https://github.com/stefanocudini/bootstrap-list-filter
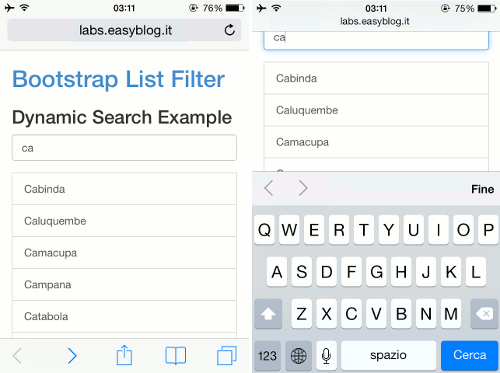
Search widget to filter Bootstrap lists
https://github.com/stefanocudini/bootstrap-list-filter
bootstrap bootstrap-plugin filter
Last synced: 3 months ago
JSON representation
Search widget to filter Bootstrap lists
- Host: GitHub
- URL: https://github.com/stefanocudini/bootstrap-list-filter
- Owner: stefanocudini
- License: mit
- Created: 2014-07-04T01:42:22.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2023-08-11T10:12:46.000Z (over 2 years ago)
- Last Synced: 2025-04-09T18:17:38.766Z (8 months ago)
- Topics: bootstrap, bootstrap-plugin, filter
- Language: HTML
- Homepage: https://opengeo.tech/bootstrap-list-filter/
- Size: 189 KB
- Stars: 99
- Watchers: 10
- Forks: 31
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
Bootstrap List Filter
============
[](https://badge.fury.io/js/bootstrap-list-filter)
Search widget to filter Bootstrap lists
**Compatible with Bootstrap 3.3.7!**
Author: Stefano Cudini [opengeo.tech](https://opengeo.tech/)
**Demo online:**
* [Homepage](https://opengeo.tech/bootstrap-list-filter/)
* [Static example](https://opengeo.tech/bootstrap-list-filter/examples/static.html)
* [Ajax example](https://opengeo.tech/bootstrap-list-filter/examples/dynamic-list-search.html)
* [Custom items example](https://opengeo.tech/bootstrap-list-filter/examples/custom-list-item.html)
**Features:**
* complete mobile responsive
* support preloaded list
* custom html or node html item
* custom data format
* prevent parallel requests
* filter by sub elements
* search text in case sensitive
# Options:
* **delay:** millisecond before apply filter
* **minLength:** min string lentgh searched
* **initial:** search only initial text (default: true)
* **eventKey:** event digit (default: 'keyup')
* **resetOnBlur:** auto reset selection
* **sourceData:** function generate data source(receive: text, callback)
* **sourceTmpl:** html template contains {title} placeholder
* **sourceNode:** function builder DOM html fragment (default: sourceTmpl)
* **emptyNode:** function builder for empty result
* **itemEl:** item selector (default: .list-group-item)
* **itemChild:** sub item selector (default: .list-group-item)
* **itemFilter:** function for filter results(receive: text, item)
# Source
* [Github](https://github.com/stefanocudini/bootstrap-list-filter)
* [NPM](https://npmjs.org/package/bootstrap-list-filter)

# Usage
```html
$('#searchlist').btsListFilter('#searchinput', {itemChild: 'span'});
```