https://github.com/stefanocudini/leaflet-locationpicker
Simple location picker on Leaflet map
https://github.com/stefanocudini/leaflet-locationpicker
coordinates jquery jquery-plugin leaflet-plugin leafletjs location maps webgis webmapping
Last synced: 5 months ago
JSON representation
Simple location picker on Leaflet map
- Host: GitHub
- URL: https://github.com/stefanocudini/leaflet-locationpicker
- Owner: stefanocudini
- License: mit
- Created: 2015-07-24T21:54:58.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2023-08-11T10:14:16.000Z (over 2 years ago)
- Last Synced: 2025-06-16T17:15:13.197Z (6 months ago)
- Topics: coordinates, jquery, jquery-plugin, leaflet-plugin, leafletjs, location, maps, webgis, webmapping
- Language: JavaScript
- Homepage: https://opengeo.tech/maps/leaflet-locationpicker/
- Size: 271 KB
- Stars: 55
- Watchers: 3
- Forks: 13
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Leaflet Location Picker
============
[](http://badge.fury.io/js/leaflet-locationpicker)
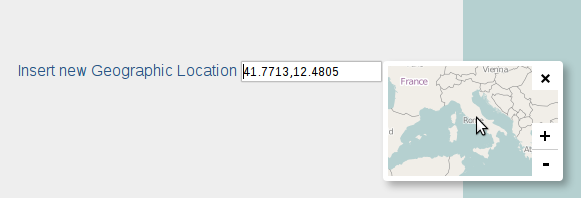
Simple location picker with Leaflet map
# Usage:
```html
Insert a Geo Location
```
```javascript
$('#geoloc').leafletLocationPicker();
```
# Examples:
* [Simple](examples/simple.html)

# Options
| Option | Default | Description |
| --------------- | ---------------- | ----------------------------------------- |
|className | baseClassName |css classname applied to widget |
|location | optsMap.center | initial map center |
|locationFormat | '{lat}{sep}{lng}'| returne format of location value |
|locationMarker | true | render manker on map |
|locationDigits | 6 | coordinates precision |
|locationSep | ',' | coordinates separator|
|position | 'topright' | position relative to input|
|layer | 'OSM' | base layer on map|
|height | 140 | height of map |
|width | 200 | with f map|
|event | 'click' | event to fire location pick|
|cursorSize | '30px' | size of cross cursor |
|map | optsMap | custom [leflet map options](https://leafletjs.com/reference-1.6.0.html#map-option) |
|onChangeLocation | $.noop | callback retuned location after pick from map|
|alwaysOpen | false | always open Maps (without close button) |
|mapContainer | "" ||
# Install
```
npm install --save leaflet-locationpicker
```
# Build
Therefore the deployment require **npm** installed in your system.
```bash
npm install
grunt
```
# Source
* [Github](https://github.com/stefanocudini/leaflet-locationpicker)
* [NPM](https://npmjs.org/package/leaflet-locationpicker)