Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/srinivasa-dev/wheel_slider
Wheel Slider allows you to scroll through with a wheel like look, which have a bunch of customization.
https://github.com/srinivasa-dev/wheel_slider
android app application cross-platform flutter flutter-apps ios library open-source package plugin slider web wheel wheel-slider windows
Last synced: 3 months ago
JSON representation
Wheel Slider allows you to scroll through with a wheel like look, which have a bunch of customization.
- Host: GitHub
- URL: https://github.com/srinivasa-dev/wheel_slider
- Owner: srinivasa-dev
- License: mit
- Created: 2022-05-25T07:47:26.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-02-12T02:25:20.000Z (12 months ago)
- Last Synced: 2024-08-09T18:00:26.689Z (6 months ago)
- Topics: android, app, application, cross-platform, flutter, flutter-apps, ios, library, open-source, package, plugin, slider, web, wheel, wheel-slider, windows
- Language: Dart
- Homepage: https://pub.dev/packages/wheel_slider
- Size: 162 KB
- Stars: 13
- Watchers: 2
- Forks: 14
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Wheel Slider
Wheel Slider offers a lot of customisation and enables you to scroll around with a wheel-like appearance.
[](https://pub.dev/packages/wheel_slider) [](https://choosealicense.com/licenses/mit/)


> Wheel Slider is built upon [`wheel_chooser`](https://pub.dev/packages/wheel_chooser)
## Features
* 🔢 Display numbers instead of lines.
* ↔↕ Horizontal/Vertical scroll.
* 📳 Vibrate on scroll.
* 🔧 Custom widgets.
* 🔧 Custom pointer.
* 🖼️ Add background widget to the slider.
* 🎨 Change _Lines_ or _Pointer_ color.
## Getting started
#### Installation
Add `wheel_slider:` to your `pubspec.yaml` dependencies then run `flutter pub get`.
```yaml
dependencies:
wheel_slider:
```
#### Import
Add this line to import the package.
```dart
import 'package:wheel_slider/wheel_slider.dart';
```
### Android
Add the vibrate permission to your AndroidManifest.xml file, located in `/android/app/src/main/AndroidManifest.xml`.
* `android.permission.VIBRATE` - allows access to the vibrator.
```xml
```
### IOS
Supports vibration with duration and pattern on CoreHaptics devices. On older devices, the pattern is emulated with 500ms long vibrations.
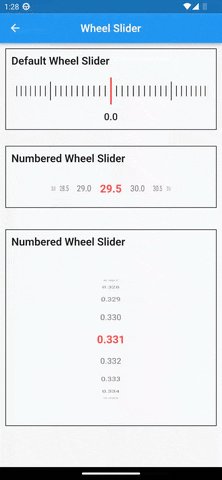
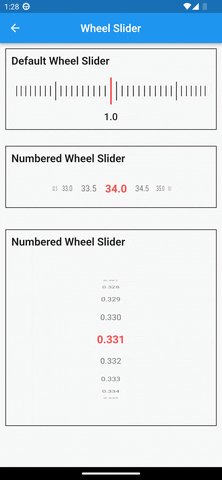
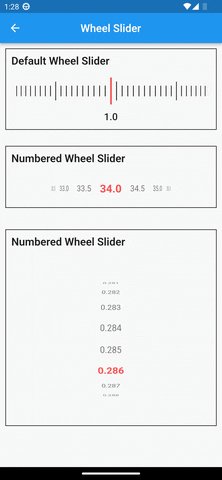
## Usage
To use __Line Slider__:
```dart
WheelSlider(
totalCount: _totalCount,
initValue: _initValue,
onValueChanged: (val) {
setState(() {
_currentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.vibrate,
),
```
To use __Line Slider__ with displaying double value:
```dart
WheelSlider(
interval: 0.5, // this field is used to show decimal/double values
totalCount: _totalCount,
initValue: _initValue,
onValueChanged: (val) {
setState(() {
_currentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.vibrate,
),
```
To use __Number Slider__:
```dart
WheelSlider.number(
perspective: 0.01,
totalCount: _nTotalCount,
initValue: _nInitValue,
unSelectedNumberStyle: const TextStyle(
fontSize: 12.0,
color: Colors.black54,
),
currentIndex: _nCurrentValue,
onValueChanged: (val) {
setState(() {
_nCurrentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.heavyImpact,
),
```
To use __Number Slider__ with displaying double value:
```dart
WheelSlider.number(
interval: 0.5, // this field is used to show decimal/double values
perspective: 0.01,
totalCount: _nTotalCount,
initValue: _nInitValue,
unSelectedNumberStyle: const TextStyle(
fontSize: 12.0,
color: Colors.black54,
),
currentIndex: _nCurrentValue,
onValueChanged: (val) {
setState(() {
_nCurrentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.heavyImpact,
),
```
To use __Custom Widget Slider__:
```dart
WheelSlider.customWidget(
totalCount: 12,
initValue: 5,
isInfinite: false,
scrollPhysics: const BouncingScrollPhysics(),
children: List.generate(12, (index) => const Center(
child: FlutterLogo(
size: 100,
),
)),
onValueChanged: (val) {
setState(() {
_cCurrentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.vibrate,
showPointer: false,
itemSize: 80,
),
```
#### Properties
* `interval` - To display decimal values. By default it is set to 1, when changed `totalCount` also to be updated accordingly.
* `currentIndex` - Gets the current value as you scroll the Number Slider.
* `perspective` - Change the way you want the slider to look from a flat to a wheel like shape and the value must be <= 0.01.
* `squeeze` - Adjust the spacing between each item in the slider.
* `isVibrate` - To turn on/off vibration while scrolling.
* `hapticFeedbackType` - Allows you to change the vibration type.
* `itemSize` - Size of each item in the slider.
* `background` - Use any widget to add as a background to the slider.
* `allowPointerTappable`:
* When this is set to `false` scroll functionality won't work for the occupied region.
* When using customPointer with GestureDetector/InkWell, set it to `false` to enable gestures.
* When using default pointer set it to default state i.e `true`.