https://github.com/spring-raining/pretty-autoindex
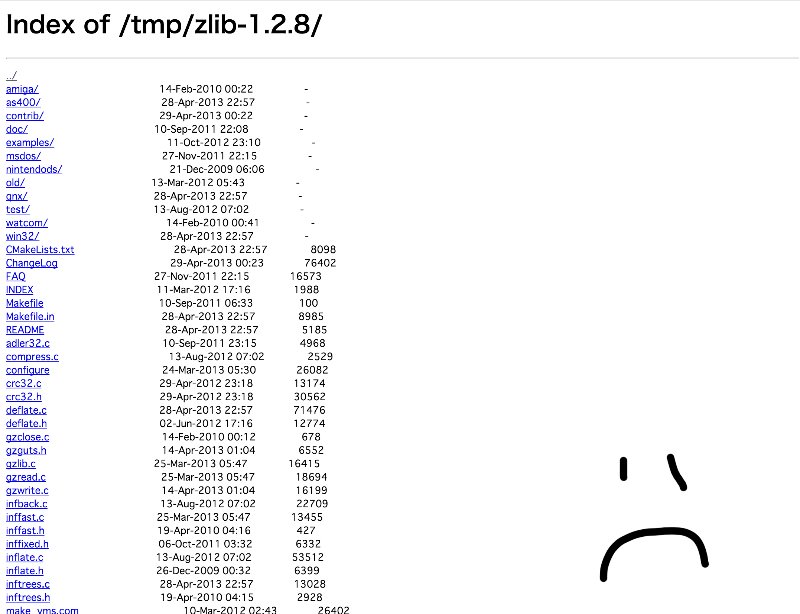
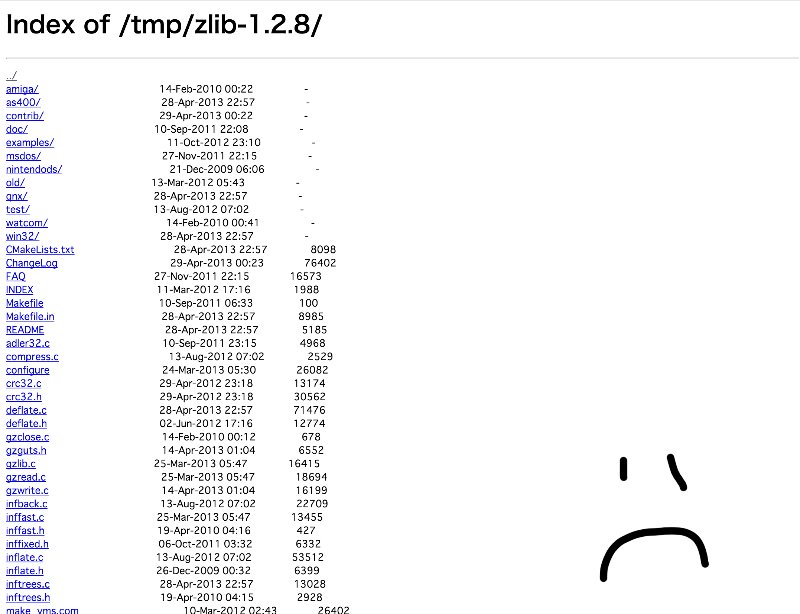
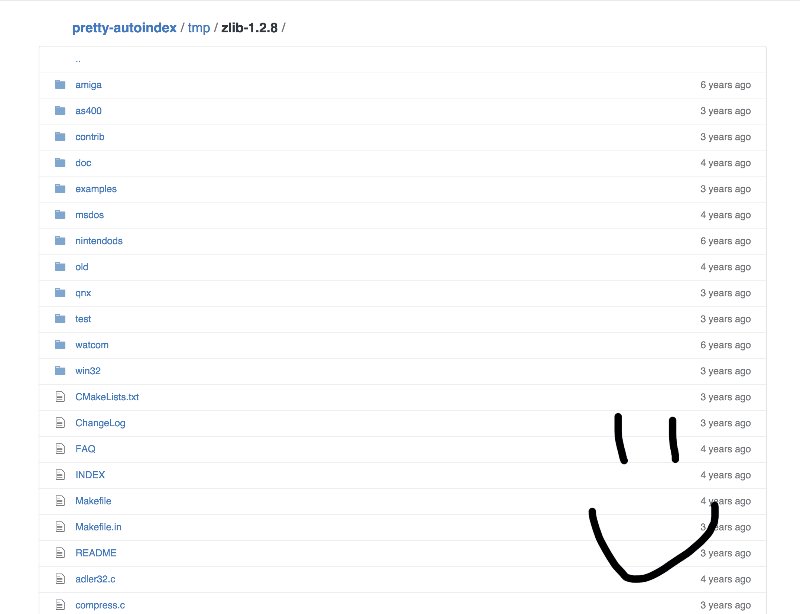
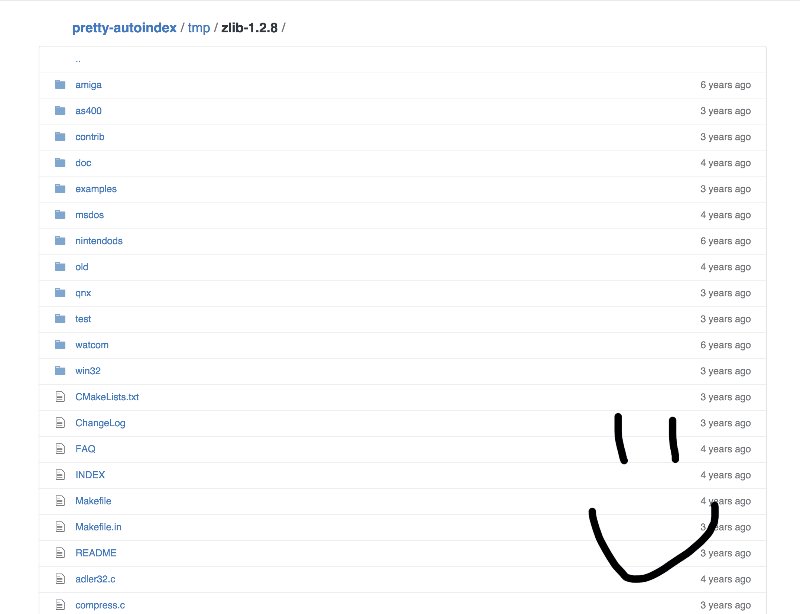
Show nginx autoindex more pretty!
https://github.com/spring-raining/pretty-autoindex
autoindex nginx nginx-configuration vue
Last synced: about 1 month ago
JSON representation
Show nginx autoindex more pretty!
- Host: GitHub
- URL: https://github.com/spring-raining/pretty-autoindex
- Owner: spring-raining
- Created: 2016-01-21T01:39:13.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2021-09-22T05:07:10.000Z (over 3 years ago)
- Last Synced: 2025-02-24T02:11:17.908Z (3 months ago)
- Topics: autoindex, nginx, nginx-configuration, vue
- Language: CSS
- Homepage:
- Size: 304 KB
- Stars: 43
- Watchers: 2
- Forks: 7
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# pretty-autoindex
Show nginx autoindex more pretty!

## Installation
Download files to your server.
```sh-session
$ git clone https://github.com/spring-raining/pretty-autoindex.git
or
$ npm install pretty-autoindex
```
Before using it, you need to set some nginx configurations.
(In this expamle, The IP address and the port represent as `192.168.10.108:10080`
so you should replace them as necessary.)
```nginx
# pretty-autoindex try to access this address, and display indexes dynamically.
server {
listen 10080;
location / {
root /path/to/you/want/to/show;
autoindex on;
autoindex_format json;
# Enable your browser to access here.
add_header Access-Control-Allow-Origin "http://192.168.10.108";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
add_header Access-Control-Allow-Headers "Origin, Authorization, Accept";
add_header Access-Control-Allow-Credentials true;
}
}
# This is an actual page.
server {
listen 80;
location / {
root /path/to/pretty-autoindex/dist;
}
}
```
And set a conf variable in index.html.
```sh-session
$ vim /path/to/pretty-autoindex/dist/config.js
```
```javascript
var conf = {
name: 'A wonderful name that you want',
address: 'http://192.168.10.108:10080',
visibilityOptions: {
size: {
use: true,
type: 'readable' //raw, readable, both
},
date: {
use: true,
type: 'moment' //raw, moment, both
}
}
};
```
Then, restart nginx and access `http://192.168.10.108`.
**CAUTION!**
If you intend to open your page in public network, beware your nginx configuration
and exclude files that you wouldn't like to expose from the directory.
## Development
To build pretty-autoindex,
1. Install [Node.js](https://nodejs.org)
2. Install dependent libraries
```sh-session
$ npm install
```
3. Run build
```sh-session
$ npm run build
```
## License
MIT
## Author
[spring-raining](https://github.com/spring-raining)