https://github.com/stars-one/doc-generator
为个人开发者打造的快速文档生成器
https://github.com/stars-one/doc-generator
commonmark-java freemaker javafx-8 tornadofx
Last synced: 8 months ago
JSON representation
为个人开发者打造的快速文档生成器
- Host: GitHub
- URL: https://github.com/stars-one/doc-generator
- Owner: stars-one
- Created: 2020-06-14T13:15:58.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-06-20T22:45:56.000Z (over 3 years ago)
- Last Synced: 2024-12-27T04:26:16.673Z (9 months ago)
- Topics: commonmark-java, freemaker, javafx-8, tornadofx
- Language: Kotlin
- Size: 17.3 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
# 文档生成器
可以快速生成静态页面文档的工具,适用于文档翻译或者是个人项目,个人开发者可以快速将生成的静态页面部署在gitee或者github上
## 优点
- **规范**
使用流行的markdown格式编写文档
- **美观**
页面设计采用Material Design风格
- **简洁**
无需安装与配置node.js等环境,安装jre环境后即可打开软件
- **使用简单,快速部署**
只需要输入相关信息即可快速生成静态页面并部署在gitee或github上
## 截图

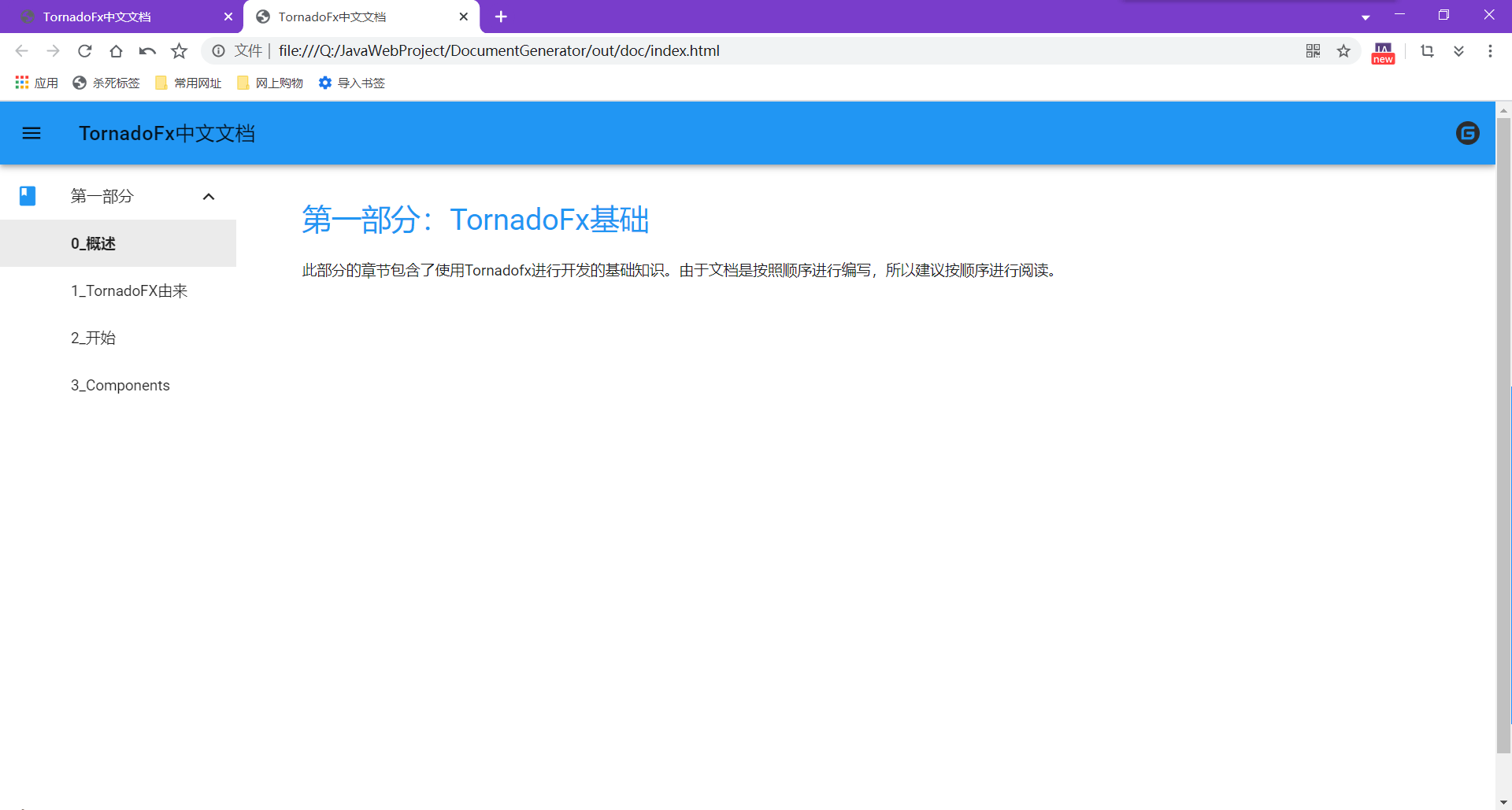
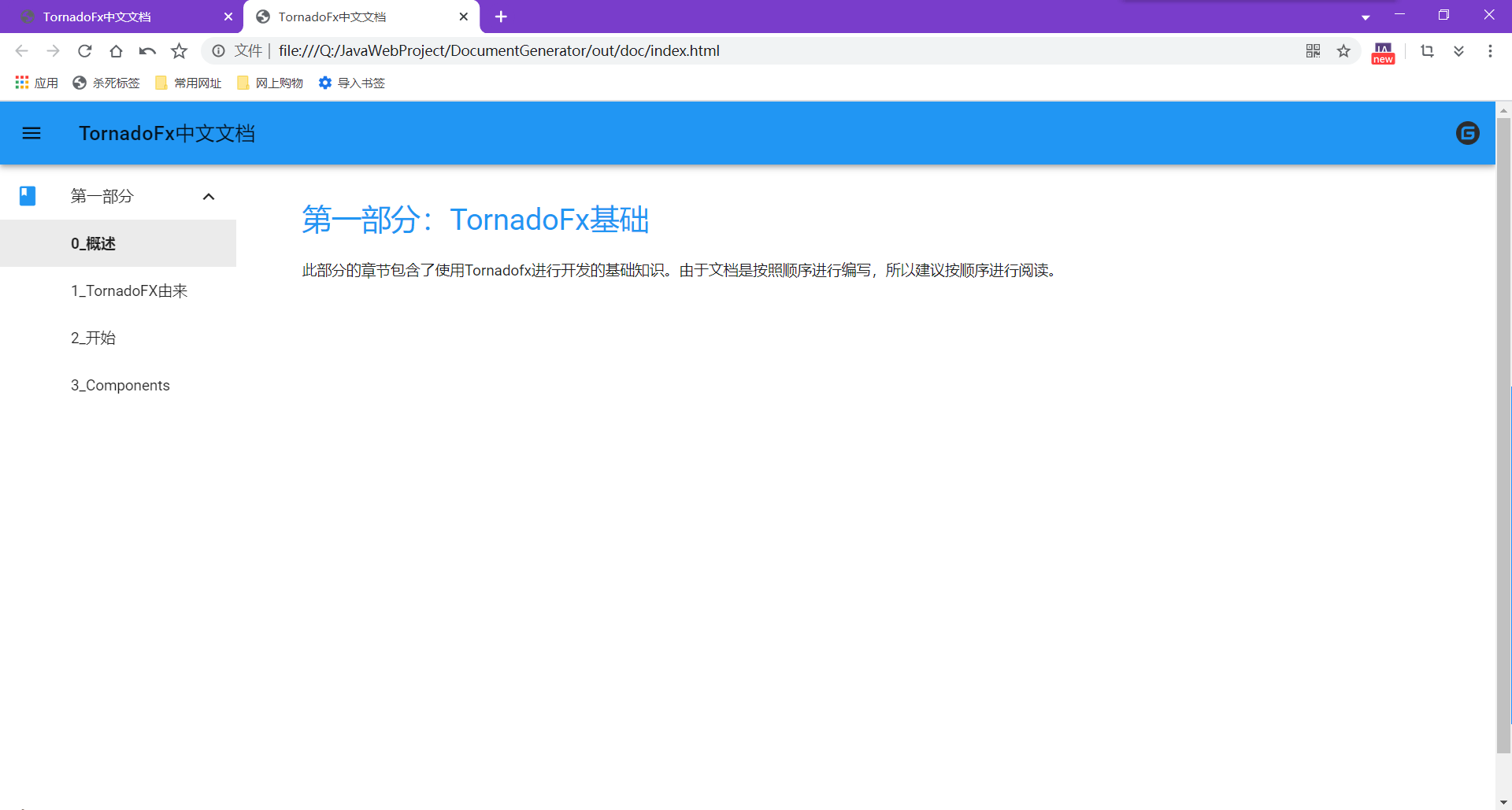
生成的文档页面截图:

## 使用
### 1.安装JRE环境
如果你是Java开发人员,确保安装有JDK8环境,如果不是开发人员,请下载JRE8安装包文件,这里我只提供windows版本(其他版本可自行到官网下载)
[JRE windows64位安装包下载地址](https://wwa.lanzous.com/i8zQ6df5dgh)
安装完之后即可双击jar包即可打开软件
[软件jar包下载地址](https://wwa.lanzous.com/b0cqalxxg)
或者下载out目录下的jar包
### 2.输入信息
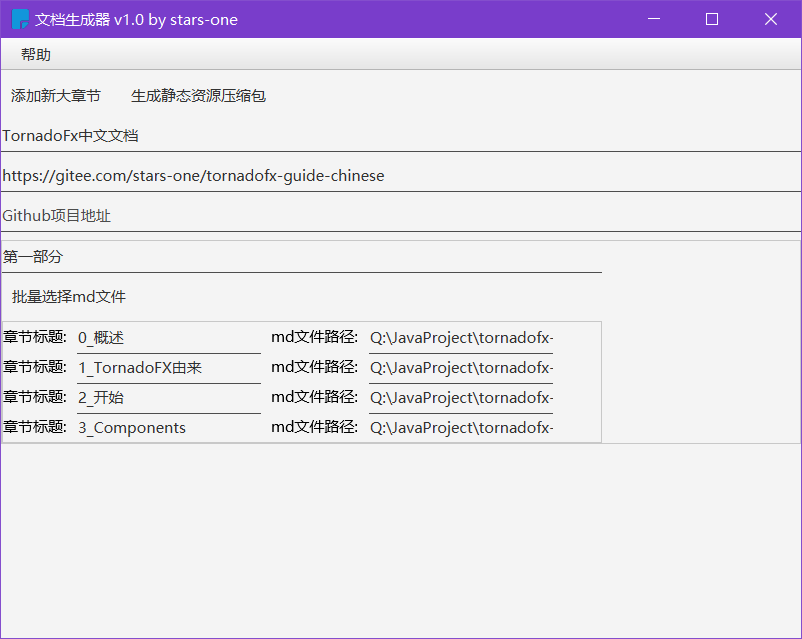
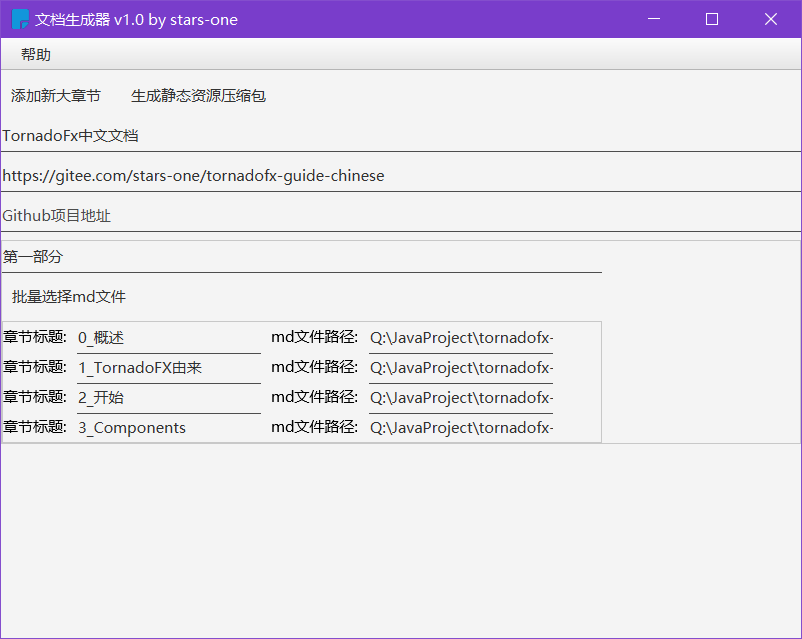
点击"添加大章节按钮"即可新增一个大章节,之后批量选择md文件,并修改对应的标题,输入信息如下图所示

之后点击"生成静态资源文件"按钮,即可在jar包当前目录生成doc的文件夹,用浏览器打开`index.html`即可看到界面,如下图所示

## 部署
部署可部署在Gitee或者是Github上,或者部署到你自己的项目中,**新手还是建议部署在Gitee上**
### 1.页面部署到Gitee
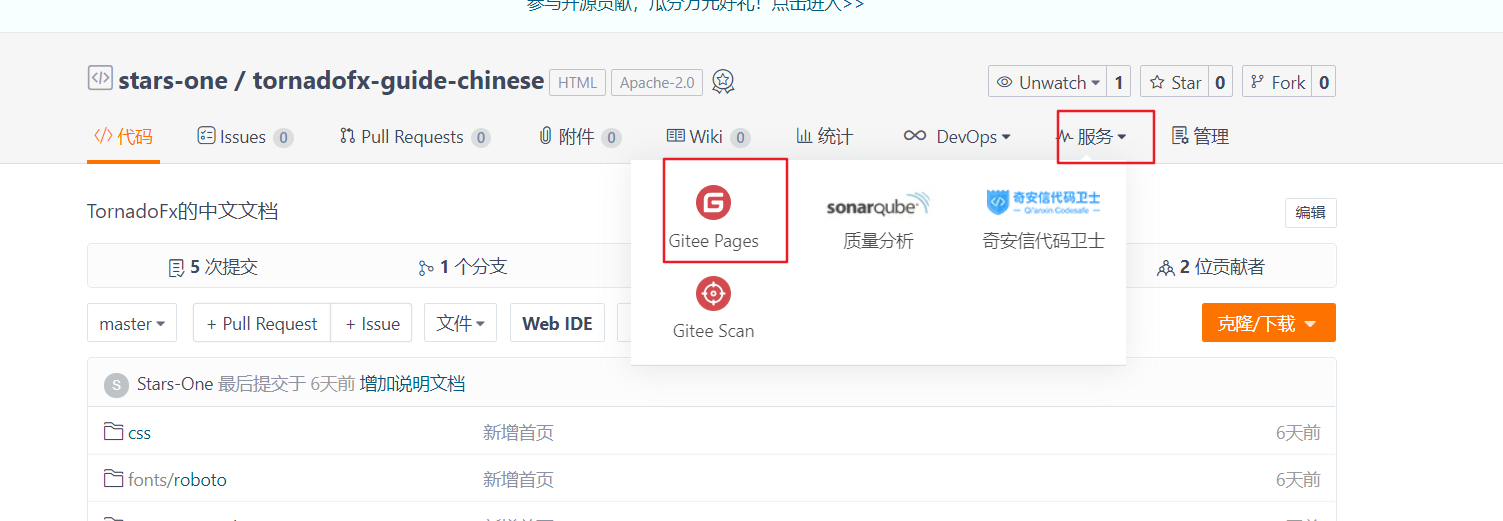
将项目路径复制到你的开发项目中,之后推送到Gitee,打开你项目对应的Gitee地址,点击服务菜单,选择Page服务

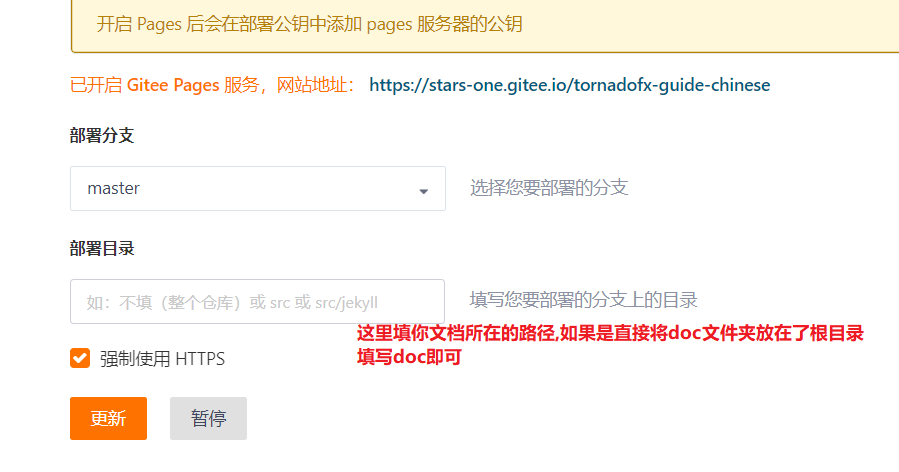
选择文档所在的目录,之后等待即可部署

之后即可通过网址访问到你具体的项目
### 2.页面部署到Github(待补充)