Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/stasgora/round-spot
Customizable heat map interface analysis library
https://github.com/stasgora/round-spot
accessibility analysis behaviour-analysis dartlang flutter flutter-package heat-map library ui
Last synced: 3 months ago
JSON representation
Customizable heat map interface analysis library
- Host: GitHub
- URL: https://github.com/stasgora/round-spot
- Owner: stasgora
- License: mit
- Created: 2021-03-09T11:27:54.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2021-09-11T18:00:20.000Z (over 3 years ago)
- Last Synced: 2024-10-01T16:39:53.957Z (4 months ago)
- Topics: accessibility, analysis, behaviour-analysis, dartlang, flutter, flutter-package, heat-map, library, ui
- Language: Dart
- Homepage: https://pub.dev/packages/round_spot
- Size: 2.68 MB
- Stars: 43
- Watchers: 1
- Forks: 9
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
#

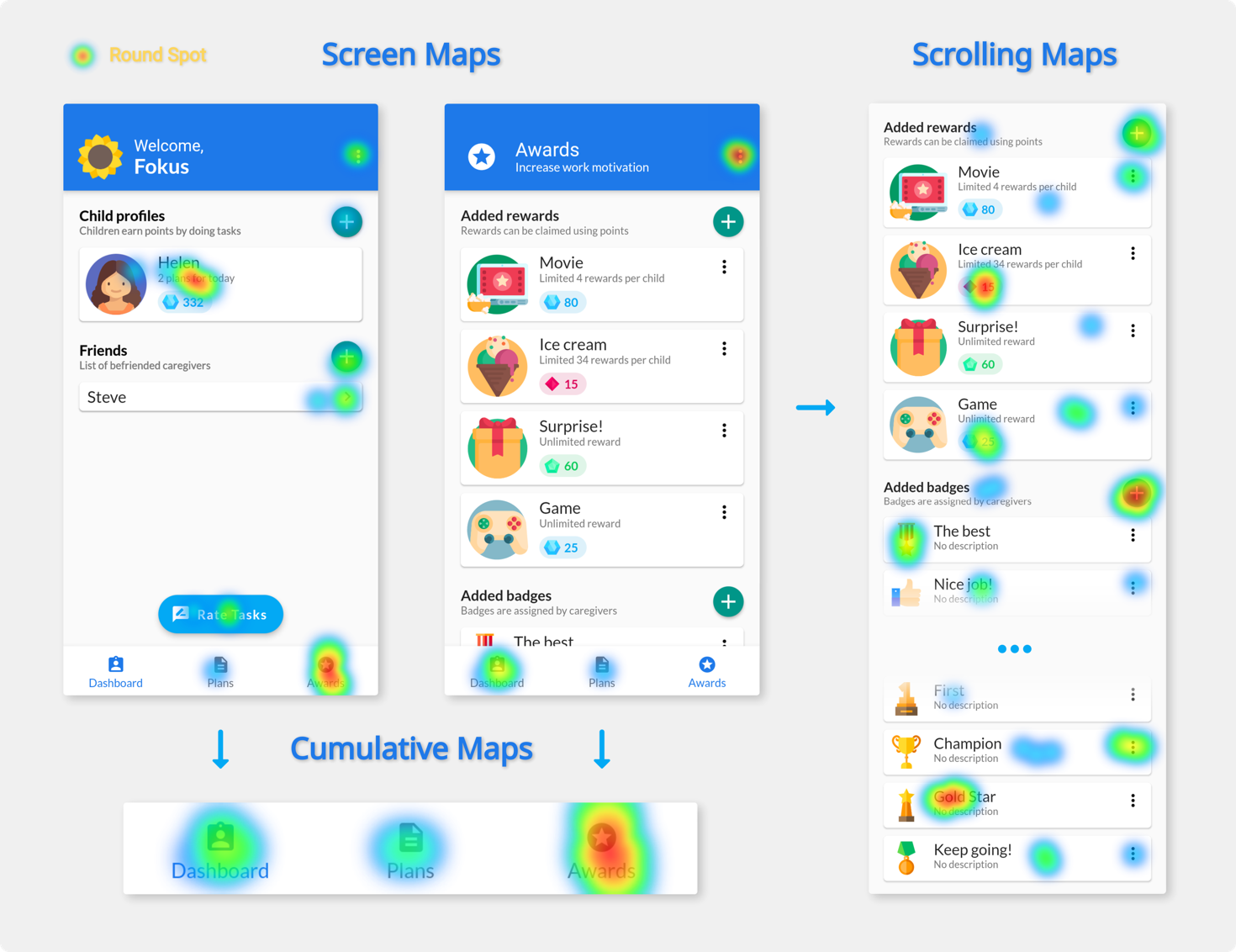
Round Spot
Customizable heat map interface analysis library






**Round Spot** simplifies the UI accessibility and behaviour analysis for Flutter applications by handling the data gathering and processing.
It produces beautiful heat map visualizations that aim to make the UI improvement and troubleshooting easy and intuitive.
> **⚠️ Note:** This tool still in its development and currently only offers local on device heat map generation.
> This limits the number of interactions that can be included in a single image and therefore can be considered as a preview.
## Usage
Import the package in your main file:
```dart
import 'package:round_spot/round_spot.dart';
```
### Setup
Wrap your `MaterialApp` widget to initialize the library:
```dart
void main() {
runApp(initialize(
child: Application()
));
}
```
Add an observer for monitoring the navigator:
```dart
MaterialApp(
navigatorObservers: [ Observer() ]
)
```
### Configuration
Provide the callbacks for saving the processed output:
```dart
initialize(
localRenderCallback: (data, info) => sendHeatMapImage(data)
)
```
Configure the tool to better fit your needs:
```dart
initialize(
config: Config(
minSessionEventCount: 5,
uiElementSize: 15,
heatMapPixelRatio: 2.0,
)
)
```
### UI Instrumentation
#### Route naming
Route names are used to differentiate between pages.
Make sure you are consistently specifying them both when
using [named routes](https://flutter.dev/docs/cookbook/navigation/named-routes) and
pushing [PageRoutes](https://api.flutter.dev/flutter/widgets/PageRoute-class.html)
(inside [RouteSetting](https://api.flutter.dev/flutter/widgets/RouteSettings-class.html))
#### Scrollable widgets
To correctly monitor interactions with any scrollable space a `Detector`
has to be placed as a direct parent of that widget:
```dart
Detector(
areaID: id,
child: ListView(
children: /* children */,
),
)
```
## Contributors
Created by [Stanisław Góra](https://github.com/stasgora/)
## License
This tool is licenced under [`MIT License`](https://github.com/stasgora/round-spot/blob/master/LICENSE)