https://github.com/st0ffern/react-native-image-cropper
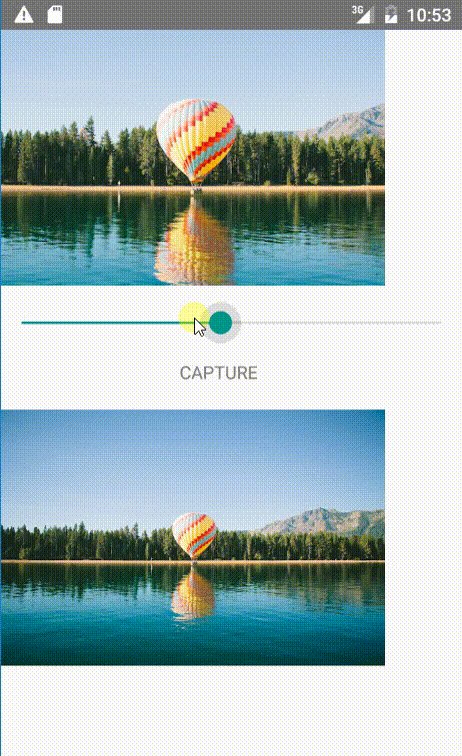
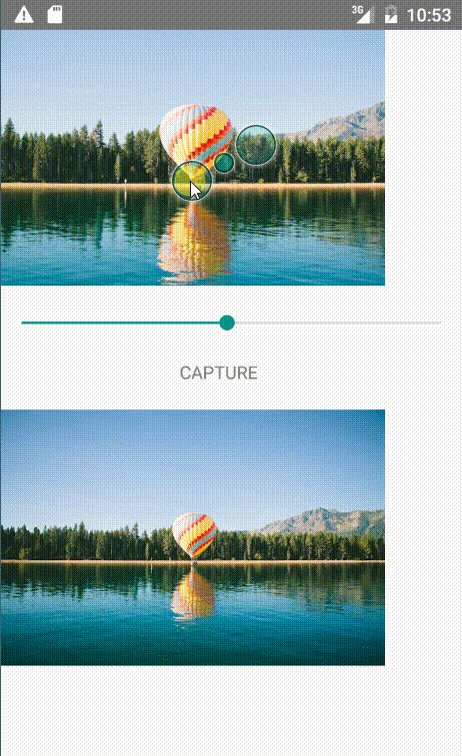
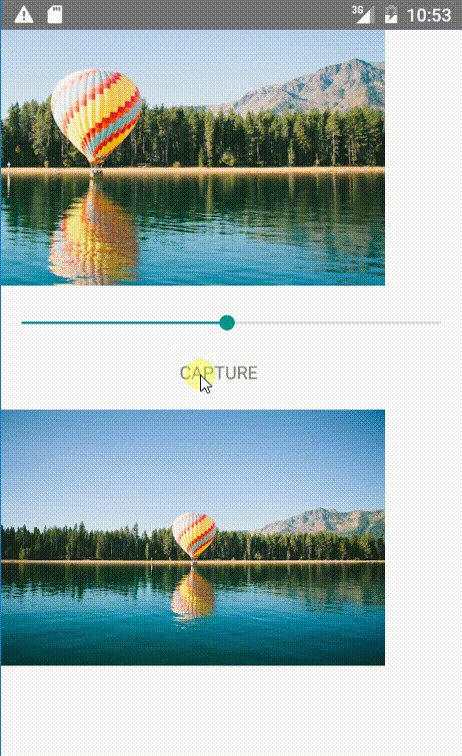
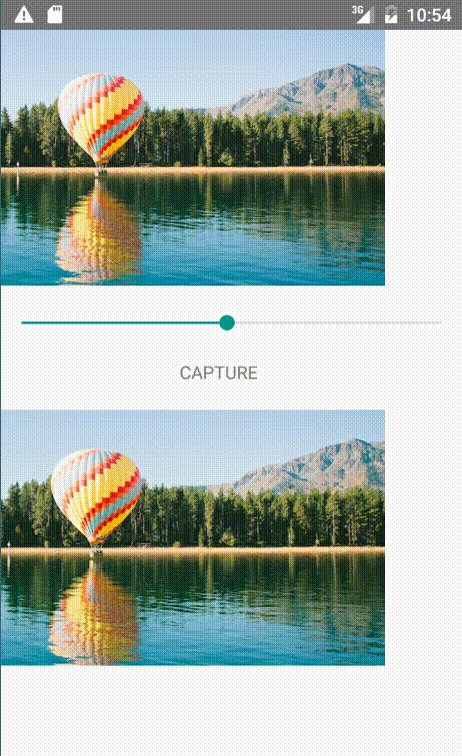
Crop your images with zoom and pan
https://github.com/st0ffern/react-native-image-cropper
cropper image-cropper pan react-native
Last synced: about 2 months ago
JSON representation
Crop your images with zoom and pan
- Host: GitHub
- URL: https://github.com/st0ffern/react-native-image-cropper
- Owner: st0ffern
- License: mit
- Created: 2016-06-24T08:46:04.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T09:16:14.000Z (almost 3 years ago)
- Last Synced: 2024-12-08T15:49:01.941Z (10 months ago)
- Topics: cropper, image-cropper, pan, react-native
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/react-native-image-cropper
- Size: 828 KB
- Stars: 158
- Watchers: 5
- Forks: 67
- Open Issues: 32
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-image-cropper   
[](https://greenkeeper.io/)
This Image cropper is based on the gl-react-native [library](https://github.com/ProjectSeptemberInc/gl-react-native)

## Installation
```
npm i -S react-native-image-cropper
```
or
```
yarn add react-native-image-cropper
```
## Requirements
- `gl-react` You need to install gl-react. `npm i -S gl-react`
- `gl-react-native` You need to install gl-react-native and link the repo in RN. `npm i -S gl-react-native & rnpm link`
- `react-native` Android requires you to have RN 0.28 or higher!
#### `{ImageCrop}` Props
- `image` **(required)**: uri to image that should be cropped.
- `cropHeight` **(required)**: height of the image in cropped size.
- `cropWidth` **(required)**: width of the image in cropped size.
- `zoom`: range 0 - 100 setting zoom value. where 100 = full zoom. (default: 0)
- `maxZoom`: max zoom value, should be bigger than minZoom value (default: 100)
- `minZoom`: min zoom value, should be smaller than maxZoom value (default: 0)
- `panToMove`: Use pan to move image? (default: true)
- `pinchToZoom` Use pinch to zoom image? (default: true)
- `quality`: a value from 0 to 1 to describe the quality of the snapshot. 0 means 0% (most compressed) and 1 means 100% (best quality). (default: 1)
- `type`: the file type default value is **"png"**, **"jpg"** is also supported. Refer to implementations to see more supported values. (default: jpg)
- `format`: the format of the output. Supported values: **"base64"**, **"file"**. (default: base64)
- `filePath`: if format is **"file"**, the path to write the image to (default: "")
- `pixelRatio`: the pixel ratio to use for the rendering. By default the screen pixel scale will be used.
#### `{ImageCrop}` Functions
- `crop()`: returns a base64 encoded image.
## Example
```js
...
import {ImageCrop} from 'react-native-image-cropper'
...
render() {
return (
Capture()
)
}
capture(){
this.refs.cropper.crop()
.then(base64 => console.log(base64))
}
...
```