https://github.com/ssthouse/tree-chart
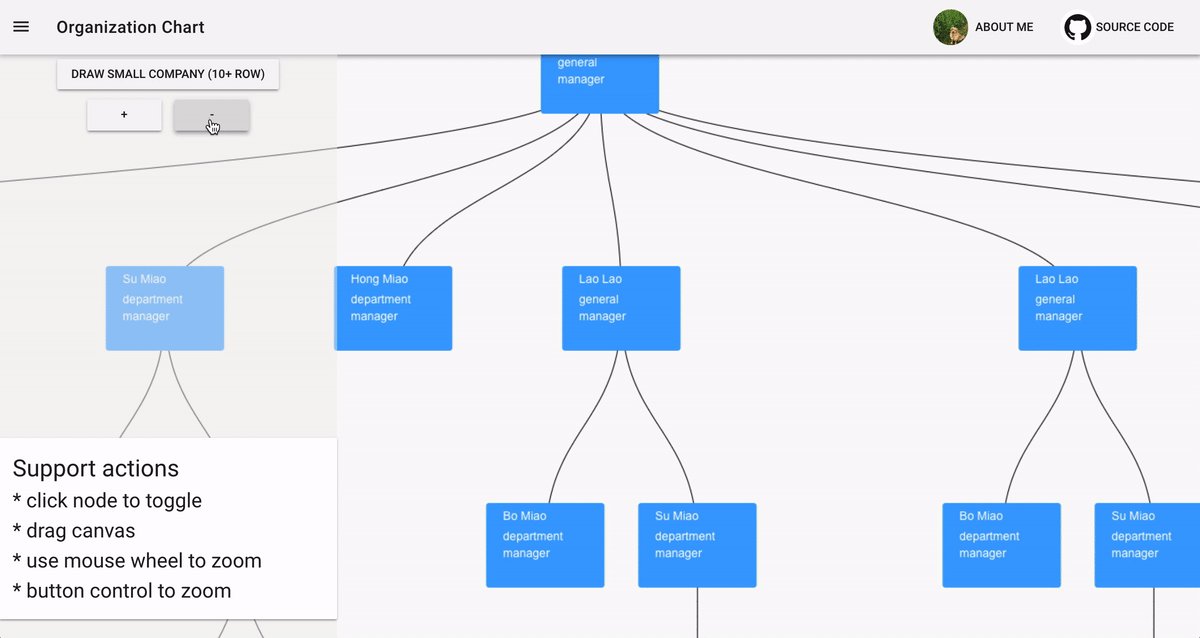
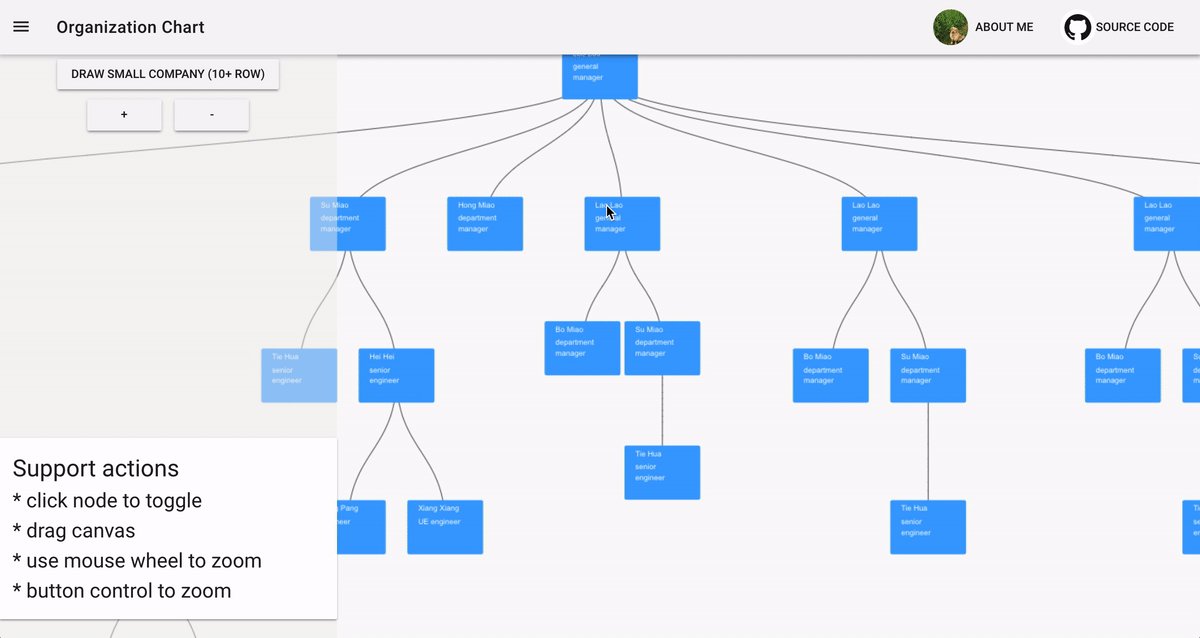
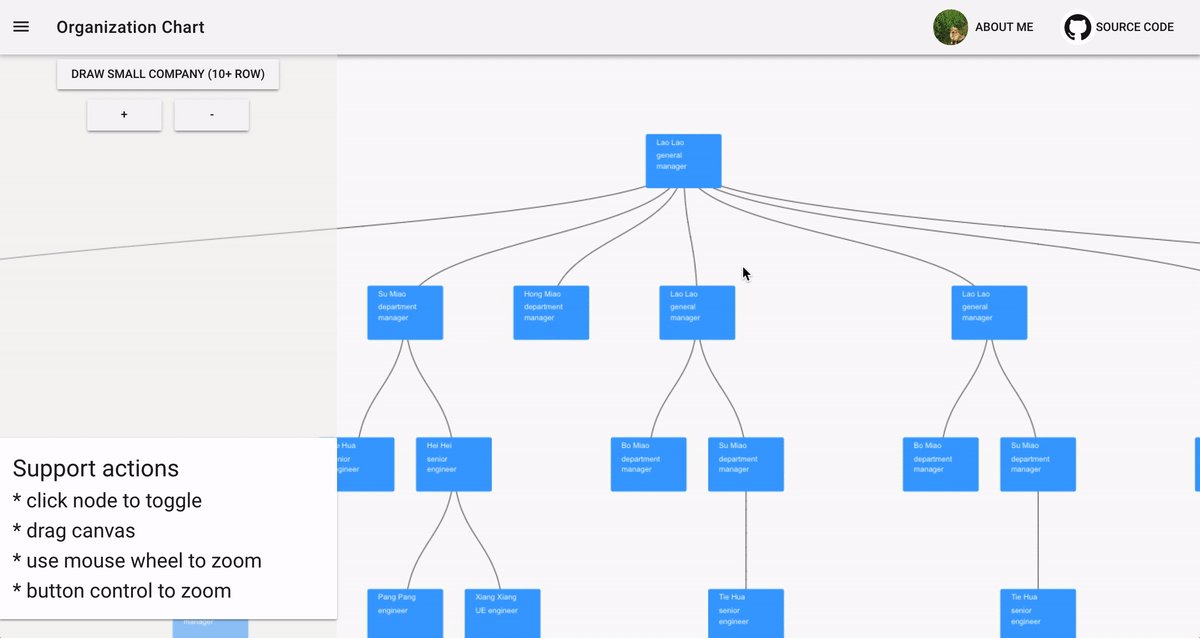
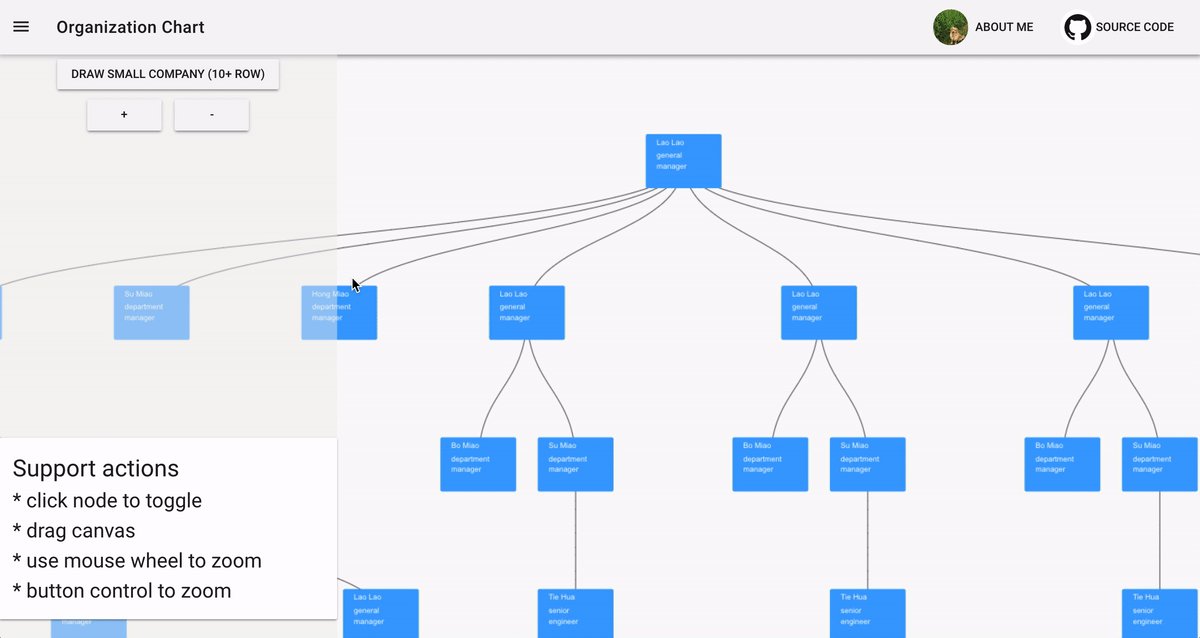
Flexible tree chart using Canvas and Svg, powered by D3.js; ✅Support Vue, Vue3 and React;
https://github.com/ssthouse/tree-chart
canvas d3 organization-chart react reactjs svg tree-chart vue vue3
Last synced: 3 months ago
JSON representation
Flexible tree chart using Canvas and Svg, powered by D3.js; ✅Support Vue, Vue3 and React;
- Host: GitHub
- URL: https://github.com/ssthouse/tree-chart
- Owner: ssthouse
- License: mit
- Created: 2018-03-16T09:08:35.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-05-08T08:40:15.000Z (about 1 year ago)
- Last Synced: 2025-03-28T15:11:18.198Z (3 months ago)
- Topics: canvas, d3, organization-chart, react, reactjs, svg, tree-chart, vue, vue3
- Language: TypeScript
- Homepage: https://ssthouse.github.io/tree-chart/#/svgTree
- Size: 25.4 MB
- Stars: 454
- Watchers: 13
- Forks: 101
- Open Issues: 28
-
Metadata Files:
- Readme: README-CN.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome - ssthouse/tree-chart - Flexible tree chart using Canvas and Svg, powered by D3.js; ✅Support Vue, Vue3 and React; (TypeScript)
README
## [English](./README.md) | [中文](./README-CN.md)
## Demo 页面
https://ssthouse.github.io/tree-chart/#/svgTree
## Demo 动图

## Vue Tree Chart (同时支持 Vue2 和 Vue3)
请参考: [vue-tree-chart](./docs/vue-tree-chart.md)
## Canvas Tree Chart
请参考: [canvas tree chart](./docs/canvas-tree-chart.md)
## 开始开发
```bash
npm install
# serve with hot reload at localhost
npm run dev
# build for production with minification (build to ./docs folder, which can be auto servered by github page 🤓)
npm run build
```