Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/squimer/datepickerdialog-ios-swift
Date picker dialog for iOS
https://github.com/squimer/datepickerdialog-ios-swift
date hacktoberfest ios swift
Last synced: 3 days ago
JSON representation
Date picker dialog for iOS
- Host: GitHub
- URL: https://github.com/squimer/datepickerdialog-ios-swift
- Owner: squimer
- License: mit
- Created: 2014-11-21T15:49:40.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2023-11-29T14:21:21.000Z (about 1 year ago)
- Last Synced: 2024-10-29T22:32:52.251Z (4 months ago)
- Topics: date, hacktoberfest, ios, swift
- Language: Swift
- Homepage:
- Size: 290 KB
- Stars: 584
- Watchers: 20
- Forks: 177
- Open Issues: 41
-
Metadata Files:
- Readme: README.mdown
- License: LICENSE
Awesome Lists containing this project
README
# DatePickerDialog 4.0 - iOS - Swift
DatePickerDialog is an iOS drop-in classe that displays an UIDatePicker within an UIAlertView.
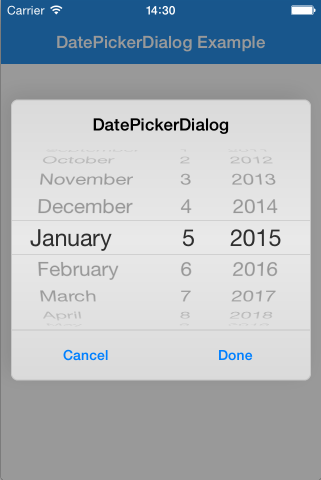
[](https://github.com/squimer/DatePickerDialog-iOS-Swift/tree/master/images)
## Requirements
DatePickerDialog works on iOS 7, 8 and 9, 10, 11, 12, 13 and 14. It depends on the following Apple frameworks, which should already be included with most Xcode templates:
* Foundation
* UIKit
#### Swift Versions
- Swift 5.3 (Current)
- Swift 4.2 (```3.0``` tag)
- Swift 4.2 (```2.1``` tag)
- Swift 4.2 (```2.0``` tag)
- Swift 2.3 (```swift_2.3``` branch)
## Installation
#### CocoaPods
You can use [CocoaPods](http://cocoapods.org/) to install `DatePickerDialog` by adding it to your `Podfile`:
```ruby
platform :ios, '8.0'
use_frameworks!
pod 'DatePickerDialog'
```
To get the full benefits import `DatePickerDialog` wherever you import UIKit
``` swift
import UIKit
import DatePickerDialog
```
#### Carthage
Create a `Cartfile` that lists the framework and run `carthage bootstrap`. Follow the [instructions](https://github.com/Carthage/Carthage#if-youre-building-for-ios) to add `$(SRCROOT)/Carthage/Build/iOS/DatePickerDialogFramework.framework` to an iOS project.
```
github "squimer/DatePickerDialog-iOS-Swift"
```
#### Manually
1. Download and drop ```DatePickerDialog.swift``` in your project.
2. Congratulations!
## Example
```swift
func datePickerTapped() {
DatePickerDialog().show(title: "DatePicker", doneButtonTitle: "Done", cancelButtonTitle: "Cancel", datePickerMode: .date) { date in
if let dt = date {
let formatter = DateFormatter()
formatter.dateFormat = "MM/dd/yyyy"
self.textField.text = formatter.string(from: dt)
}
}
}
```
## Dialog parameters
- showCancelButton: Bool - default true
- locale: Locale? - default nil
Example without 'Cancel' button:
``` swift
DatePickerDialog(showCancelButton: false).show(title: "DatePicker", doneButtonTitle: "Done", datePickerMode: .date)
```
Example with custom locale:
``` swift
DatePickerDialog(locale: Locale(identifier: "es_PY")).show(title: "DatePicker", doneButtonTitle: "Done", datePickerMode: .date)
```
## Show parameters
- title: String **(Required)**
- doneButtonTitle: String
- cancelButtonTitle: String
- defaultDate: Date
- minimumDate: Date
- maximumDate: Date
- datePickerMode: UIDatePickerMode **(Required)**
- callback: ((date: Date) -> Void) **(Required)**
## Special thanks to
* [@wimagguc](https://github.com/wimagguc) for the work with [ios-custom-alertview](https://github.com/wimagguc/ios-custom-alertview) library.
## License
This code is distributed under the terms and conditions of the [MIT license](LICENSE).