https://github.com/spinalcms/11ty-docs-template
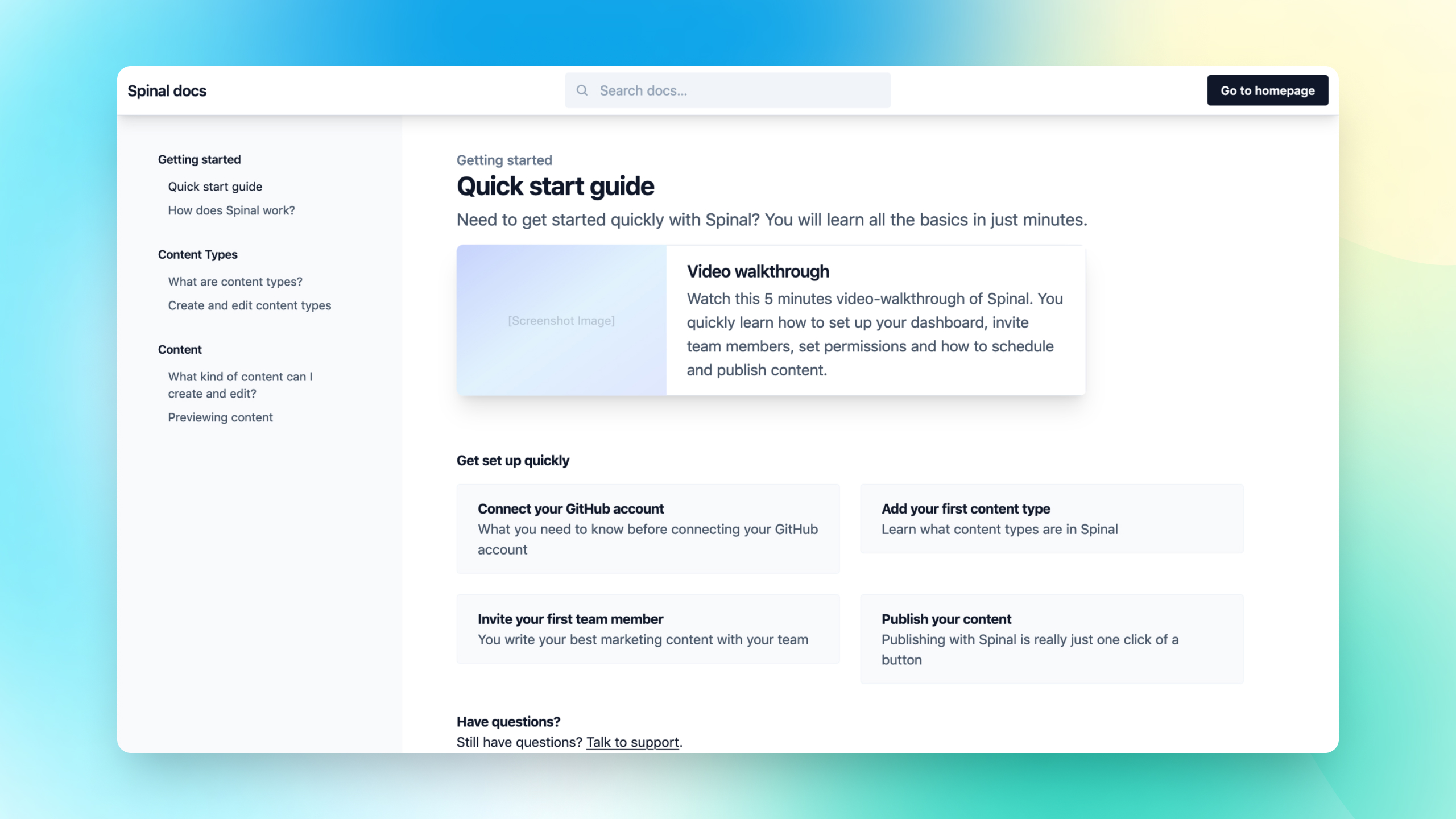
An 11ty + Tailwind CSS theme for your documentation site
https://github.com/spinalcms/11ty-docs-template
11ty 11ty-starter 11ty-template docs-site eleventy eleventy-template tailwindcss theme
Last synced: 23 days ago
JSON representation
An 11ty + Tailwind CSS theme for your documentation site
- Host: GitHub
- URL: https://github.com/spinalcms/11ty-docs-template
- Owner: SpinalCMS
- License: mit
- Created: 2022-09-09T10:09:50.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-02-23T06:56:30.000Z (over 2 years ago)
- Last Synced: 2025-04-15T01:14:23.222Z (6 months ago)
- Topics: 11ty, 11ty-starter, 11ty-template, docs-site, eleventy, eleventy-template, tailwindcss, theme
- Language: Nunjucks
- Homepage: https://spinalcms.com/resources/11ty-documentation-theme-with-tailwind-css/
- Size: 775 KB
- Stars: 29
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Eleventy documentation template using Tailwind CSS
An 11ty documentation site theme, built with Tailwind CSS.

## Sponsored By [Spinal](https://spinalcms.com/cms-for-11ty/)
## Getting started
1. Clone this repository
```shell
git clone https://github.com/spinalcms/11ty-docs-template.git documentation
```
2. Go into this new folder
```shell
cd documentation
```
3. Install dependencies
```shell
npm install
```
### Development
```shell
npm run dev
```
### Production
```shell
npm run build
```
### Configuring
To change title, description, etc. Update files in ``src/_data``.
## Related repo's
- [Documentation theme built with Tailwind CSS](https://github.com/SpinalCMS/docs-template)
- [Bridgetown documentation template using Tailwind CSS](https://github.com/SpinalCMS/bridgetown-docs-template)
- [Astro documentation template using Tailwind CSS](https://github.com/SpinalCMS/astro-docs-template)
## Contributing
1. Fork it (https://github.com/spinalcms/11ty-docs-template/fork)
2. Clone the fork using `git clone` to your local development machine.
3. Create your feature branch (`git checkout -b my-new-feature`)
4. Commit your changes (`git commit -am 'Add some feature'`)
5. Push to the branch (`git push origin my-new-feature`)
6. Create a new Pull Request
