https://github.com/srikanth-kandi/react-ipl-dashboard
IPL Dashboard using ReactJS ⚛
https://github.com/srikanth-kandi/react-ipl-dashboard
Last synced: about 1 month ago
JSON representation
IPL Dashboard using ReactJS ⚛
- Host: GitHub
- URL: https://github.com/srikanth-kandi/react-ipl-dashboard
- Owner: srikanth-kandi
- Created: 2023-12-01T09:50:40.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-12-02T10:37:29.000Z (over 1 year ago)
- Last Synced: 2025-02-08T07:27:58.647Z (3 months ago)
- Language: JavaScript
- Homepage: https://srikanth-kandi.github.io/react-ipl-dashboard/
- Size: 654 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# IPL Dashboard using ReactJS ⚛
Live demo - [https://srikanth-kandi.github.io/react-ipl-dashboard/](https://srikanth-kandi.github.io/react-ipl-dashboard/)
In this project, let's build an **IPL Dashboard App** by applying the concepts we have learned till now.
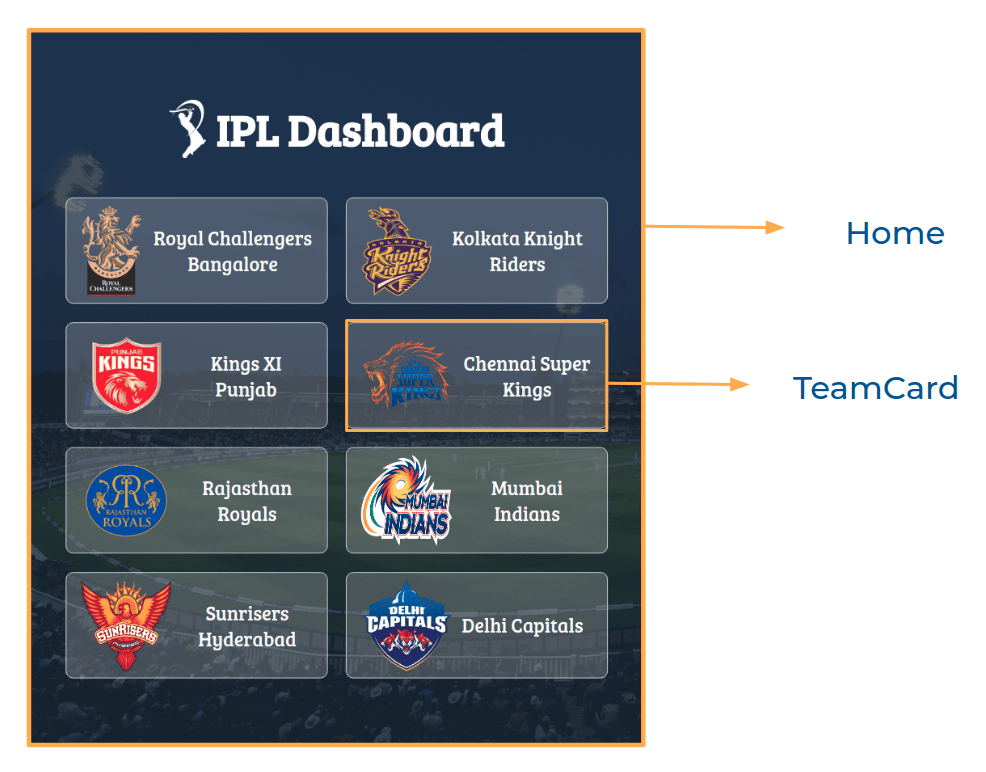
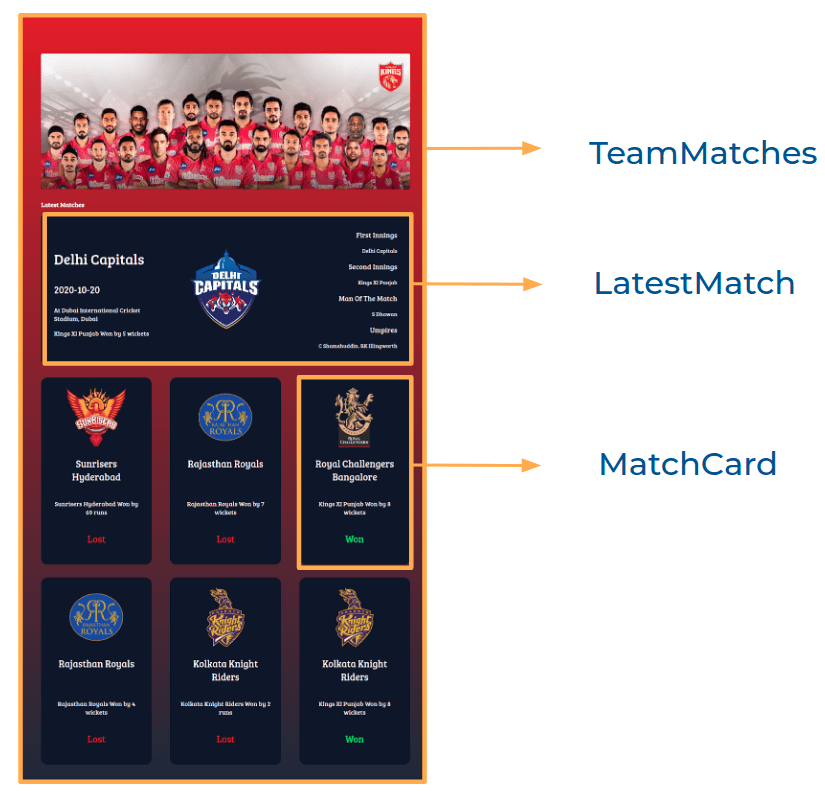
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px) - Home](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-home-sm-output.png)
- [Extra Small (Size < 576px) and Small (Size >= 576px) - Team Matches](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-team-matches-sm-output-v2.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-home-lg-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Team Matches](https://assets.ccbp.in/frontend/content/react-js/ipl-dashboard-team-matches-lg-output-v2.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the app is opened, Home Route should be displayed
- When the Home Route is opened,
- Make HTTP GET request to the **teamsApiUrl**
- **_loader_** should be displayed while fetching the data
- After fetching the data, the list of teams should be displayed
- When a team card in Home Route is clicked,
- Page should be navigated to the Team Matches Route with the URL `/team-matches/:id`
- When the Team Matches Route is opened,
- Make HTTP GET request to the **teamMatchesApiUrl** with the team id to get the recent matches data of the team
- Example: `https://apis.ccbp.in/ipl/KKR`
- **_loader_** should be displayed while fetching the data
- After fetching the data, the team banner, latest match, and list of recent matches should be displayed
API Requests & Responses
**teamsApiUrl**
#### API: `https://apis.ccbp.in/ipl`
#### Method: `GET`
#### Description:
Returns a response containing the list of all IPL teams
#### Response
```json
{
"teams": [
{
"name": "Royal Challengers Bangalore",
"id": "RCB",
"team_image_url": "https://assets.ccbp.in/frontend/react-js/rcb-logo-img.png",
// use value of the key 'name' for alt as `${name}`
},
...
],
}
```
**teamMatchesApiUrl**
#### API: `https://apis.ccbp.in/ipl/:id`
#### Example: `https://apis.ccbp.in/ipl/KKR`
#### Method: `GET`
#### Description:
Returns a response containing details of all recent matches of a team
#### Response
```json
{
"team_banner_url": "https://assets.ccbp.in/frontend/react-js/kkr-team-img.png",
"latest_match_details": {
"umpires": "CB Gaffaney, VK Sharma",
"result": "Kolkata Knight Riders Won by 7 wickets",
"man_of_the_match": "Shubman Gill",
"id": "1216545",
"date": "2020-09-26",
"venue": "At Sheikh Zayed Stadium, Abu Dhabi",
"competing_team": "Sunrisers Hyderabad",
"competing_team_logo": "https://upload.wikimedia.org/wikipedia/en/thumb/8/81/Sunrisers_Hyderabad.svg/1200px-Sunrisers_Hyderabad.svg.png",
// use value of the key 'competing_team' for alt as `latest match ${competing_team}`
"first_innings": "Sunrisers Hyderabad",
"second_innings": "Kolkata Knight Riders",
"match_status": "Won",
},
"recent_matches": [
{
"umpires": "RK Illingworth, K Srinivasan",
"result": "Royal Challengers Bangalore Won by 82 runs",
"man_of_the_match": "AB de Villiers",
"id": "1216540",
"date": "2020-10-12",
"venue": "At Sharjah Cricket Stadium, Sharjah",
"competing_team": "Royal Challengers Bangalore",
"competing_team_logo": "https://upload.wikimedia.org/wikipedia/en/thumb/2/2a/Royal_Challengers_Bangalore_2020.svg/1200px-Royal_Challengers_Bangalore_2020.svg.png",
// use value of the key 'competing_team' for alt as `competing team ${competing_team}`
"first_innings": "Royal Challengers Bangalore",
"second_innings": "Kolkata Knight Riders",
"match_status": "Lost",
},
...
],
}
```
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/components/Home/index.js`
- `src/components/Home/index.css`
- `src/components/TeamCard/index.js`
- `src/components/TeamCard/index.css`
- `src/components/TeamMatches/index.js`
- `src/components/TeamMatches/index.css`
- `src/components/LatestMatch/index.js`
- `src/components/LatestMatch/index.css`
- `src/components/MatchCard/index.js`
- `src/components/MatchCard/index.css`
### Quick Tips
Click to view
- To display the animated loader, we need to import the Loader component using the below statement
```
import Loader from 'react-loader-spinner'
```
- In order to display the given animated loader, pass the `type` and `color` props to the `Loader` component with values as **Oval** and **#ffffff** , respectively
```
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The banner image in the Team Matches Route should have the alt attribute value as `team banner`
- The alt attribute values for the images received from the response are given in the **Example response**
- The API responses received from the given api URLs should be converted to camel case
- Wrap the `Loader` component with an HTML container element and add the `testid` attribute value as `loader` to it as shown below
```
```
- Render HomeRoute component when path in URL matches `/`
- Render TeamMatchesRoute component when path in URL matches `/team-matches/:id`
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js` file
- Each TeamMatchesRoute should have different gradient colors as background based on the selected team
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/ipl-dashboard-sm-bg.png](https://assets.ccbp.in/frontend/react-js/ipl-dashboard-sm-bg.png)
- [https://assets.ccbp.in/frontend/react-js/ipl-dashboard-lg-bg.png](https://assets.ccbp.in/frontend/react-js/ipl-dashboard-lg-bg.png)
- [https://assets.ccbp.in/frontend/react-js/ipl-logo-img.png](https://assets.ccbp.in/frontend/react-js/ipl-logo-img.png) alt should be **ipl logo**
Colors
**Background Colors**:
Hex: #1e293b
Hex: #a4261d
Hex: #5755a7
Hex: #d91c1f
Hex: #f7db00
Hex: #ffffff33
Hex: #da237b
Hex: #13418b
Hex: #f26d22
Hex: #4f5db0
Hex: #0f172a
**Border Colors**
Hex: #ffffff
Hex: #475569
**Text Colors**
Hex: #ffffff
Hex: #18ed66
Hex: #e31a1a
Font-families
- Bree Serif
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.