Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/stavguo/phaser-emblem
Phaser3 demo to recreate and showcase Fire Emblem's pathfinding logic
https://github.com/stavguo/phaser-emblem
astar ecs fire-emblem game gamedev html javascript pathfinding phaser3 phaserjs typescript
Last synced: 2 months ago
JSON representation
Phaser3 demo to recreate and showcase Fire Emblem's pathfinding logic
- Host: GitHub
- URL: https://github.com/stavguo/phaser-emblem
- Owner: stavguo
- Created: 2023-11-14T22:28:58.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-07-18T20:06:25.000Z (5 months ago)
- Last Synced: 2024-09-29T23:46:43.427Z (3 months ago)
- Topics: astar, ecs, fire-emblem, game, gamedev, html, javascript, pathfinding, phaser3, phaserjs, typescript
- Language: TypeScript
- Homepage:
- Size: 8 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Phaser-Emblem ⚔️ [Demo](https://stavguo.github.io/phaser-emblem/)
Table of Contents
## About The Project
### Inspired by Nintendo’s Fire Emblem franchise, I developed this demo to recreate and showcase its pathfinding logic.
[![Phaser Emblem Screen Shot][product-screenshot]](https://stavguo.github.io/phaser-emblem/)
### Fire Emblem
In the Fire Emblem series, the battlefield is arranged as a grid of square spaces, and so a unit's movement is equivalent to the number of adjacent spaces that unit may move in one turn. A unit's ability to move around the map is hindered by the terrain, with certain types of spaces costing more than one movement to cross (such as forests or mountains) or completely disallowing being passed at all (walls and empty spaces).
### Implementation
In my implementation, a unit can spend up to five movement points per turn. My procedurally-generated terrain made with [Simplex noise](https://en.wikipedia.org/wiki/Simplex_noise) contains spaces with the following movement costs:
* a grassy space costs one movement point
* a tree space costs two movement points
* a forest space costs three movement
* a water space is impassable
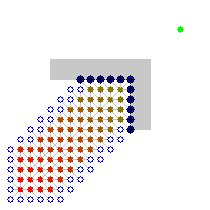
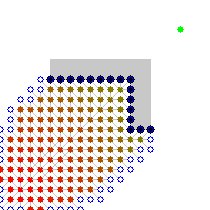
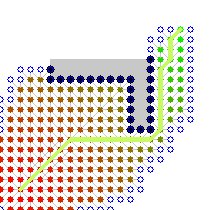
For my custom pathfinding algorithm, I adapted the [A* search algorithm](https://en.wikipedia.org/wiki/A*_search_algorithm) to traverse over terrain with variable movement costs. A* is an informed search algorithm that finds the shortest path in terms of cost (least distance traveled, shortest time, etc.) given the start and end node of a weighted graph. It does this by maintaining a tree of paths originating at the start node and extending those paths one edge at a time until the goal node is reached.

### Built With
* [Phaser](Phaser-url): An open source HTML5 game framework that offers WebGL and Canvas rendering across desktop and mobile web browsers.
* [bitECS](bitECS-url): A high performance [ECS](https://en.wikipedia.org/wiki/Entity_component_system) library written using JavaScript TypedArrays.
## Getting Started
You can play the demo [here](https://stavguo.github.io/phaser-emblem/). Alternatively, you can run it locally on your computer.
### Prerequisites
To run the demo locally, you must [install node](https://nodejs.org/en/download). As of writing this, I'm running the project on ```v20.11.1```.
### Installation
1. Clone the repo
```sh
git clone https://github.com/stavguo/phaser-emblem.git
```
2. Install NPM packages
```sh
npm install
```
3. Start project
```sh
npm run dev
```
## Controls
* To move around, click and drag anywhere on the scene.
* To view the tinted spaces a unit can move to, double-click the unit.
* To move a unit, double-click a tinted space.
* To undo the selection of a unit, double-click the unit again.
## Contact
Gustavo D'Mello - [email protected]
Project Link: [https://github.com/stavguo/phaser-emblem](https://github.com/stavguo/phaser-emblem)
## Acknowledgments
* [Sebastian Lague's A* Implementation](https://github.com/SebLague/Pathfinding/tree/master)
* [Introduction to the A* Algorithm from Red Blob Games](https://www.redblobgames.com/pathfinding/a-star/introduction.html)
[product-screenshot]: product-pic.jpg
[Phaser-url]: https://phaser.io/
[bitECS-url]: https://github.com/NateTheGreatt/bitECS