https://github.com/ssomai/ScalableLayout
Scalable Layout For Android
https://github.com/ssomai/ScalableLayout
Last synced: 6 months ago
JSON representation
Scalable Layout For Android
- Host: GitHub
- URL: https://github.com/ssomai/ScalableLayout
- Owner: ssomai
- License: apache-2.0
- Created: 2013-10-24T06:24:18.000Z (about 12 years ago)
- Default Branch: master
- Last Pushed: 2024-04-09T14:33:01.000Z (over 1 year ago)
- Last Synced: 2024-04-09T18:07:25.625Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 5.08 MB
- Stars: 269
- Watchers: 36
- Forks: 90
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-android-ui - https://github.com/ssomai/ScalableLayout
README
ScalableLayout for Android.
====================
Class: com.ssomai.android.scalablelayout.ScalableLayout
한글버전 README.md: https://github.com/ssomai/ScalableLayout/blob/master/README_ko.md
Just one layout for every different Android device size!
====================
ScalableLayout is a new layout that helps you keep a consistent UI across any screen size and any layout size.
ScalableLayout can be usable in replace of Layouts (i.e. FrameLayout, LinearLayout, etc.) and does the work of scaling all of the child views correctly for you.
UI Widgets like TextView or Imageview get relative (x,y) coordinates and relative (width, height) values from the ScalableLayout.
ScalableLayout then places and resizes the widgets according to these values.
You can use ScalableLayout by importing just one java file.
You can use ScalableLayout with either Java or XML in your project.
ScalableLayout is used on the EverySing Karaoke app, which was awarded in the Google Play App Awards 2013.
The library is pushed to Maven Central as a AAR, so you just need to add the following dependency to your build.gradle.
```groovy
dependencies {
compile 'com.ssomai:android.scalablelayout:2.1.6'
}
```
# Simple example in Java
```java
// Initiate ScalableLayout instance with 400 width and 200 height.
// It's a relative unit, not pixels or dip.
ScalableLayout sl = new ScalableLayout(this, 400, 200);
// Place a TextView instance inside ScalableLayout instance.
TextView tv = new TextView(this);
// Placing a TextView with following parameters. left: 20, top: 40, width: 100, height: 30.
// It will place and scale automatically according to the size of its parent ScalableLayout.
sl.addView(tv, 20f, 40f, 100f, 30f);
// Set the text size of TextView as 20. It will scale automatically.
sl.setScale_TextSize(tv, 20f);
// All of the original methods of TextView work properly.
tv.setText("test");
tv.setBackgroundColor(Color.YELLOW);
// Place an ImageView instance inside a ScalableLayout instance.
ImageView iv = new ImageView(this);
// Placing an ImageView with following parameters. left: 200, top: 30, width: 50, height: 50.
// It will place and scale automatically according to the size of its parent ScalableLayout.
sl.addView(iv, 200f, 30f, 50f, 50f);
// All of the original methods of ImageView work properly, of course.
iv.setImageResource(R.drawable.ic_launcher);
```
# Simple example in XML
```xml
```
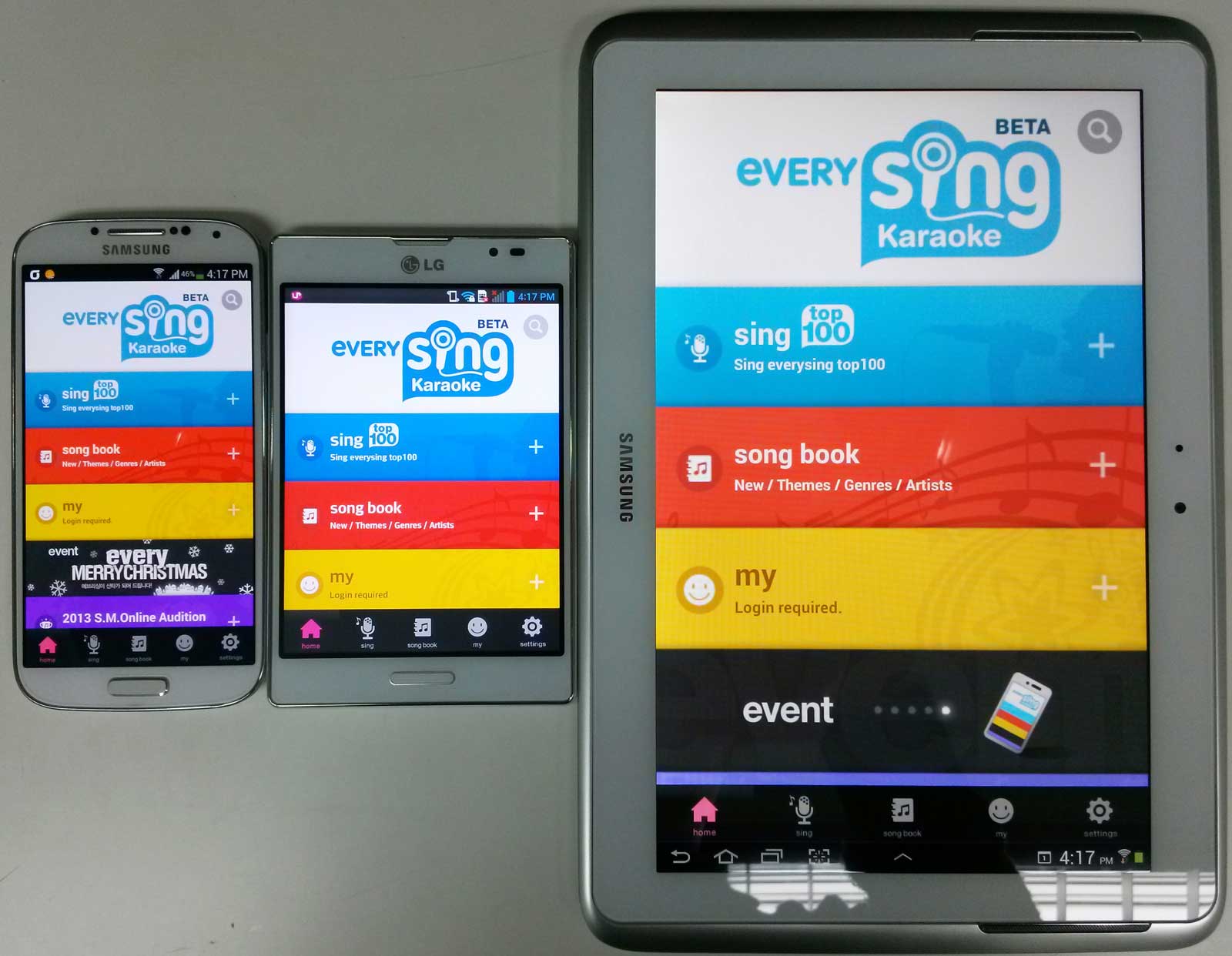
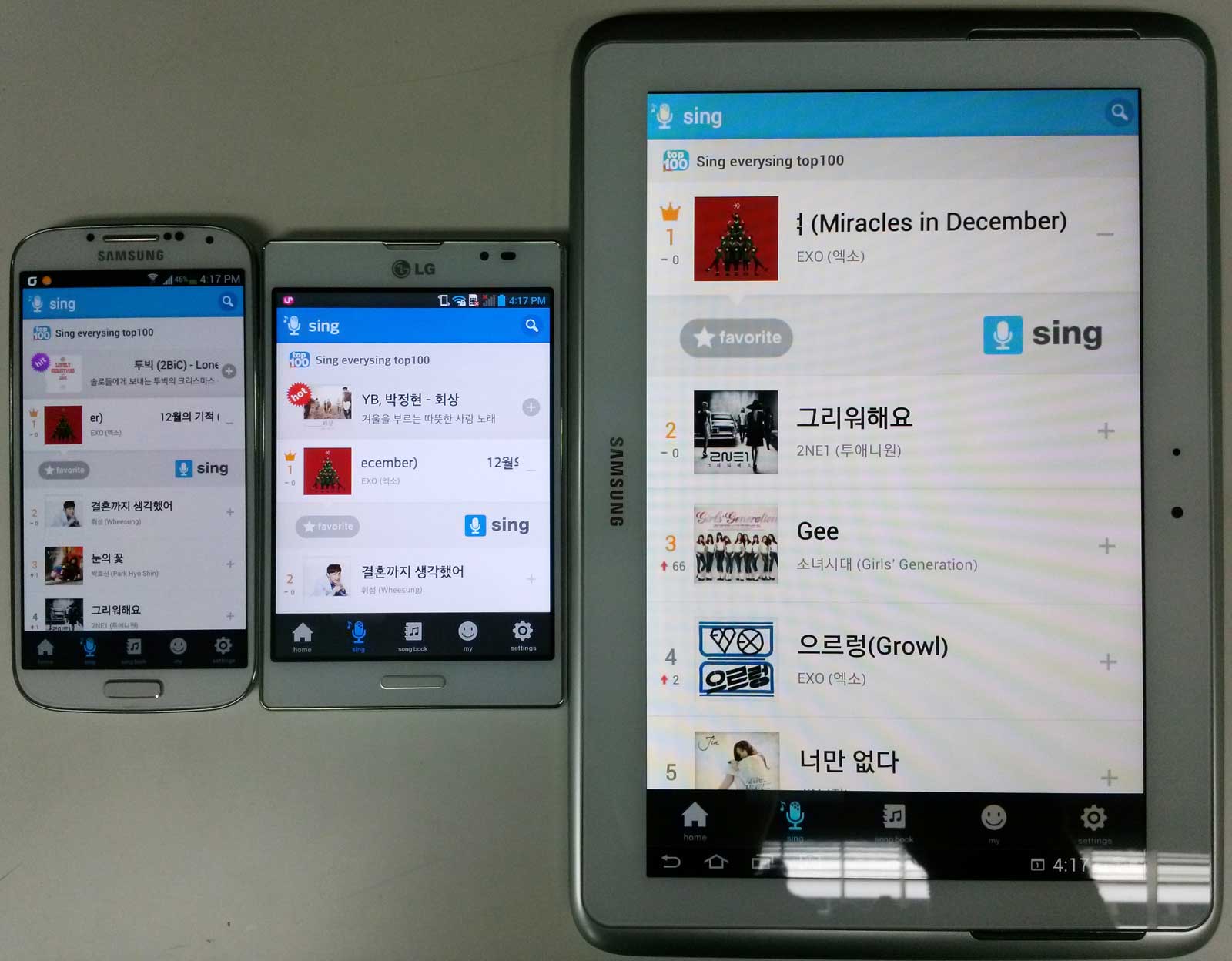
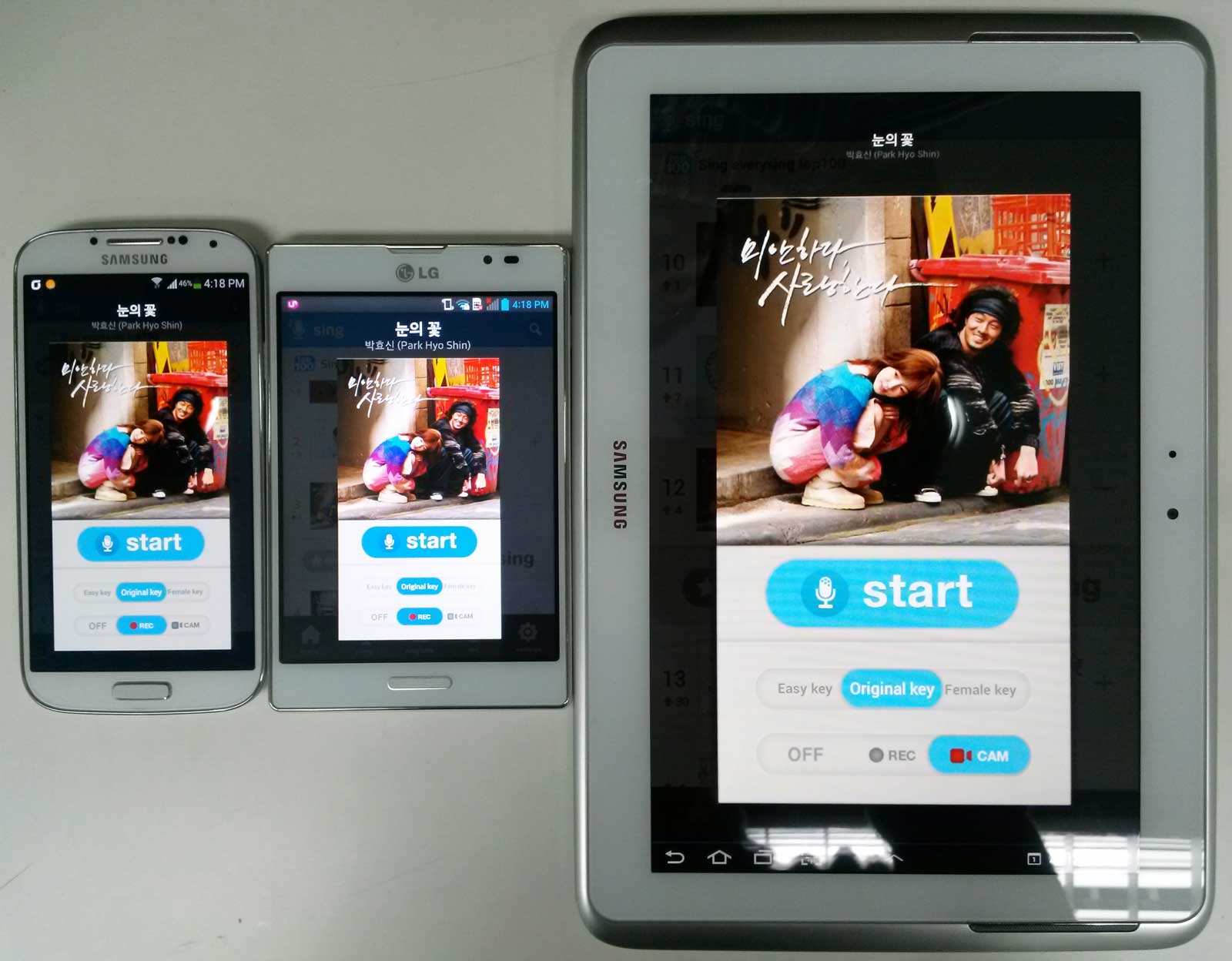
Examples of ScalableLayout on different resolutions of Android devices.
====================
From left. Samsung Galaxy S4 (1920 x 1080. 16:9), LG Optimus View2 (1024 x 768. 4:3), Samsung Galaxy Note 10.1 (1280 x 800. 8:5)

All the UIs are placed correctly on different resolutions.

All the UIs in ListView are placed correctly on different resolutions.

UIs in Dialog are also placed correctly on different resolutions. You can notice there are more left and right margins on Optimus View 2 to layout correctly.