Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/spatie/code-outliner
Generate outline images of your code
https://github.com/spatie/code-outliner
php tool
Last synced: 3 months ago
JSON representation
Generate outline images of your code
- Host: GitHub
- URL: https://github.com/spatie/code-outliner
- Owner: spatie
- License: mit
- Created: 2018-07-18T09:33:47.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-03-21T13:28:12.000Z (almost 3 years ago)
- Last Synced: 2024-05-09T22:24:51.542Z (9 months ago)
- Topics: php, tool
- Language: PHP
- Homepage: https://spatie.be/en/opensource
- Size: 313 KB
- Stars: 82
- Watchers: 6
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
[ ](https://supportukrainenow.org)
](https://supportukrainenow.org)
# Create a visual representation of your code
[](https://github.com/spatie/code-outliner/releases)
[](https://scrutinizer-ci.com/g/spatie/code-outliner)
[](https://github.styleci.io/repos/141413296)
[](https://packagist.org/packages/spatie/code-outliner)
You're reading code on a daily basis, code should be optimised for that.
This tool helps you visualise how the code in your project looks,
and might be a trigger to better structure your files.
More information about the visual perception of code here: [https://www.stitcher.io/blog/visual-perception-of-code](https://www.stitcher.io/blog/visual-perception-of-code).
## Support us
[ ](https://spatie.be/github-ad-click/code-outliner)
](https://spatie.be/github-ad-click/code-outliner)
We invest a lot of resources into creating [best in class open source packages](https://spatie.be/open-source). You can support us by [buying one of our paid products](https://spatie.be/open-source/support-us).
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You'll find our address on [our contact page](https://spatie.be/about-us). We publish all received postcards on [our virtual postcard wall](https://spatie.be/open-source/postcards).
## Installation
[spatie/browsershot](https://github.com/spatie/browsershot) is required to generate images.
Please refer to the Browsershot documentation for all details, most important is to install puppeteer.
```
npm install puppeteer --global
```
You can install the package via composer:
```
composer global require spatie/code-outliner
```
## Usage
```bash
code-outliner [--output=] [--extensions=]
```
### Outlining a single file
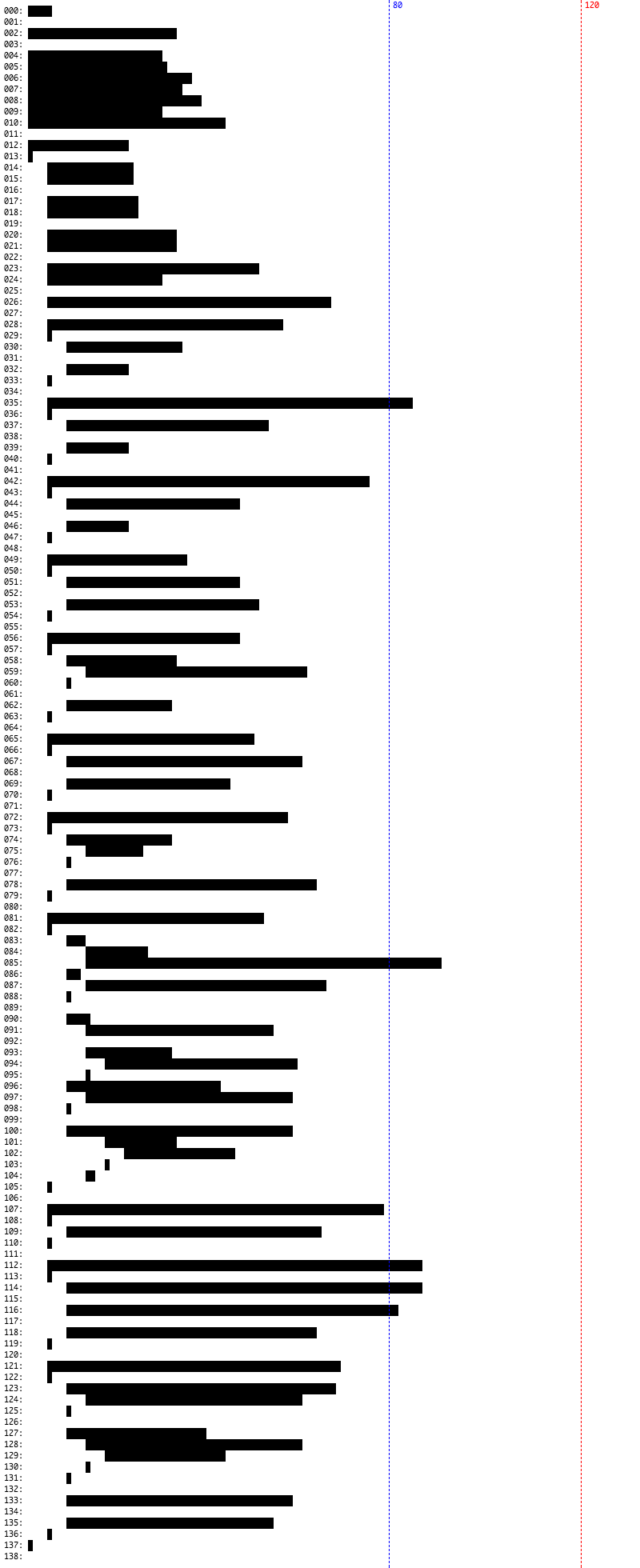
Pass a single file to the command, and you'll get output like this.

### Overlaying multiple files
Pass a directory path to the command, and it'll overlay all files on top of each other.
The darker areas represent areas where there's more code across all files.

### Filtering extensions
By default, PHP files will be scanned.
You're able to specify other and multiple extensions with the `--extensions` option.
```php
code-outliner --extensions="html,twig"
```
### Security
If you've found a bug regarding security please mail [[email protected]](mailto:[email protected]) instead of using the issue tracker.
## Postcardware
You're free to use this package, but if it makes it to your production environment we highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using.
Our address is: Spatie, Kruikstraat 22, 2018 Antwerp, Belgium.
We publish all received postcards [on our company website](https://spatie.be/en/opensource/postcards).
## Credits
- [Brent Roose](https://github.com/brendt)
- [All Contributors](../../contributors)
## License
The MIT License (MIT). Please see [License File](LICENSE.md) for more information.