https://github.com/staart/ui
🏁🌐 Frontend Svelte PWA starter for SaaS startups
https://github.com/staart/ui
admin frontend pwa saas starter-kit typescript vue
Last synced: 8 months ago
JSON representation
🏁🌐 Frontend Svelte PWA starter for SaaS startups
- Host: GitHub
- URL: https://github.com/staart/ui
- Owner: staart
- License: mit
- Archived: true
- Created: 2019-05-01T07:18:05.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-04-13T14:57:09.000Z (over 2 years ago)
- Last Synced: 2024-10-29T21:05:31.678Z (about 1 year ago)
- Topics: admin, frontend, pwa, saas, starter-kit, typescript, vue
- Language: Svelte
- Homepage: https://staart-demo.o15y.com
- Size: 23.2 MB
- Stars: 324
- Watchers: 13
- Forks: 65
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - staart/ui - 🏁🌐 Frontend Svelte PWA starter for SaaS startups (frontend)
README
[](https://staart.js.org/ui)
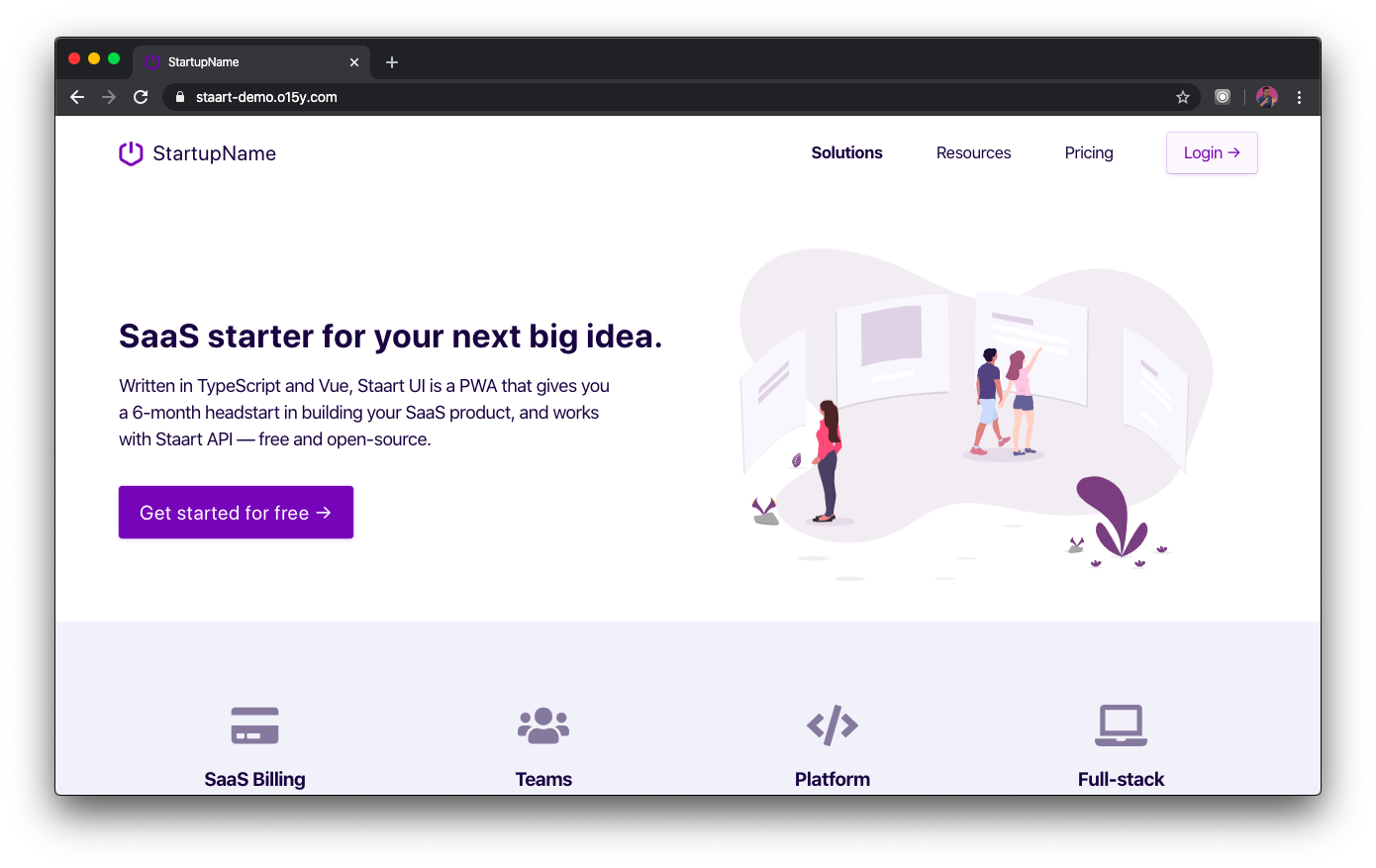
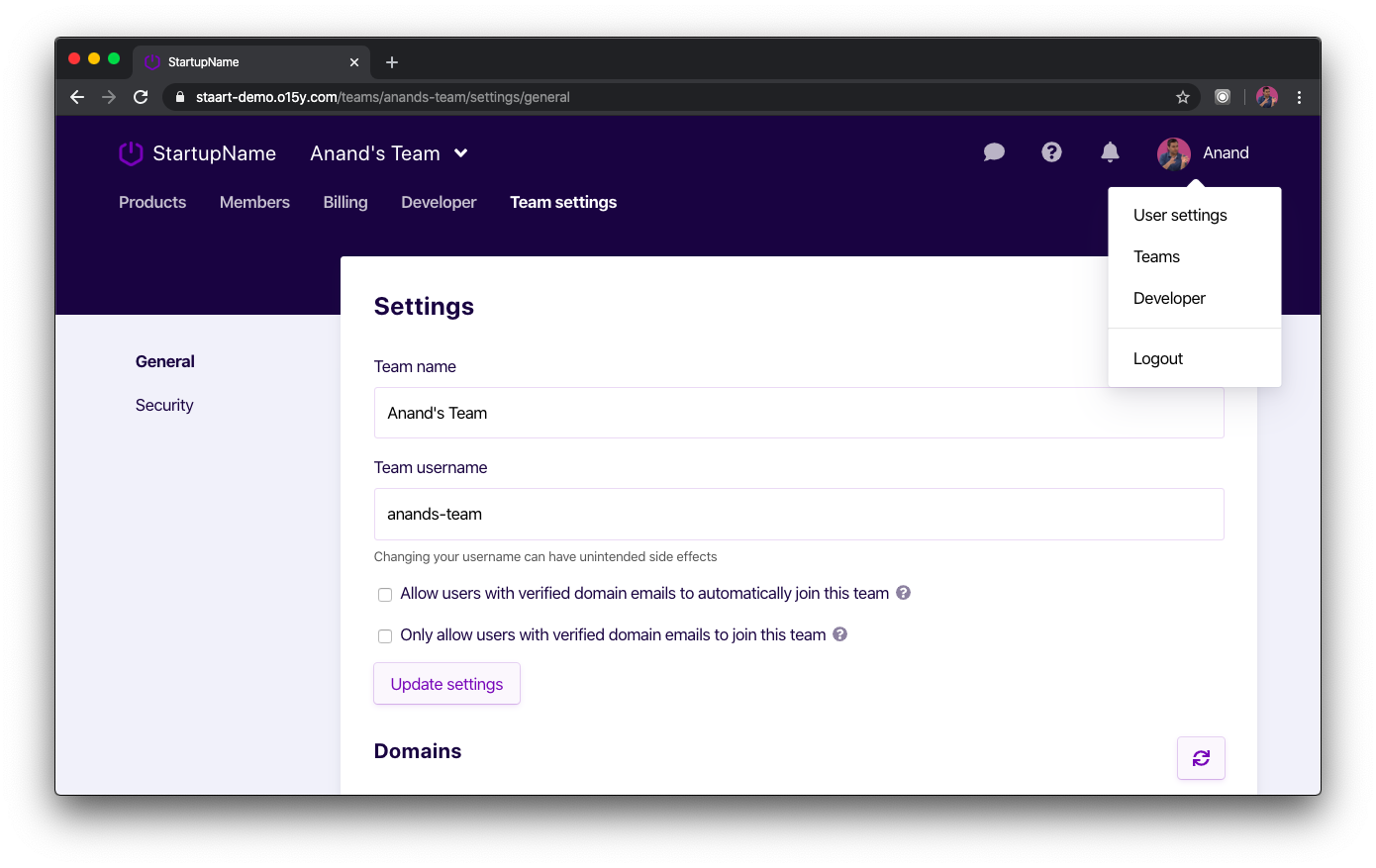
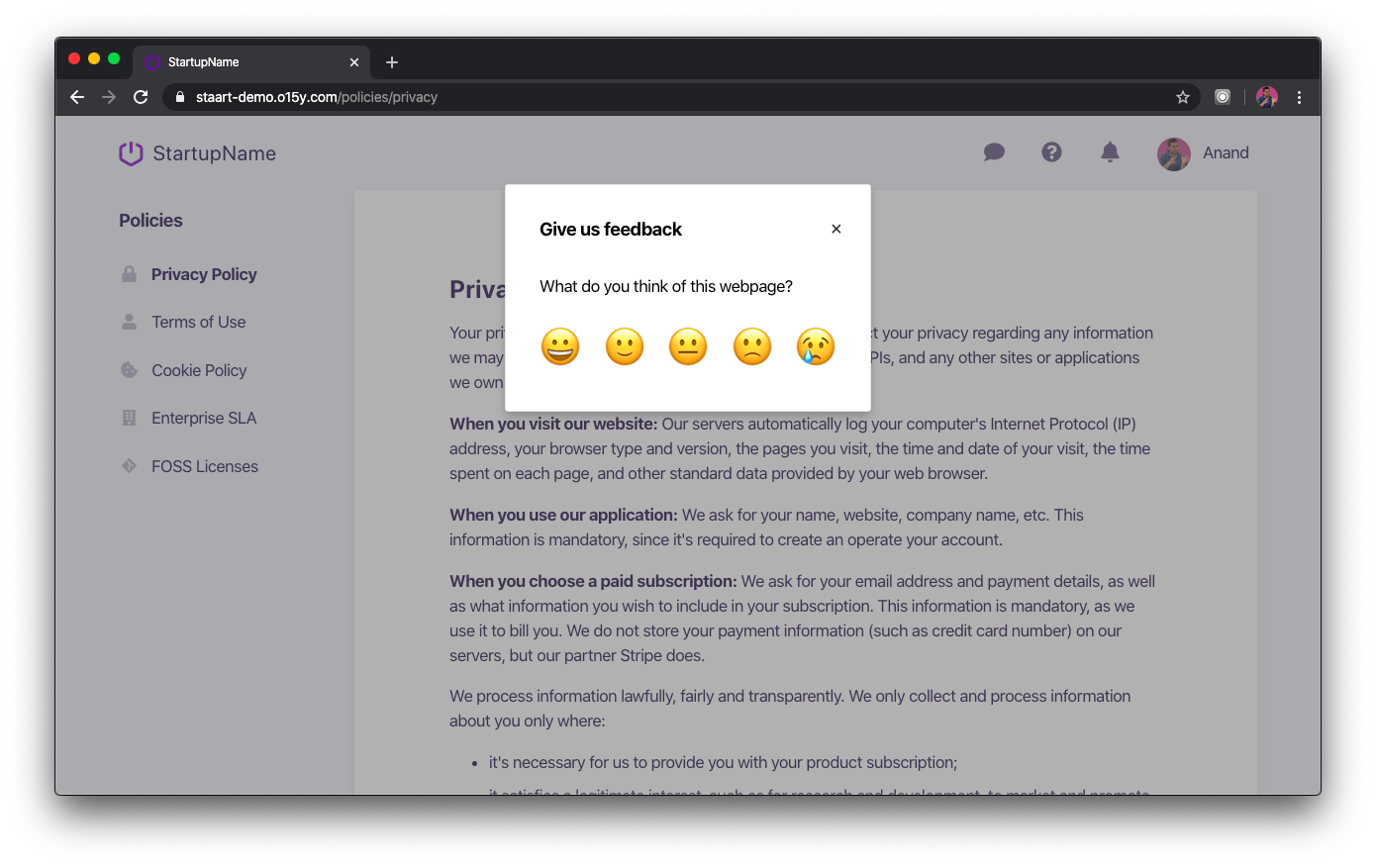
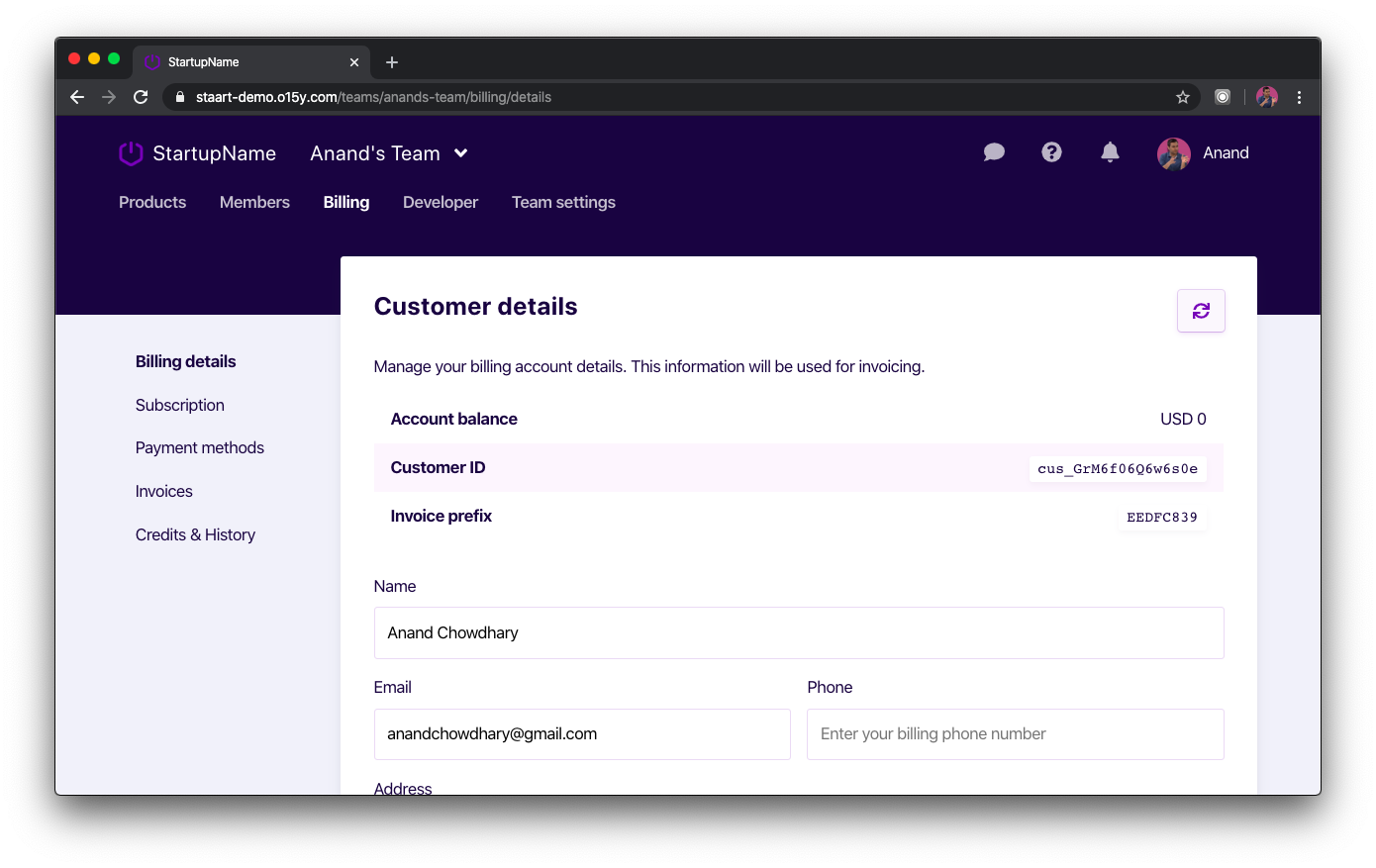
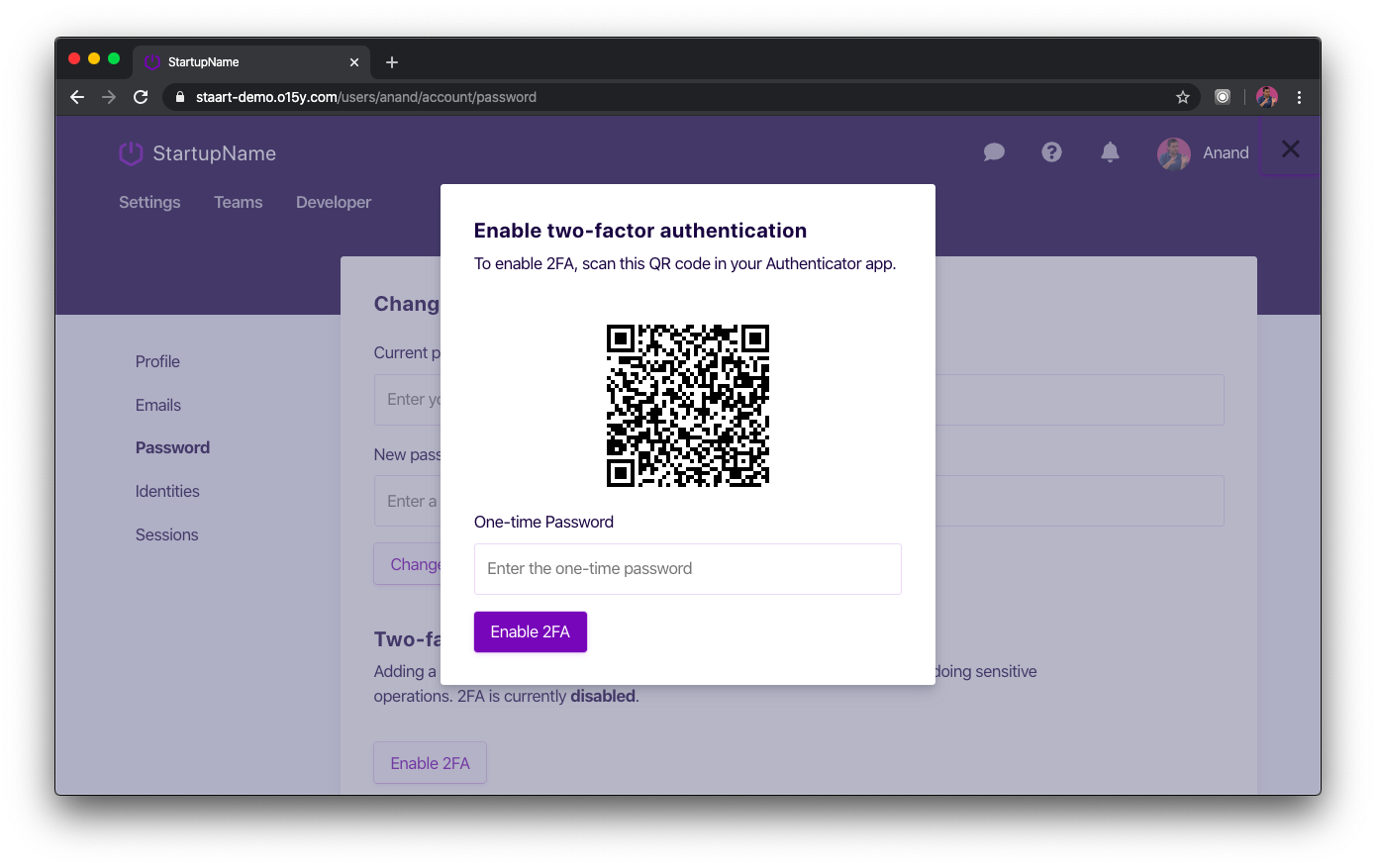
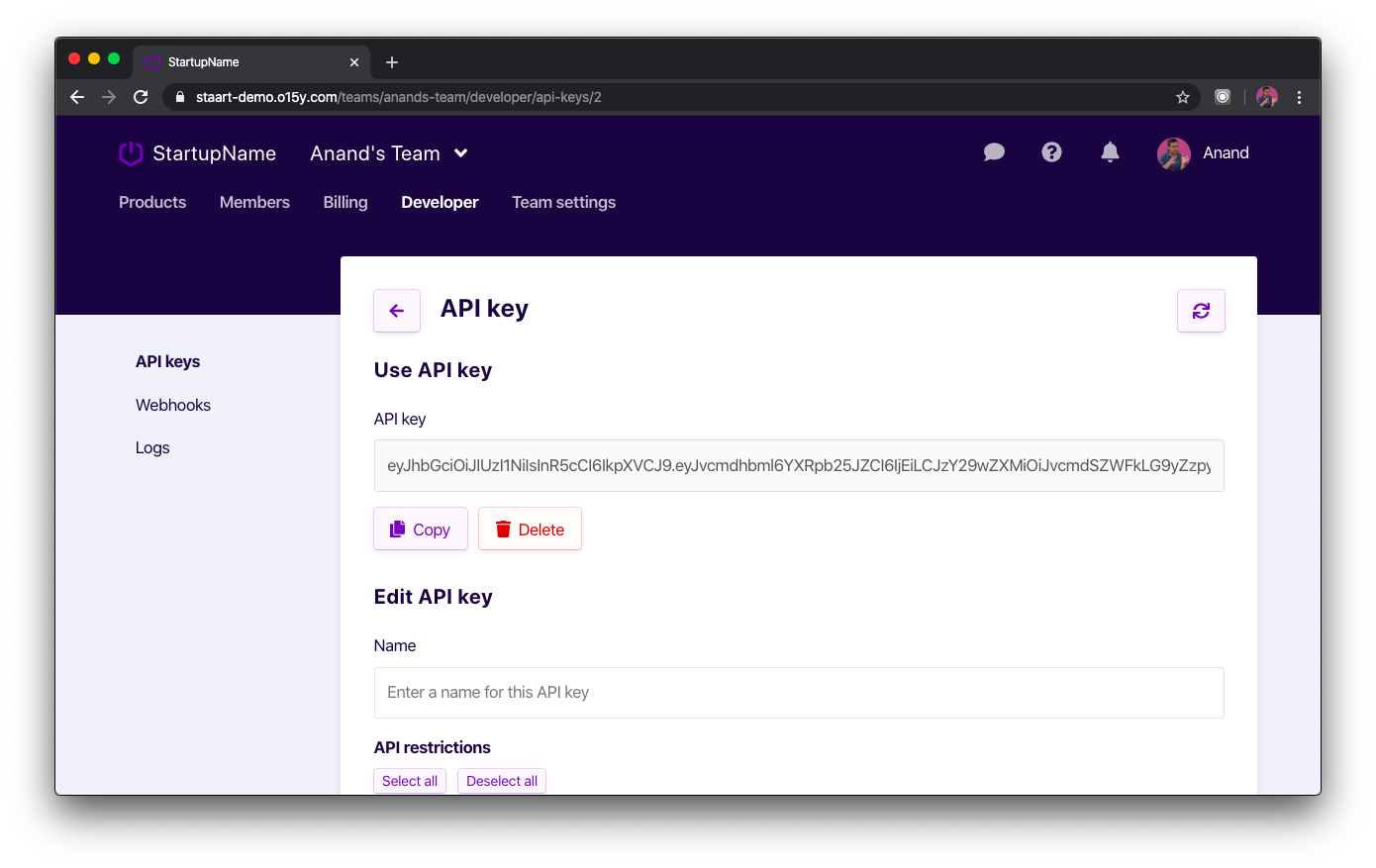
Staart UI is a frontend starter for SaaS startups written in TypeScript and Vue
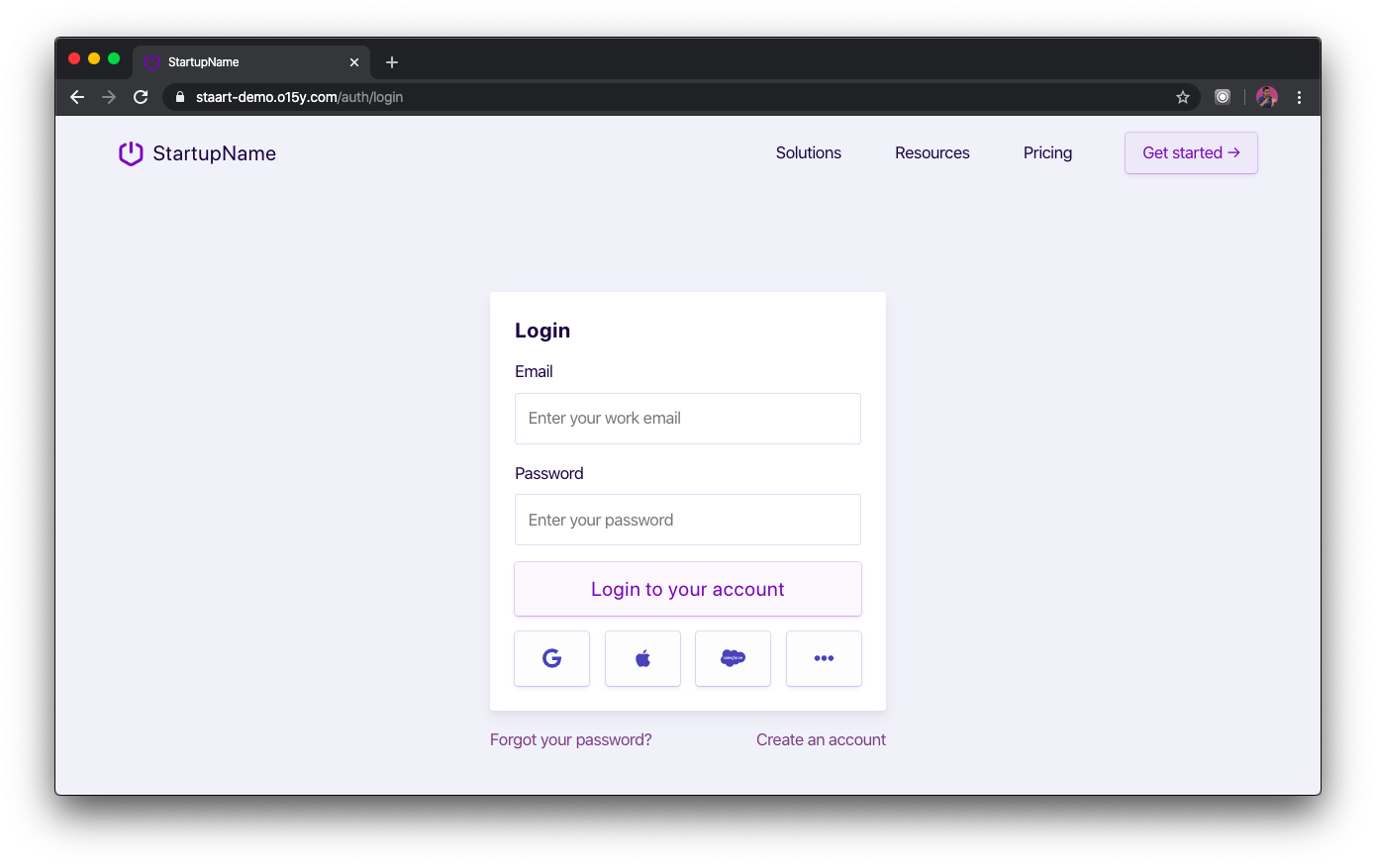
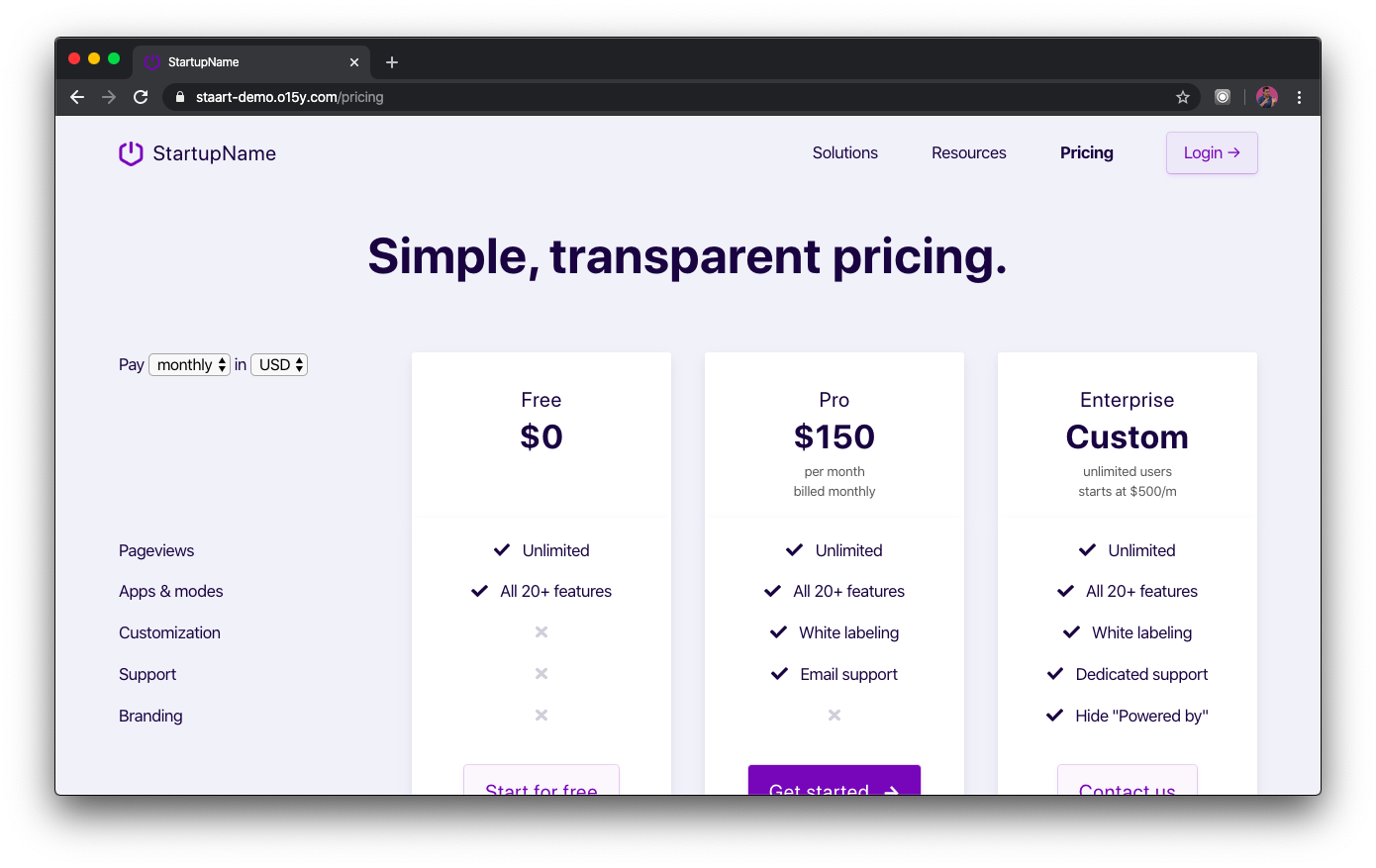
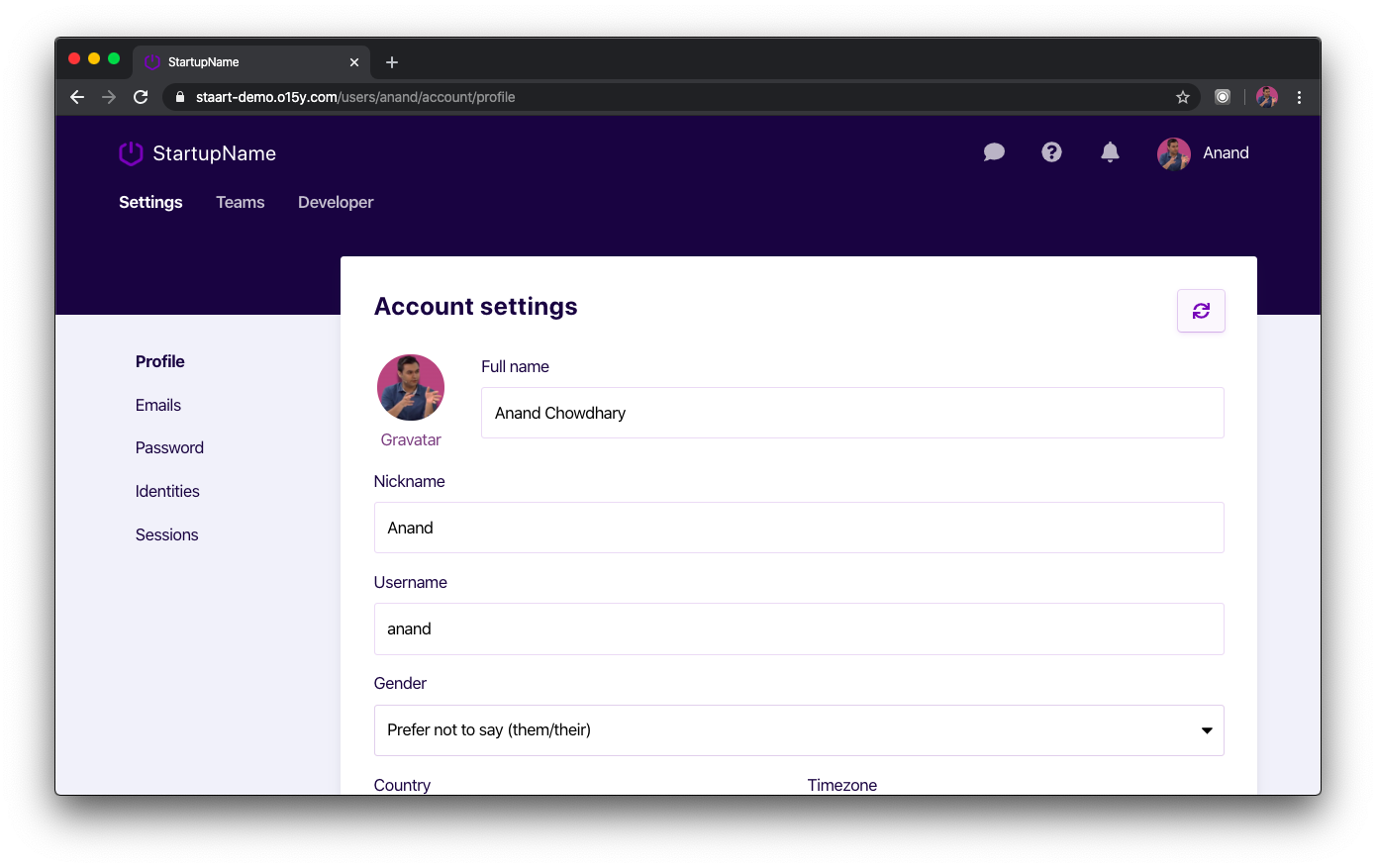
using Nuxt.js. It has built-in landing pages, authentication, settings UIs, and
more.
| | Status |
| ------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Build | [](https://github.com/staart/ui/actions) [](https://travis-ci.org/staart/ui) [](https://circleci.com/gh/staart/ui) [](https://dev.azure.com/staart/ui/_build/latest?definitionId=1&branchName=master) |
| Dependencies | [](https://david-dm.org/staart/ui) [](https://david-dm.org/staart/ui)  |
| Community | [](https://github.com/staart/ui/graphs/contributors) [](https://github.com/staart/ui/blob/master/LICENSE)  [](https://www.npmjs.com/package/@staart/ui) [](https://github.com/semantic-release/semantic-release) |
Staart UI is built to work with [Staart](https://github.com/o15y/staart), the
backend starter for SaaS startups.
**⚠️ v2 BETA WARNING:** The master branch and all 2.x releases are currently in beta. For production, use v1.x instead on this commit tree: [`3c8e1e2`](https://github.com/staart/ui/tree/3c8e1e27fd41c7183a5da68f908a457f17ac2a19).










## 🛠 Usage
Clone or fork this repository, then install dependencies:
```bash
yarn
```
Start a local development server:
```bash
yarn dev
```
Generate static pages for deployment:
```bash
yarn generate
```
## [📝 Documentation](https://staart.js.org/ui)
- [Getting started](https://staart.js.org/ui/getting-started)
- [Updating Staart UI](https://staart.js.org/ui/update)
## 👥 Contributors
Thanks goes to these wonderful people
([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Anand Chowdhary
💻 📖 🎨

reallinfo
🎨
This project follows the
[all-contributors](https://github.com/all-contributors/all-contributors)
specification. Contributions of any kind welcome!
## [🏁 Staart Ecosystem](https://staart.js.org)
The Staart ecosystem consists of open-source projects to build your SaaS startup, written in TypeScript.
| Package | | |
| -------------------------------------------------------- | --------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [🛠️ Staart API](https://github.com/staart/api) | Node.js backend with RESTful APIs | [](https://circleci.com/gh/staart/api) [](https://staart.js.org/api) [](https://www.npmjs.com/package/@staart/manager) |
| [🌐 Staart UI](https://github.com/staart/ui) | Frontend Vue.js Progressive Web App | [](https://circleci.com/gh/staart/ui) [](https://staart.js.org/ui) [](https://www.npmjs.com/package/@staart/ui) |
| [📑 Staart Site](https://github.com/staart/site) | Static site generator for docs/helpdesk | [](https://circleci.com/gh/staart/site) [](https://staart.js.org/site) [](https://www.npmjs.com/package/@staart/site) |
| [📱 Staart Native](https://github.com/staart/native) | React Native app for Android and iOS | [](https://circleci.com/gh/staart/native) [](https://staart.js.org/native) [](https://www.npmjs.com/package/@staart/native) |
| [🎨 Staart.css](https://github.com/staart/css) | Sass/CSS framework and utilities | [](https://circleci.com/gh/staart/css) [](https://staart.js.org/css) [](https://www.npmjs.com/package/@staart/css) |
| [📦 Staart Packages](https://github.com/staart/packages) | Helper functions and utility packages | [](https://circleci.com/gh/staart/packages) [](https://www.npmjs.com/org/staart) |
## 💝 Sponsors
The development of Staart projects is supported by these wonderful companies. [Find us on OpenCollective](https://opencollective.com/staart)

Oswald Labs

O15Y

Speakup

Netlify
## 📄 License
- Code: [MIT](https://github.com/staart/ui/blob/master/LICENSE)
- Logo and assets: [CC BY 4.0](https://creativecommons.org/licenses/by/4.0/)