https://github.com/srikanth-kandi/react-emoji-game
Emoji Game using ReactJS ⚛
https://github.com/srikanth-kandi/react-emoji-game
Last synced: about 1 month ago
JSON representation
Emoji Game using ReactJS ⚛
- Host: GitHub
- URL: https://github.com/srikanth-kandi/react-emoji-game
- Owner: srikanth-kandi
- Created: 2023-11-04T13:56:59.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-04T16:07:12.000Z (over 1 year ago)
- Last Synced: 2025-02-08T07:27:45.753Z (3 months ago)
- Language: CSS
- Homepage: https://srikanth-kandi.github.io/react-emoji-game/
- Size: 539 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Emoji Game using ReactJS ⚛
Live demo - [https://srikanth-kandi.github.io/react-emoji-game/](https://srikanth-kandi.github.io/react-emoji-game/)
In this project, let's build an **Emoji Game** by applying the concepts we have learned till now.
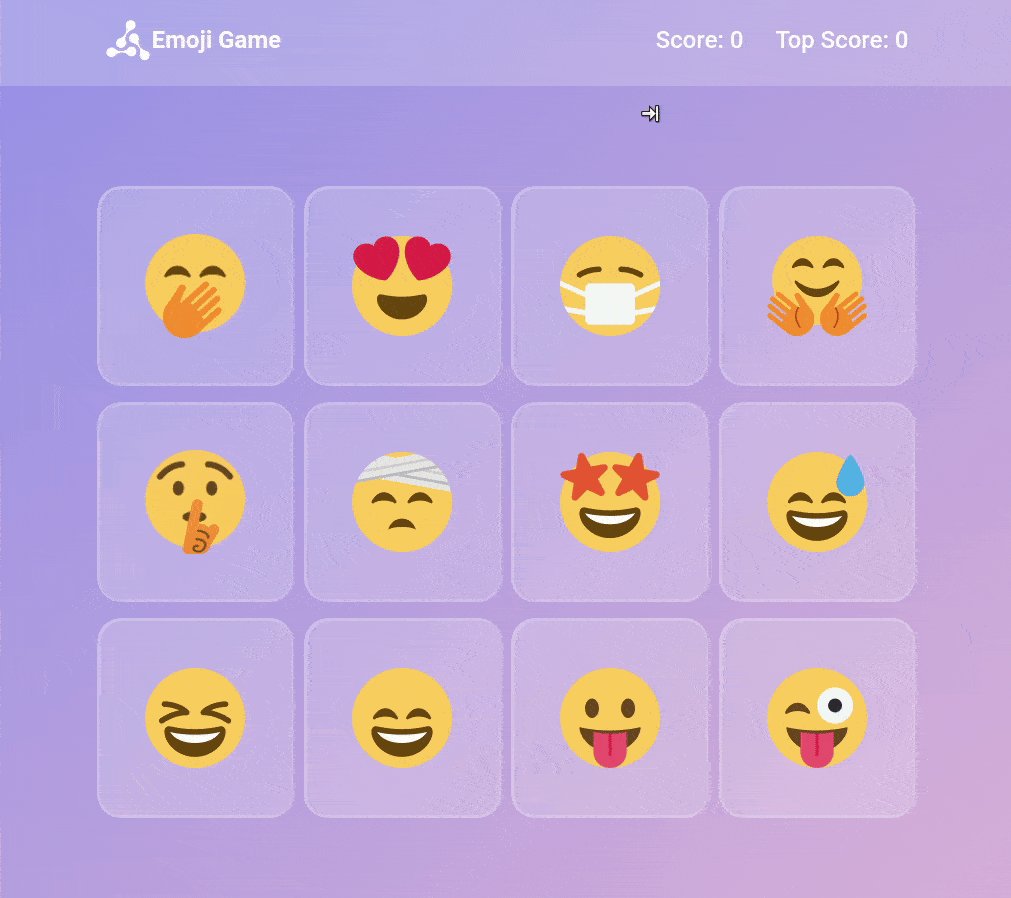
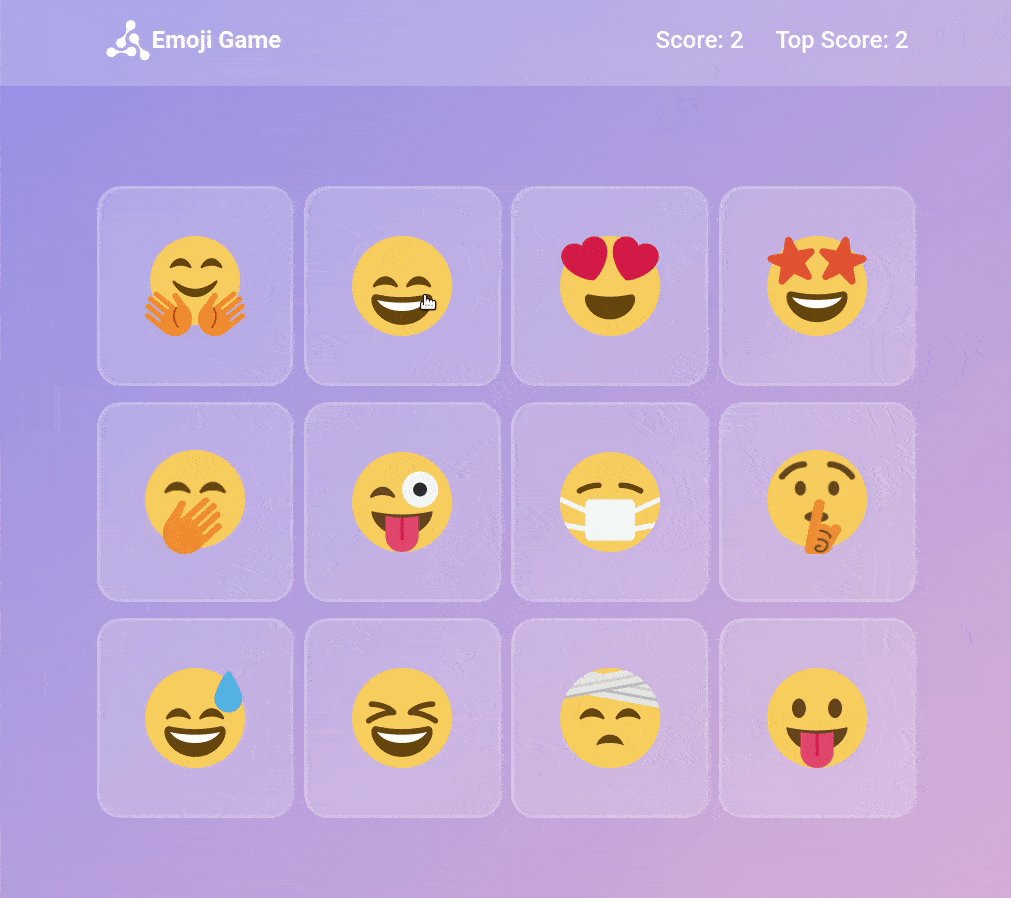
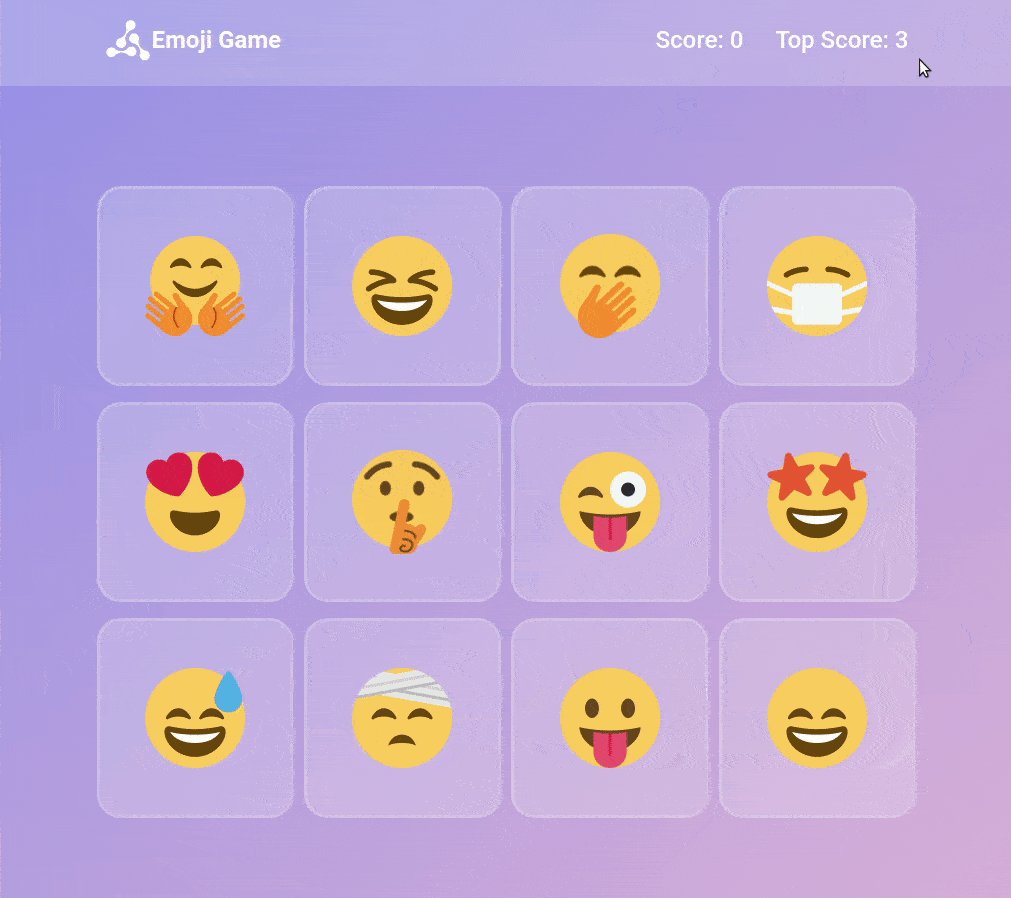
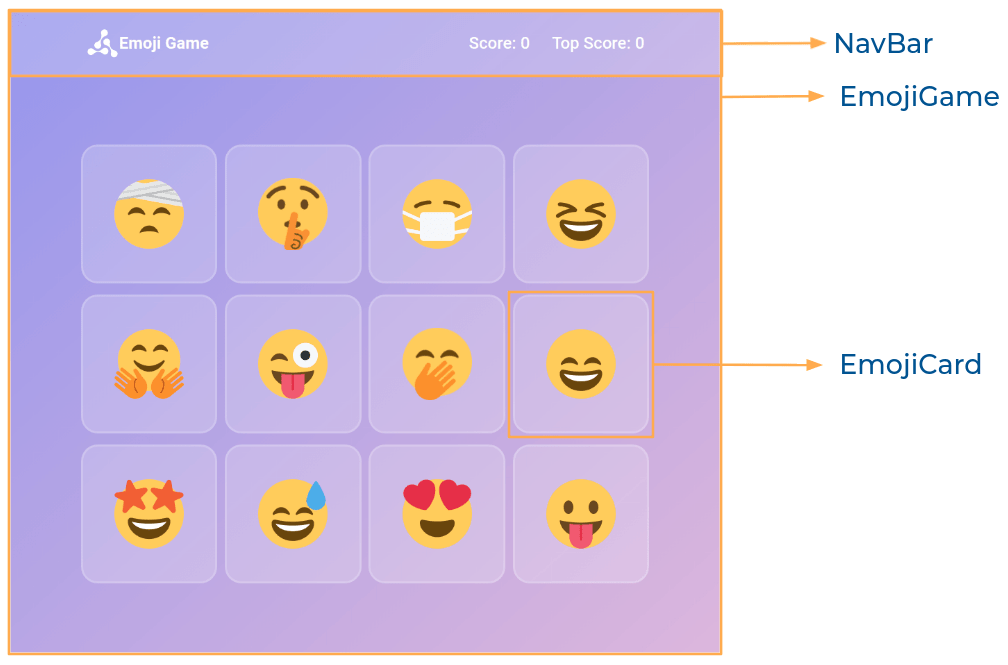
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/emoji-game-sm-outputs.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Game View](https://assets.ccbp.in/frontend/content/react-js/emoji-game-lg-output-v2.png)
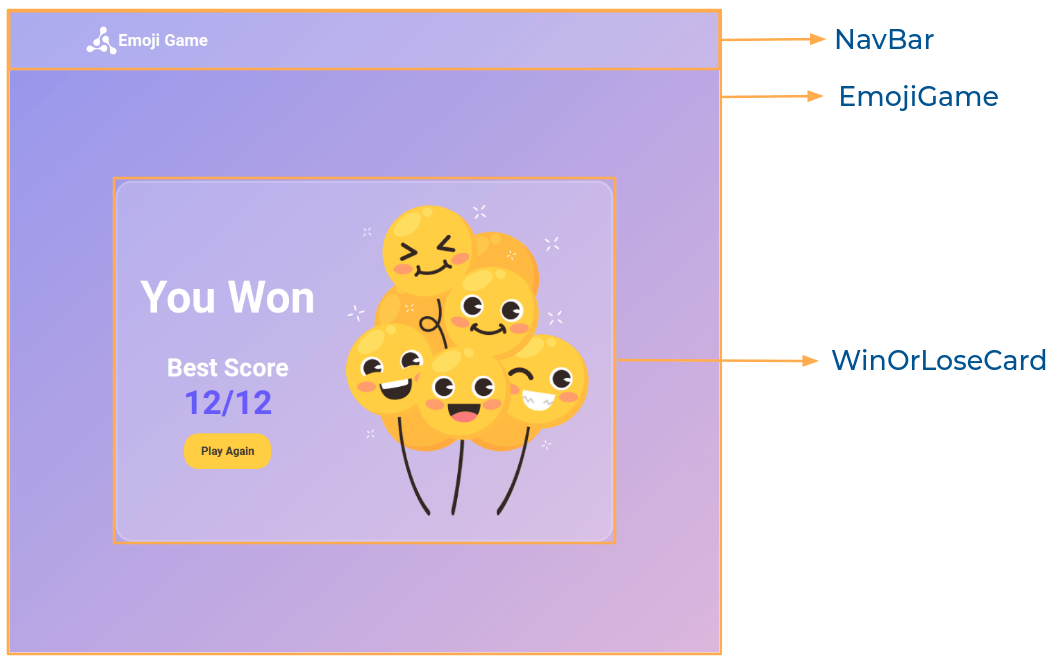
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Won Game](https://assets.ccbp.in/frontend/content/react-js/emoji-game-won-game-lg-output.png)
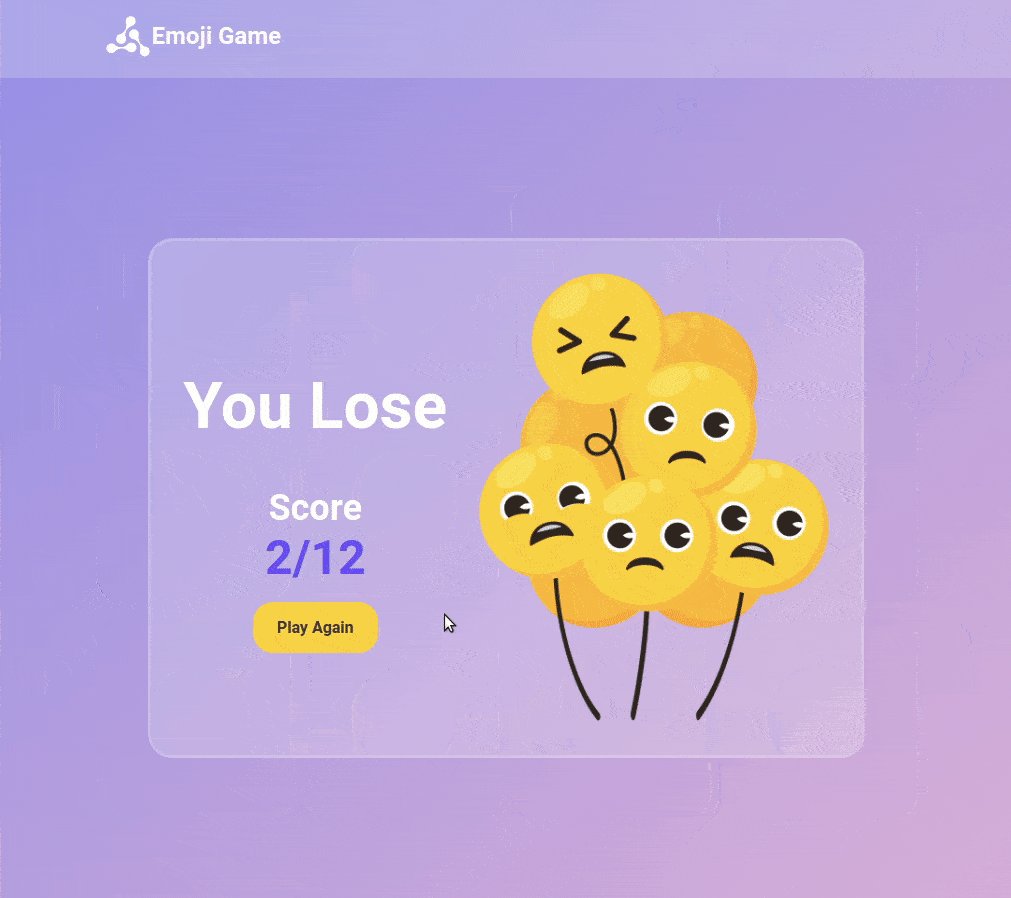
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Lose Game](https://assets.ccbp.in/frontend/content/react-js/emoji-game-lose-game-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the _Score_ and _Total Score_ for the current game should be **0**
- When an **Emoji** is clicked,
- If it is not the same as any of the previously clicked emojis, then the _Score_ should be incremented by one
- If all the emojis are clicked exactly once
- [Won Game](https://assets.ccbp.in/frontend/content/react-js/emoji-game-won-game-lg-output.png) view should be displayed
- If it is the same as any of the previously clicked emojis
- [Lose Game](https://assets.ccbp.in/frontend/content/react-js/emoji-game-lose-game-lg-output.png) view should be displayed
- If the score achieved in the current game is higher than the previous scores then the _Top Score_ should be updated accordingly
- When the _Play Again_ button is clicked, then we should be able to play the game again
- The _Score_ value should be reset but not the _Top Score_ value
- The `EmojiGame` component receives the `emojisList` as a prop. It consists of a list of emoji objects with the following properties in each emoji object
| Key | Data Type |
| :-------: | :-------: |
| id | Number |
| emojiName | String |
| emojiUrl | String |
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/components/EmojiGame/index.js`
- `src/components/EmojiGame/index.css`
- `src/components/NavBar/index.js`
- `src/components/NavBar/index.css`
- `src/components/EmojiCard/index.js`
- `src/components/EmojiCard/index.css`
- `src/components/WinOrLoseCard/index.js`
- `src/components/WinOrLoseCard/index.css`
### Quick Tips
Click to view
- You can use the `cursor` CSS property to specify the mouse cursor to be displayed when pointing over an element
```
cursor: pointer;
```

- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The emojis should have the alt as the value of the key `emojiName` from each emoji object
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/game-logo-img.png](https://assets.ccbp.in/frontend/react-js/game-logo-img.png) alt should be **emoji logo**
- [https://assets.ccbp.in/frontend/react-js/won-game-img.png](https://assets.ccbp.in/frontend/react-js/won-game-img.png)
- [https://assets.ccbp.in/frontend/react-js/lose-game-img.png](https://assets.ccbp.in/frontend/react-js/lose-game-img.png)
Colors
Hex: #6a59ff
Hex: #ffffff
Hex: #3d3d3d
#### Background Colors
Hex: #9796f0
Hex: #fbc7d4
Hex: #ffffff33
Hex: #ffce27
#### Border Colors
Hex: #ffffff30
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.