https://github.com/stefanpenner/broccoli-concat-analyser
https://github.com/stefanpenner/broccoli-concat-analyser
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/stefanpenner/broccoli-concat-analyser
- Owner: stefanpenner
- License: mit
- Created: 2016-10-04T23:16:28.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T15:31:25.000Z (over 2 years ago)
- Last Synced: 2025-04-06T12:58:25.339Z (about 1 month ago)
- Language: HTML
- Size: 1010 KB
- Stars: 126
- Watchers: 5
- Forks: 14
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-ember - broccoli-concat-analyser - Assets profiling. (Packages / Broccoli)
README
# broccoli-concat-analyser
[](https://travis-ci.org/stefanpenner/broccoli-concat-analyser)
---
When using a build chain based on [broccoli-concat](https://github.com/broccolijs/broccoli-concat),
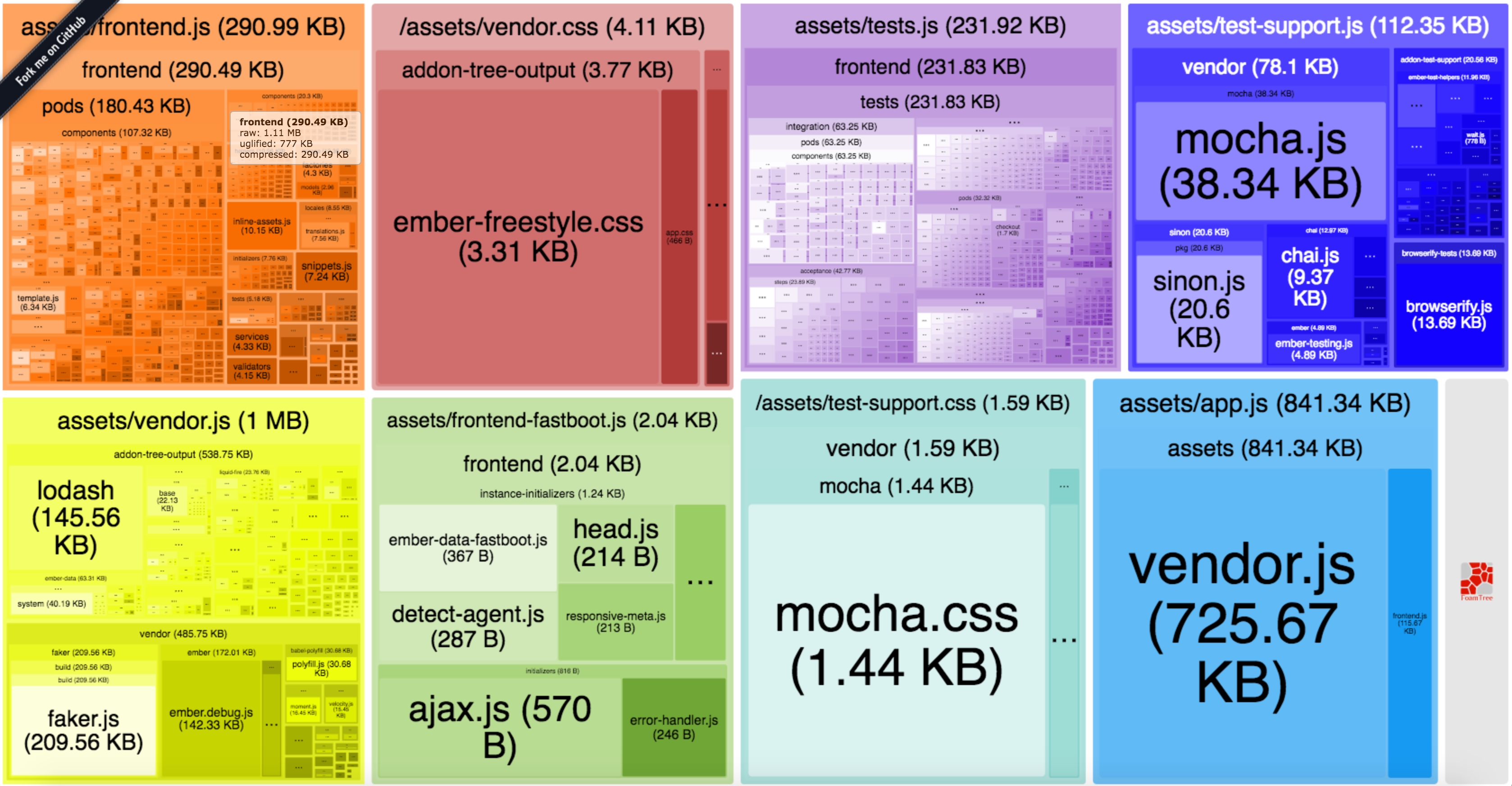
this tool will show you the size and contents of the concatenated bundles, including:
* raw size
* uglified size (for JS right now)
* compressed size (including uglify if applicable)

[Interactive Demo](http://static.iamstef.net/concat-stats-example/)
## Ember addon
For usage in an Ember app, [ember-cli-bundle-analyzer](https://github.com/kaliber5/ember-cli-bundle-analyzer)
wraps this library as an Ember addon and integrates it more tightly into your development workflow.
See the instructions on its [documentation page](https://github.com/kaliber5/ember-cli-bundle-analyzer).
## Usage
To directly use this tool, follow these steps:
1. `npm install -g broccoli-concat-analyser`
2. `CONCAT_STATS=true ember s`
3. `broccoli-concat-analyser ./concat-stats-for`
4. open ./concat-stats-for/index.html in any browser for the foamtree interactive map
Notes:
* Be sure to have the latest version of broccoli-concat installed
* The process output can be found in the .out.json files in the directory: ./concat-stats-for
* Remove the ./concat-stats-for directory and run step 2 after any changes for an updated output
## Features
got ideas? Submit PRs!