https://github.com/stanleyy7/dashboard
Inspired by a recent hackathon project I participated in. This is an extension of that project.
https://github.com/stanleyy7/dashboard
Last synced: 2 months ago
JSON representation
Inspired by a recent hackathon project I participated in. This is an extension of that project.
- Host: GitHub
- URL: https://github.com/stanleyy7/dashboard
- Owner: StanleyY7
- Created: 2023-04-26T08:23:22.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-10T10:09:19.000Z (about 2 years ago)
- Last Synced: 2025-01-11T23:12:24.198Z (4 months ago)
- Language: TypeScript
- Size: 269 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Dashboard Project
Inspired by a recent hackathon project I participated in. This is an extension of that project.
Link: https://6458decfe6b8522c5455a1f4--tangerine-mousse-5eae8a.netlify.app/

### Overview/Purpose
The main purpose of this project was to see if I could complete a recent hackathon project I participated in by myself (entirely from scratch within the same time constraints i.e. 3 hours). I was unable to complete it all within 3 hours. However I did get a majority of the original Hackathon MVP done within 3 hours (consisting of general scss/css, logic for codewars fetching, logic for github fetching and displaying this information using Context API for state handling). Now I work on this project to improve it and "complete" it, so it features testing, is responsive and contains error-handling for usernames being passed in (i.e. if codewars data does not exist for username entered it displays something else, likewise with github data).
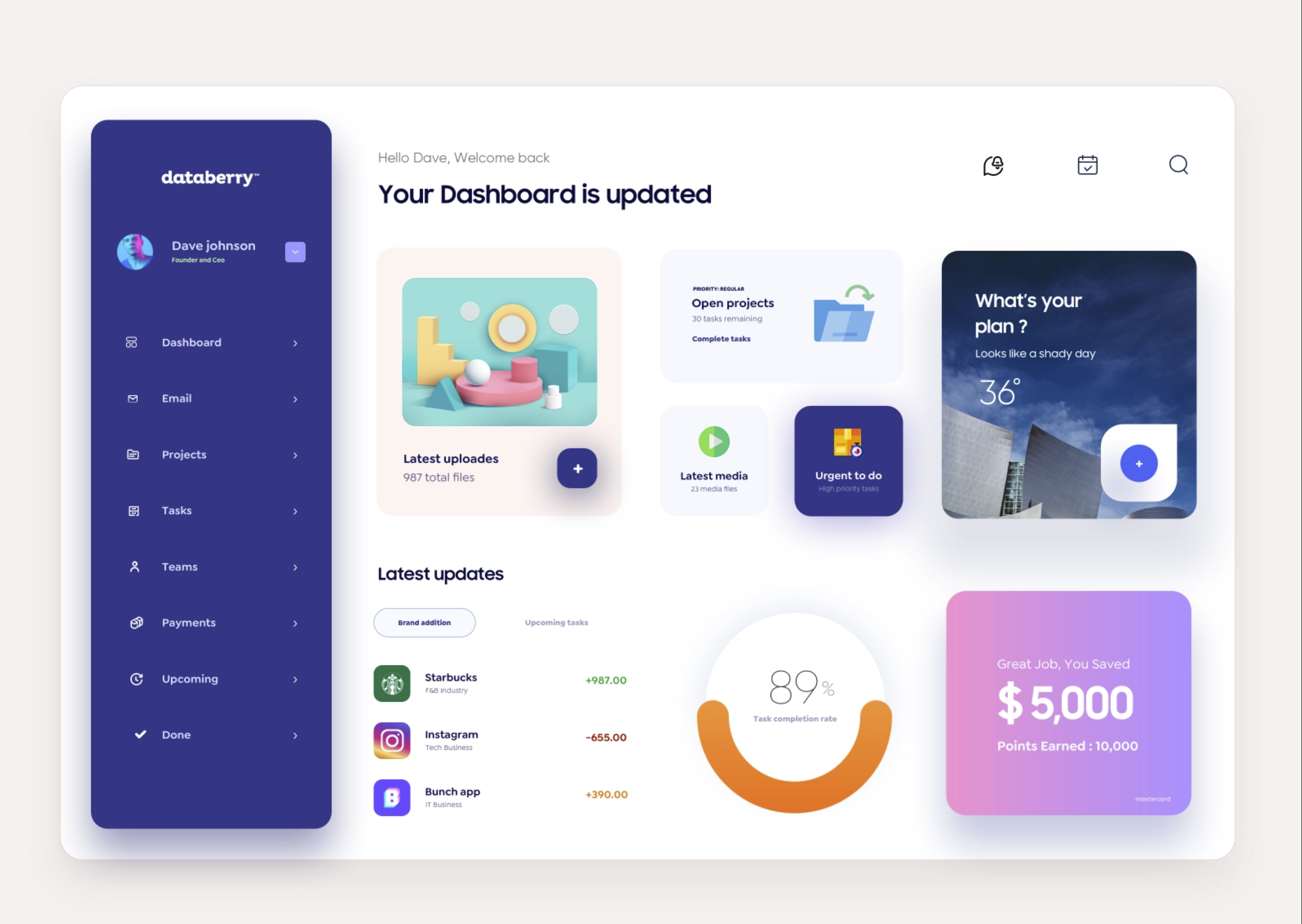
Design
General design below, modified as not needing links and other card types in actual version.

Features
- Fetching and displaying data from Github and Codewars API with appropriate error-handling.
- Responsiveness
- Testing
Tech Stack
- TypeScript
- React
- Cypress