https://github.com/srikanth-kandi/react-browser-history
Browser History using ReactJS ⚛
https://github.com/srikanth-kandi/react-browser-history
reactjs
Last synced: 3 months ago
JSON representation
Browser History using ReactJS ⚛
- Host: GitHub
- URL: https://github.com/srikanth-kandi/react-browser-history
- Owner: srikanth-kandi
- Created: 2023-09-04T16:48:27.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-09-04T17:35:00.000Z (almost 2 years ago)
- Last Synced: 2025-02-08T07:27:36.003Z (5 months ago)
- Topics: reactjs
- Language: JavaScript
- Homepage: https://srikanth-kandi.github.io/react-browser-history/
- Size: 529 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Browser History using ReactJS ⚛
Live Demo - [https://srikanth-kandi.github.io/react-browser-history](https://srikanth-kandi.github.io/react-browser-history/)
In this project, let's build a **Browser History** app by applying the concepts we have learned till now.
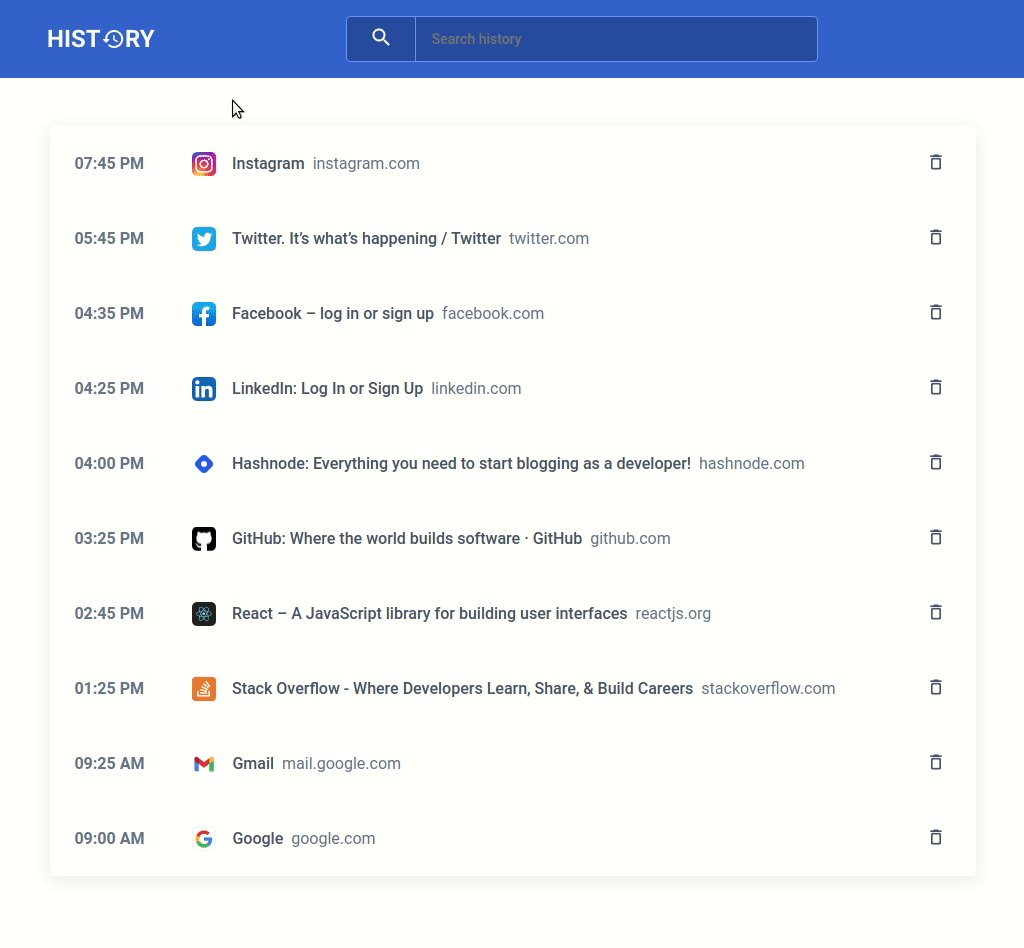
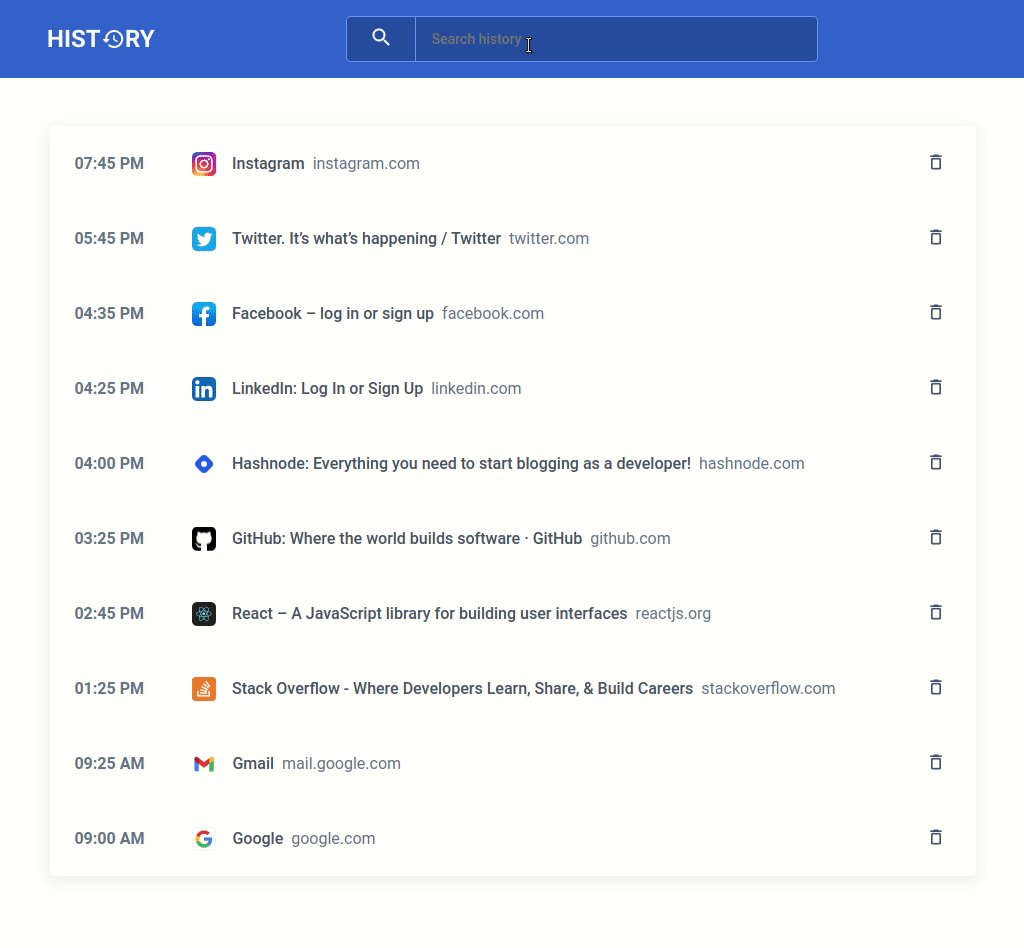
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/browser-history-sm-outputs.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Browser History](https://assets.ccbp.in/frontend/content/react-js/browser-history-lg-output.png)
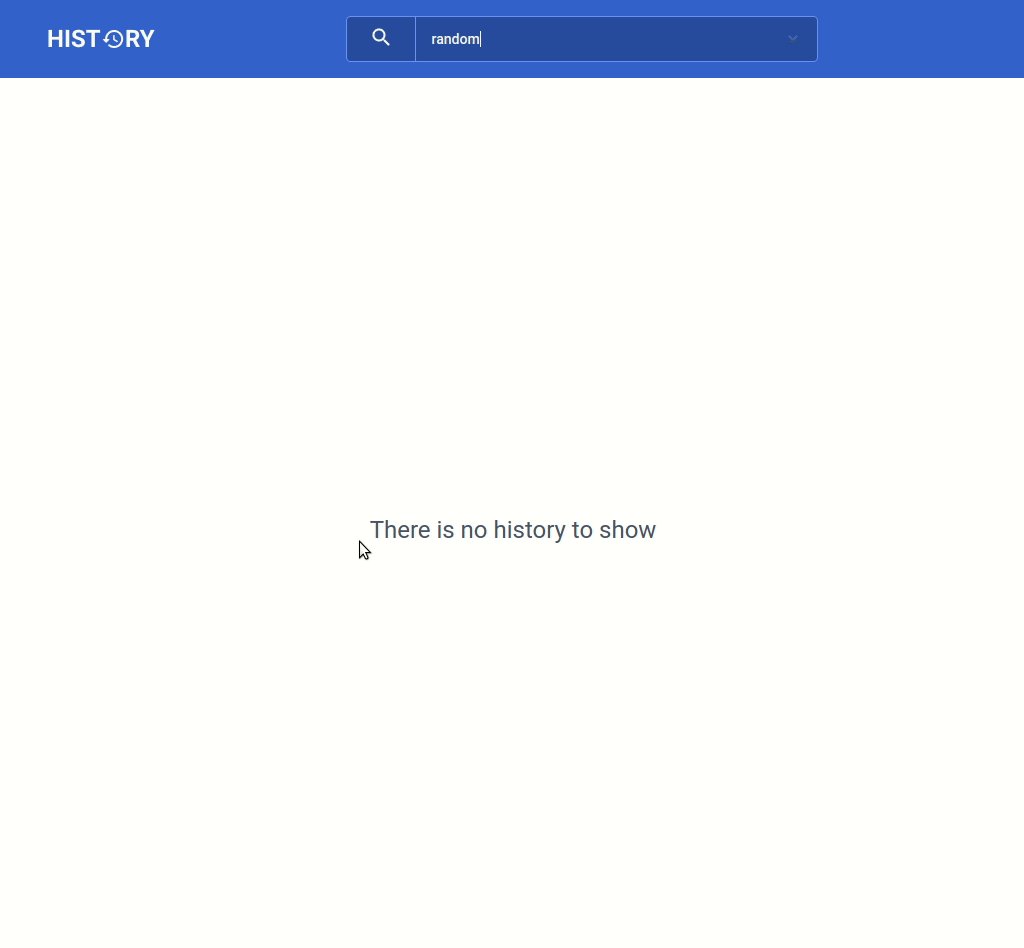
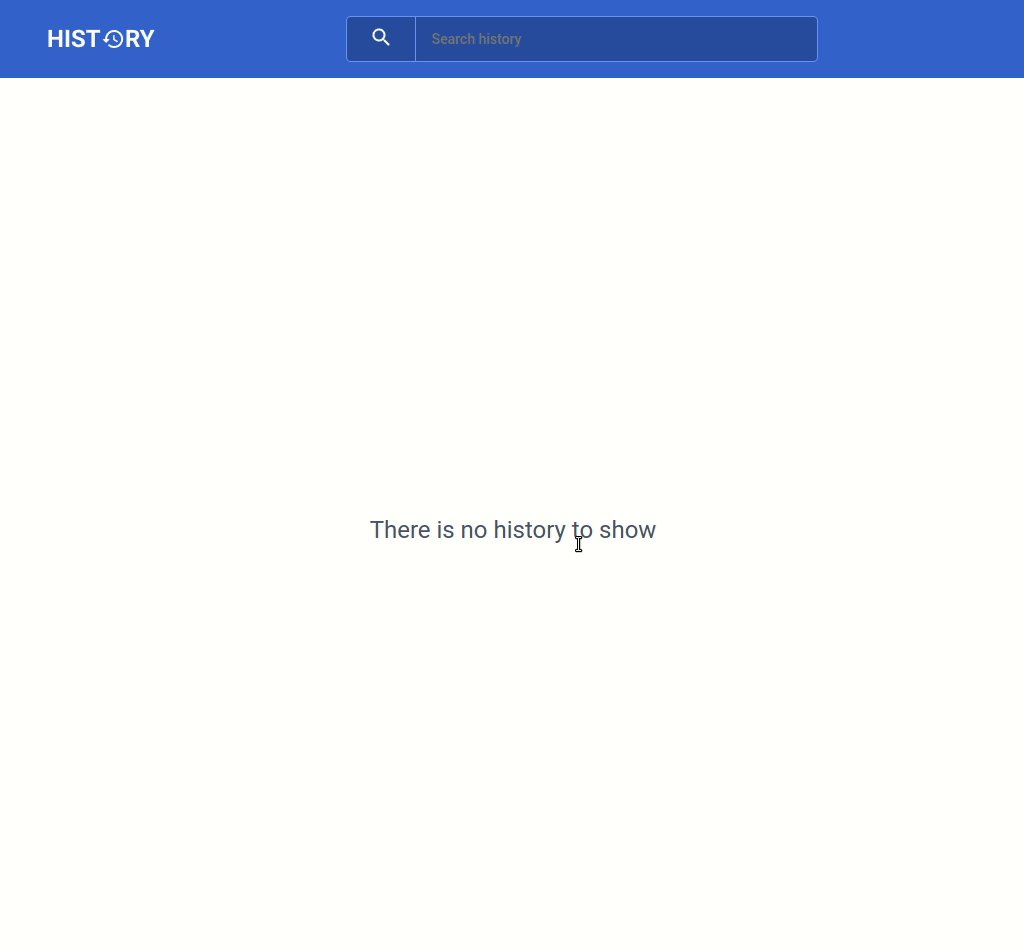
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Empty History View](https://assets.ccbp.in/frontend/content/react-js/browser-history-empty-view-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the list of given history items should be displayed with a delete button for each history item.
- When a non-empty value is provided in the search input, then display the history items which includes the search input irrespective of case
- When the delete button of a history item is clicked, then the respective history item should be deleted from the list of history items
- When a non-empty value is provided in the search input element, and no history item includes the value given in the search input, then [Empty History View](https://assets.ccbp.in/frontend/content/react-js/browser-history-empty-view-lg-output.png) should be displayed
- When all the history items are deleted, then [Empty History View](https://assets.ccbp.in/frontend/content/react-js/browser-history-empty-view-lg-output.png) should be displayed
- The App is provided with `historyList`. It consists of a list of historyItem objects with the following properties in each historyItem object
| Key | Data Type |
| :----------: | :-------: |
| id | Number |
| timeAccessed | String |
| logoUrl | String |
| title | String |
| domainUrl | String |
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The `logoUrl` in the each history item have alt as **domain logo**
- The delete button in the history item should have the `data-testid` as **delete**
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/history-website-logo-img.png](https://assets.ccbp.in/frontend/react-js/history-website-logo-img.png) alt should be **app logo**
- [https://assets.ccbp.in/frontend/react-js/search-img.png](https://assets.ccbp.in/frontend/react-js/search-img.png) alt should be **search**
- [https://assets.ccbp.in/frontend/react-js/delete-img.png](https://assets.ccbp.in/frontend/react-js/delete-img.png) alt should be **delete**
Colors
Hex: #3367d6
Hex: #2850a7
Hex: #ececec
Hex: #64748b
Hex: #f8fafc
Hex: #6697ff
Hex: #ffffff
Hex: #475569
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.