https://github.com/starhoshi/event-response
Handle the results of Cloud Functions like http status code and response.
https://github.com/starhoshi/event-response
cloud-functions firebase firestore javascript npm typescript
Last synced: 4 months ago
JSON representation
Handle the results of Cloud Functions like http status code and response.
- Host: GitHub
- URL: https://github.com/starhoshi/event-response
- Owner: starhoshi
- License: mit
- Created: 2018-02-11T06:46:29.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-05-15T12:50:13.000Z (about 7 years ago)
- Last Synced: 2025-02-27T20:49:21.383Z (4 months ago)
- Topics: cloud-functions, firebase, firestore, javascript, npm, typescript
- Language: TypeScript
- Homepage:
- Size: 915 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# event-response
[](https://badge.fury.io/js/event-response)
[](https://travis-ci.org/starhoshi/event-response)
[](https://www.codacy.com/app/kensuke1751/event-response?utm_source=github.com&utm_medium=referral&utm_content=starhoshi/event-response&utm_campaign=Badge_Grade)
[](https://opensource.org/licenses/MIT)
When you use Cloud Functions's [Background Functions](https://cloud.google.com/functions/docs/writing/background), have you ever wanted to record success / failure respond to the client side that it succeeded?
event-response is easy to understand like success status of HTTP and can record success / failure. It is also possible to handle it on the client side using the recorded status.
## Install
```
yarn install event-response
```
## Overview
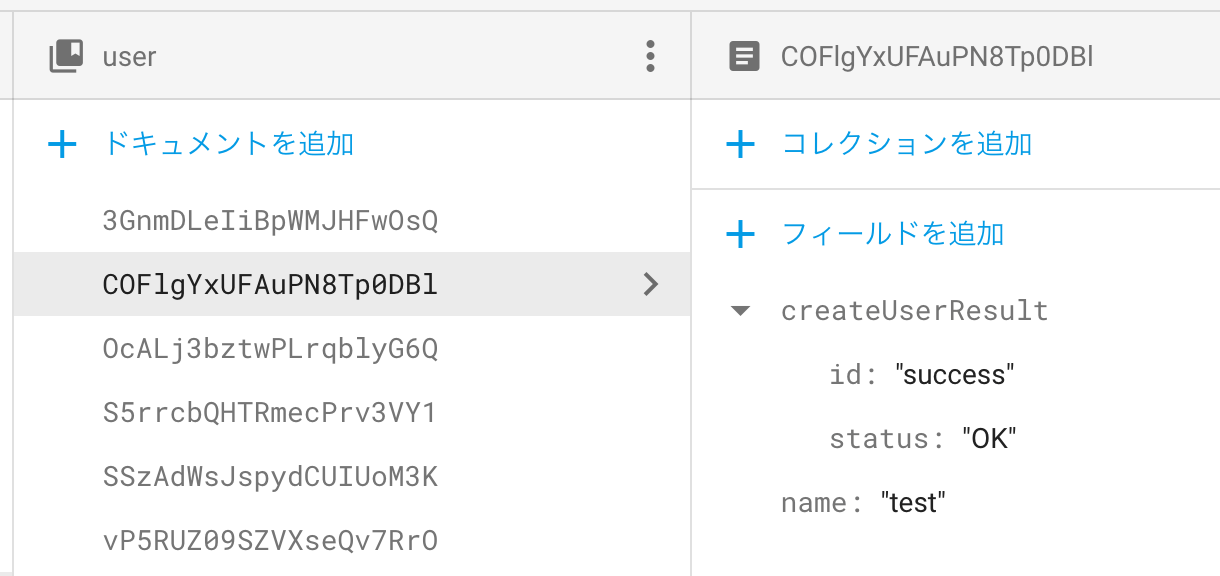
### OK
When Cloud Functions completes successfully, call `setOK()`.
It is 200 in http.
```ts
new EventResponse.Result(user, 'prefix').setOK()
```

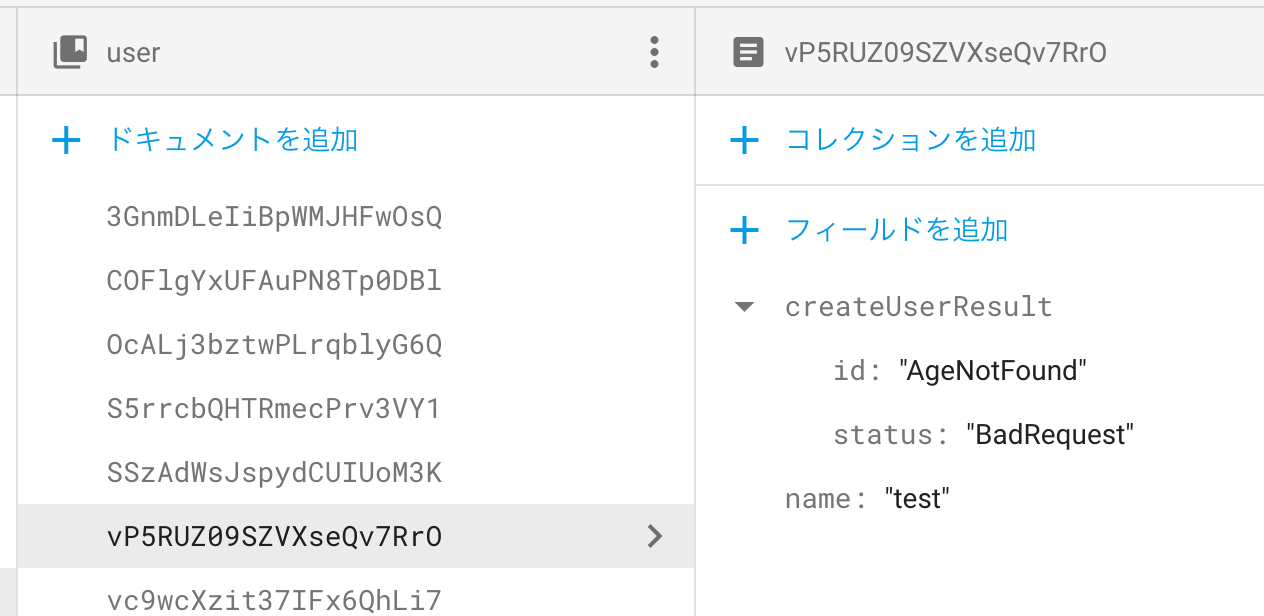
### Bad Request
When Cloud Functions fails on client side problems such as invalid parameters, call `setBadRequest()`. And you can set `id`, `error`.
It is 400 in http.
```ts
new EventResponse.Result(user, 'prefix').setBadRequest('error_id', 'error reason')
```

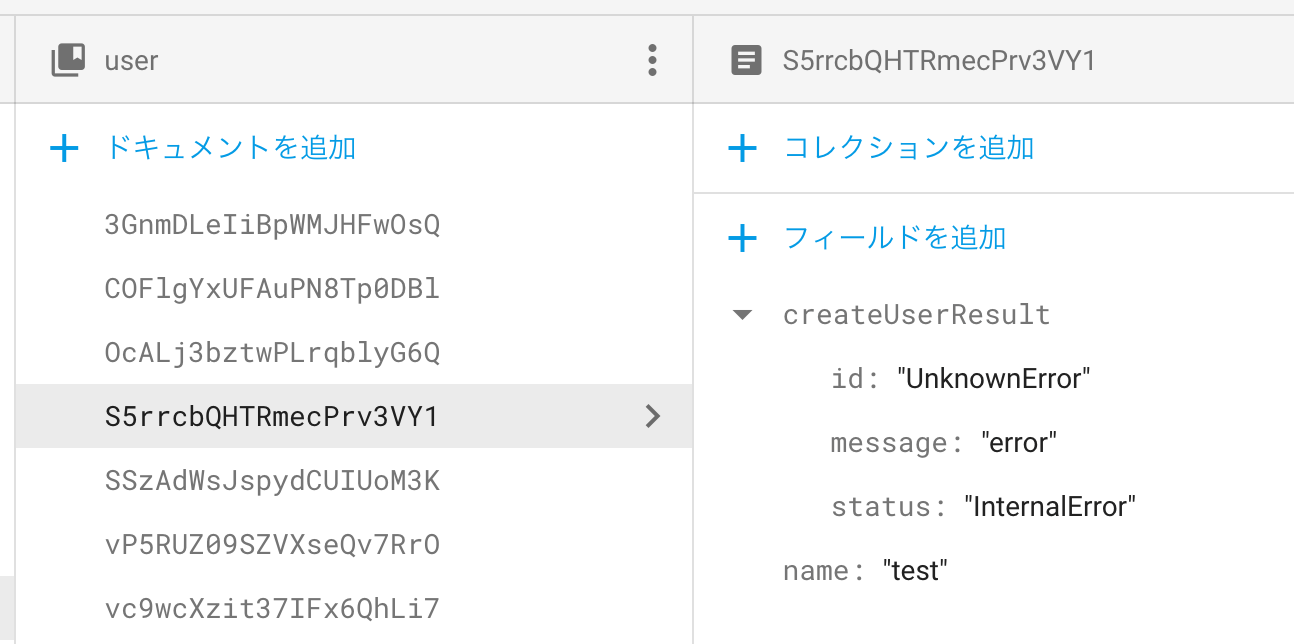
### Inernal Error
If an error occurs on the server side, call `setInternalError`. And you can set `id`, `error`.
It is 500 in http.
```ts
new EventResponse.Result(user, 'prefix').setInternalError('error_id', 'error reason')
```

## Usage
This sample is written in TypeScript.
### 1. Initialize
Initialize event-response in your index.ts.
```ts
import * as EventResponse from 'event-response'
import * as functions from 'firebase-functions'
EventResponse.initialize(functions.config().firebase)
```
### 2. Call set method
You can set 3 pattens.
* OK
* BadRequest
* InternalError
```ts
exports.updateUser = functions.firestore.document('users/{userId}')
.onCreate(async event => {
if (!event.data.data().name) {
return new EventResponse.Result(event.data.ref, 'updateUser').setBadRequest('NameNotFound', 'User.name not found')
}
try {
await event.data.ref.update({name: 'new name'})
await new EventResponse.Result(event.data.ref, 'updateUser').setOK()
} catch (error) {
await new EventResponse.Result(event.data.ref, 'updateUser').setInternalError('NameUpdateFailed', error.toString())
return Promise.reject(error)
}
return undefined
})
```
The result can be got as follows.
```ts
admin.firestore().doc('user/1000').get().then(s => {
const user = s.data())
const status = user.updateUserResult.status
const id = user.updateUserResult.id
const error = user.updateUserResult.error
}
```
## Advanced
### Failure
TODO