documentation is included in /docs of this repo as well as being hosted on GitHub Pages.
## Contributing
Pull Requests for bug fixes or new features are always welcome. If you choose to do a Pull Request please keep these guidelines in mind:
- Fork the "develop" branch
- If you forked a while ago please get the latest changes from the "develop"-branch before submitting a Pull Request
- Locally merge (or rebase) the upstream development branch into your topic branch:
- ````git remote add upstream https://github.com/space10-community/conversational-form.git````
- ````git checkout develop````
- ````git pull upstream````
- ````git pull [--rebase] upstream develop````
- Always create new Pull Request against the "develop" branch
- Add a clear title and description as well as relevant references to open issues in your Pull Request
## Versioning
See the Releases section of our GitHub project for changelogs for each release version of Conversational Form. We will do our best to summarize noteworthy changes made in each release.
## Acknowledgement
Thank you to everyone who has taken part in the creation of Conversational Form.
- Development by Felix Nielsen and Jens Soegaard (v0.9.70+)
- Design by Charlie Isslander and Norgram®
- Concept by SPACE10
## Copyright and license
Conversational Form is licensed under MIT. Documentation under CC BY 3.0.