Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/starhoshi/typed-slack
Type-safe slack client for TypeScript.
https://github.com/starhoshi/typed-slack
javascript npm slack typescript
Last synced: 3 months ago
JSON representation
Type-safe slack client for TypeScript.
- Host: GitHub
- URL: https://github.com/starhoshi/typed-slack
- Owner: starhoshi
- Created: 2018-02-15T12:14:56.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2018-12-19T02:03:01.000Z (about 6 years ago)
- Last Synced: 2024-11-10T07:40:44.307Z (3 months ago)
- Topics: javascript, npm, slack, typescript
- Language: TypeScript
- Homepage: https://starhoshi.github.io/typed-slack
- Size: 1.62 MB
- Stars: 15
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# typed-slack [](https://badge.fury.io/js/typed-slack) [](https://travis-ci.org/starhoshi/typed-slack) [](https://www.codacy.com/app/kensuke1751/typed-slack?utm_source=github.com&utm_medium=referral&utm_content=starhoshi/typed-slack&utm_campaign=Badge_Grade) [](https://opensource.org/licenses/MIT)
Typed-slack is a type-safe slack client for TypeScript.
[slackapi/node\-slack\-sdk](https://github.com/slackapi/node-slack-sdk) is great slack client. However, it does not contain d.ts files. Typed-slack has type definitions, so you can handle slack-api easily and type-safely.
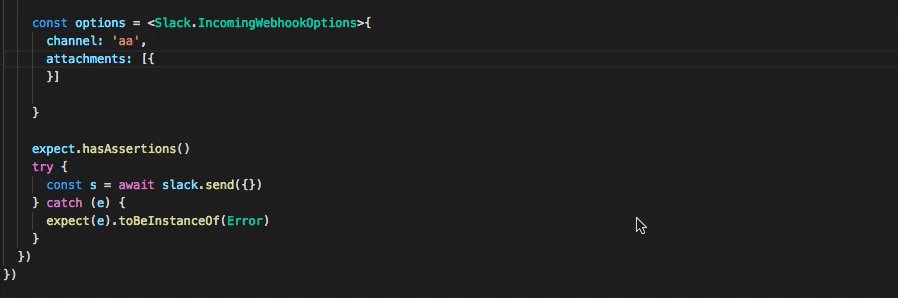
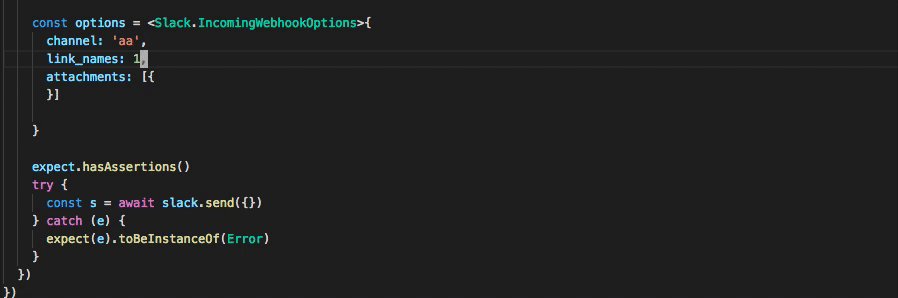
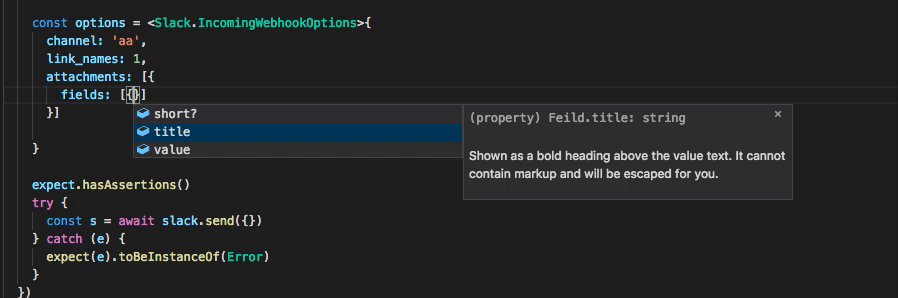
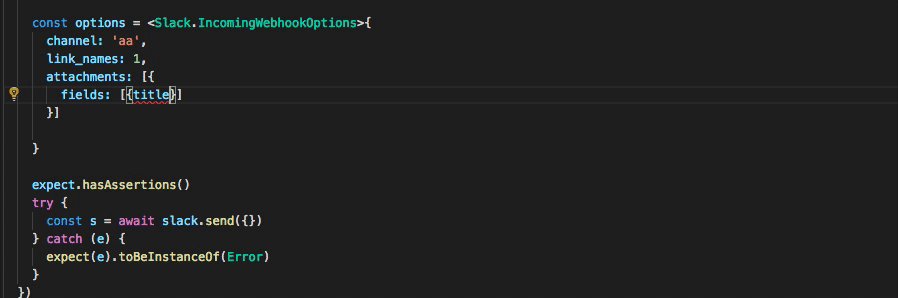
Code completion is enabled when using VSCode.

## TODO
* [x] Incoming Webhook
* [ ] Web API
* [ ] RTM API
* [ ] Events API
* [ ] Interactive Messages
## Install
```
npm install typed-slack
```
## Usage
### Webhook
```ts
import * as Slack from 'typed-slack'
let slack = new Slack.IncomingWebhook('https://hooks.slack.com/services/.......')
slack.send({ text: 'text' }).then(e => {
console.log('success')
}).catch(e => {
console.error(e)
})
```
#### Options
More optional parameters are [here#typed\-slack\.d\.ts](https://github.com/starhoshi/typed-slack/blob/master/out/typed-slack.d.ts)
```ts
const options = {
text: '@star__hoshi Hi!',
channel: 'debug',
icon_emoji: ':smile:',
link_names: 1,
attachments: [
{
color: Slack.Color.Danger,
fields: [
{
title: 'Priority',
value: 'High',
short: false
}
],
image_url: 'http://my-website.com/path/to/image.jpg',
ts: 123456789
}
]
}
await slack.send(options)
```