https://github.com/srgobi/canvacard
👨🎓 Módulo de manipulación de imágenes simple y fácil de usar para principiantes.📸
https://github.com/srgobi/canvacard
arts canvacard canvacord canvas captcha-canvas discord discord-canvas hacktoberfest image-manipulation node-canvas nodejs rank-card rankcard react-component-to-image welcome-card welcome-card-discord
Last synced: about 1 month ago
JSON representation
👨🎓 Módulo de manipulación de imágenes simple y fácil de usar para principiantes.📸
- Host: GitHub
- URL: https://github.com/srgobi/canvacard
- Owner: SrGobi
- License: gpl-3.0
- Created: 2021-05-13T07:15:47.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2025-02-24T12:26:20.000Z (3 months ago)
- Last Synced: 2025-03-26T23:08:39.326Z (about 2 months ago)
- Topics: arts, canvacard, canvacord, canvas, captcha-canvas, discord, discord-canvas, hacktoberfest, image-manipulation, node-canvas, nodejs, rank-card, rankcard, react-component-to-image, welcome-card, welcome-card-discord
- Language: TypeScript
- Homepage: https://canvacard.srgobi.com
- Size: 394 MB
- Stars: 26
- Watchers: 1
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [](#)
## [](#)
```console
npm i canvacard
```
# [](#)
For **CommonJS**
```javascript
const canvacard = require("canvacard");
```
For **EsModule** And **TypeScript**
```typescript
import canvacard from "canvacard";
```
# ✨Features
- 🪟 **Open source and no privacy concerns, fully transparent** - Canvacard is open source and free. You can contribute and you don't have to worry about privacy.
- 💪 **Easy to use** - Canvacard offers an intuitive and easy API to efficiently generate images, perfect for developers of all levels.
- 🚀 **Speed and optimization** - The libraries it uses are highly optimized, offering exceptional performance when creating images.
- 🔒 **Typescript support** - Canvacard is built in Typescript, which allows for the use of type definitions and improves the developer experience.
- 🎨 **More than 50 customization options** - You have access to many tools to completely adjust and modify your images or cards.
- 🖼️ **Creating interactive and personalized cards** - Canvacard is perfect for creating custom cards for Discord, adding graphics, banners, badges, and more.
- 🛠️ **Object Oriented Design** - Canvacard is built with an object-oriented programming approach, making it easy to reuse and create complex cards.
- 🤓 **Ideal for beginners** - The API and documentation are simple, making it accessible even to those with little experience handling images.
- 🔡 **Register fonts** - Not only can you use the fonts from your machine, if you also use it for a server you can register the fonts you want!
For **CommonJS**
```javascript
const { registerFont } = require("canvacard");
// Path to source file and alias
const fontPath = "./path/to/font.ttf";
const fontName = "CustomFont";
registerFont(fontPath, fontName);
console.log(`Fuente ${fontName} registrada exitosamente.`);
```
For **EsModule** And **TypeScript**
```typescript
import { registerFont } from "canvacard";
// Define types for clarity
const fontPath: string = "./path/to/font.ttf";
const fontName: string = "CustomFont";
registerFont(fontPath, fontName);
console.log(`Fuente ${fontName} registrada exitosamente.`);
```
# 📦Examples
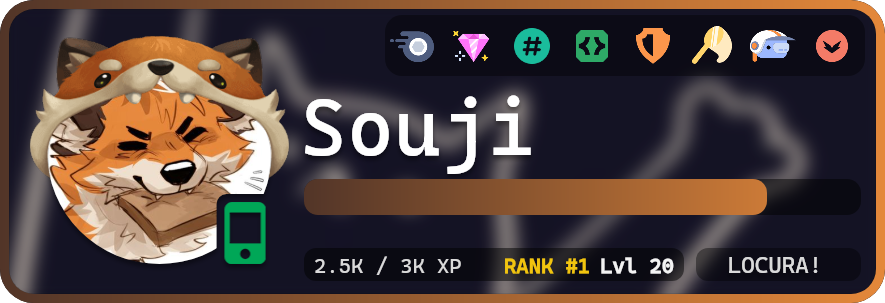
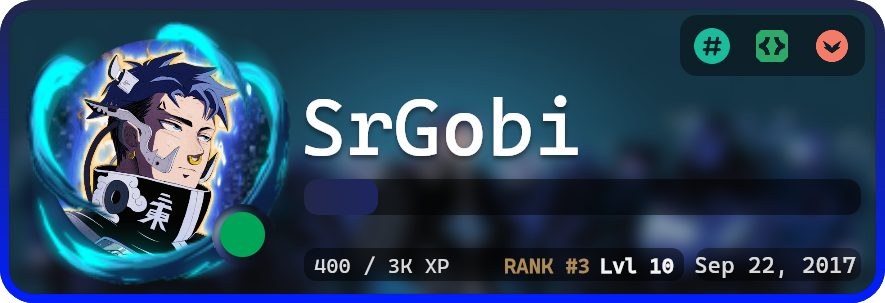
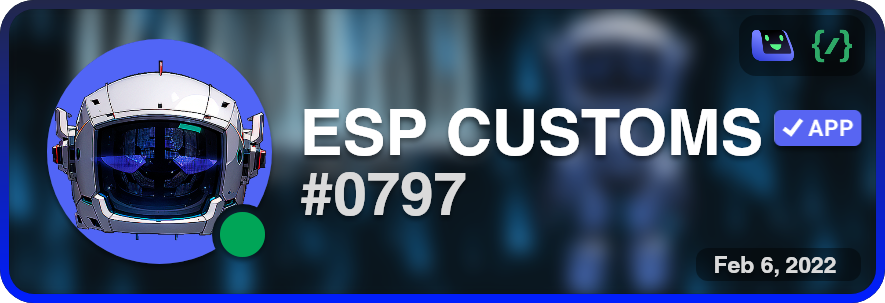
## [Rank Card](https://canvacard.srgobi.com/classes/rank)
```js
const { AttachmentBuilder } = require("discord.js");
const canvacard = require("canvacard");
const userData = getDataSomehow(); // Simulates obtaining user data
const rank = new canvacard.Rank()
.setAvatar(userData.avatarURL, userData.avatar_decoration_data.asset, false)
.setBanner(userData.bannerURL, true)
.setBadges(userData.flags, userData.bot, true)
.setBorder(["#22274a", "#001eff"], "vertical")
.setCurrentXP(userData.xp)
.setRequiredXP(userData.requiredXP)
.setRank(1, "RANK", true)
.setLevel(20, "LEVEL")
.setStatus("online")
.setProgressBar(["#14C49E", "#FF0000"], "GRADIENT", true)
.setUsername(userData.username, userData.discriminator, "#FFFFFF")
.setCreatedTimestamp(userData.createdTimestamp);
rank.build("Cascadia Code PL")
.then(data => {
// Use AttachmentBuilder to upload the file
const attachment = new AttachmentBuilder(data, { name: "RankCard.png" });
message.channel.send({ content: "Here is your rank card:", files: [attachment] });
})
.catch(err => console.error("Error creating rank card:", err));
```
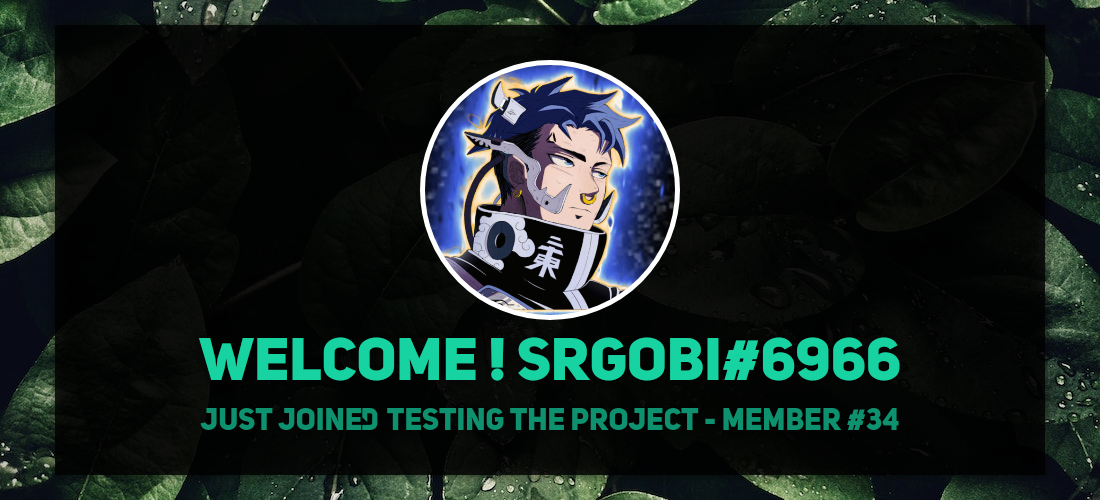
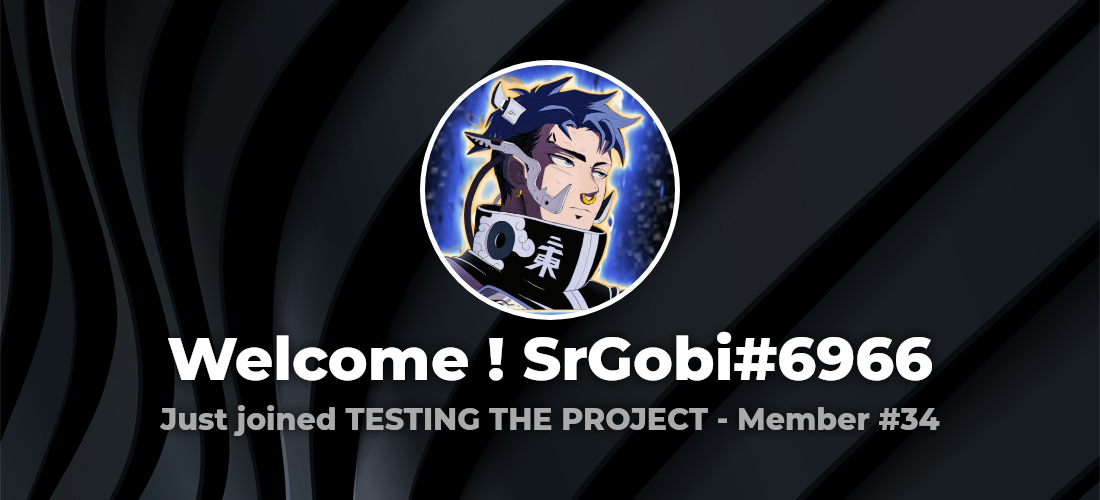
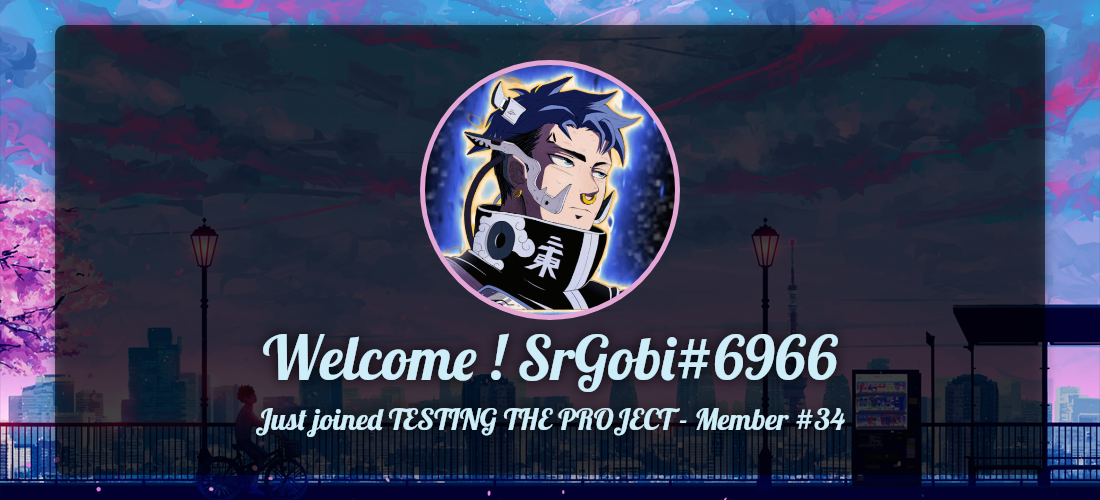
## [Welcome / Leave Card](https://canvacard.srgobi.com/classes/welcomeleave)
```js
const canvacard = require("canvacard");
const img = "https://cdn.discordapp.com/embed/avatars/0.png";
const background = "https://i.imgur.com/5O7xmVe.png";
const welcomer = new canvacard.WelcomeLeave()
.setAvatar(img)
.setBackground('COLOR', '#000000')
.setTitulo("Card Title 👋", '#FFFFFF')
.setSubtitulo("Card Caption 👋", '#FFFFFF')
.setOpacityOverlay(1)
.setColorCircle('#FFFFFF')
.setColorOverlay('#5865F2')
.setTypeOverlay('ROUNDED');
welcomer.build("Cascadia Code PL, Noto Color Emoji")
.then(data => {
// Use AttachmentBuilder to upload the file
const attachment = new AttachmentBuilder(data, { name: "WelcomeCard.png" });
message.channel.send({ content: "Here is your welcome card:", files: [attachment] });
})
.catch(err => console.error("Error creating welcome card:", err));
```
## [Spotify Card](https://canvacard.srgobi.com/classes/spotify)
```js
const canvacard = require("canvacard");
const spotify = new canvacard.Spotify()
.setAuthor("SAIKO")
.setAlbum("SAKURA 👋")
.setStartTimestamp(Date.now() - 10000)
.setEndTimestamp(Date.now() + 50000)
.setImage("https://i.scdn.co/image/ab67616d00001e02e346fc6f767ca2ac8365fe60")
.setTitle("YO LO SOÑÉ");
spotify.build("Cascadia Code PL, Noto Color Emoji")
.then(data => {
// Use AttachmentBuilder to upload the file
const attachment = new AttachmentBuilder(data, { name: "SpotifyCard.png" });
message.channel.send({ content: "Here is your spotify card:", files: [attachment] });
})
.catch(err => console.error("Error creating spotify card:", err));
```

## [Canvacard Circle](https://canvacard.srgobi.com/classes/canvacard)
```js
const canvacard = require("canvacard");
canvacard.Canvas.circle(data.avatarURL)
.then(data => {
canvacard.write(data, "circle.png");
})
.catch(console.error);
```

## [Otros ejemplos](https://canvacard.srgobi.com)
```js
const { Client, GatewayIntentBits, AttachmentBuilder } = require("discord.js");
const canvacard = require("canvacard");
const client = new Client({
intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages, GatewayIntentBits.MessageContent]
});
client.on('ready', () => {
console.log('¡I am online!');
});
client.on('messageCreate', async (message) => {
if (message.author.bot) return;
if (message.content === '!triggered') {
try {
let avatar = message.author.displayAvatarURL({ dynamic: false, format: 'png' });
let image = await canvacard.Canvas.trigger(avatar);
// Enviar el archivo generado usando AttachmentBuilder
let attachment = new AttachmentBuilder(image, { name: 'triggered.gif' });
await message.channel.send({ content: 'Here is your "triggered" image!', files: [attachment] });
} catch (err) {
console.error('Error generating image triggered:', err);
}
}
});
client.login('Your_Bot_Token_Here');
```