Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/stevenpersia/a119
Lightweight React Framework UI.
https://github.com/stevenpersia/a119
design-system framework lightweight react reactjs
Last synced: 2 months ago
JSON representation
Lightweight React Framework UI.
- Host: GitHub
- URL: https://github.com/stevenpersia/a119
- Owner: stevenpersia
- License: mit
- Created: 2019-04-14T14:21:01.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T19:43:39.000Z (about 2 years ago)
- Last Synced: 2024-09-23T09:12:13.883Z (4 months ago)
- Topics: design-system, framework, lightweight, react, reactjs
- Language: CSS
- Homepage: https://codesandbox.io/s/n15n00o8z4
- Size: 10.1 MB
- Stars: 4
- Watchers: 1
- Forks: 1
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README



This project is not maintained anymore :(
## Overview
**React Design System.** I'm certainly crazy but I want to create my own UI Framework to develop React applications faster. I will regularly update this readme to show the new components. I'll see what it gives. I'm not in a hurry. A better documentation will come soon. If you like it, feel free to star this repo ! :3
## Demo
Check this out and have fun : https://codesandbox.io/s/n15n00o8z4
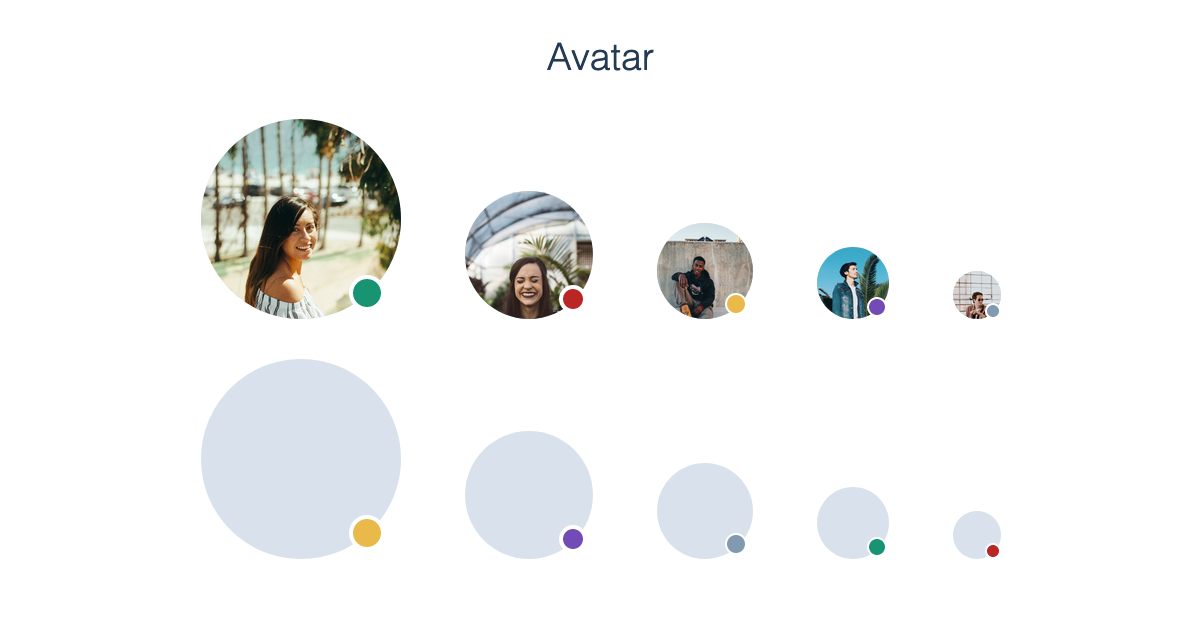
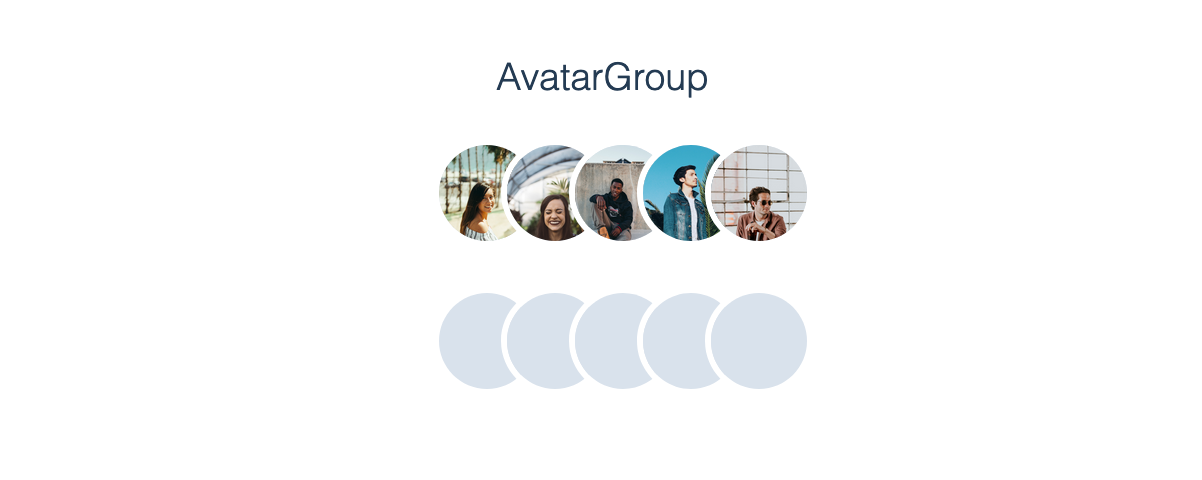
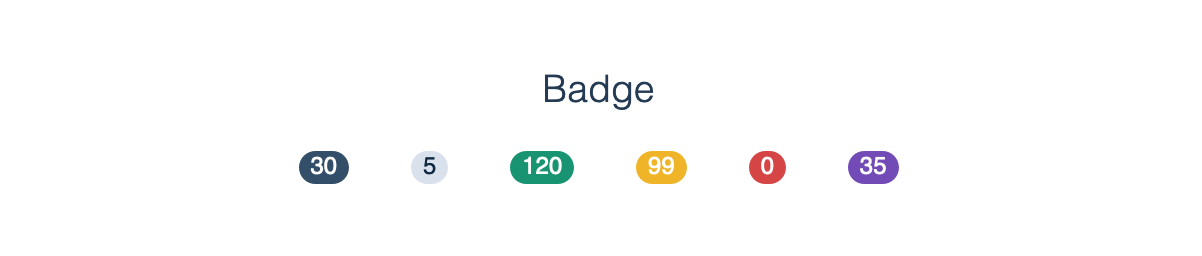
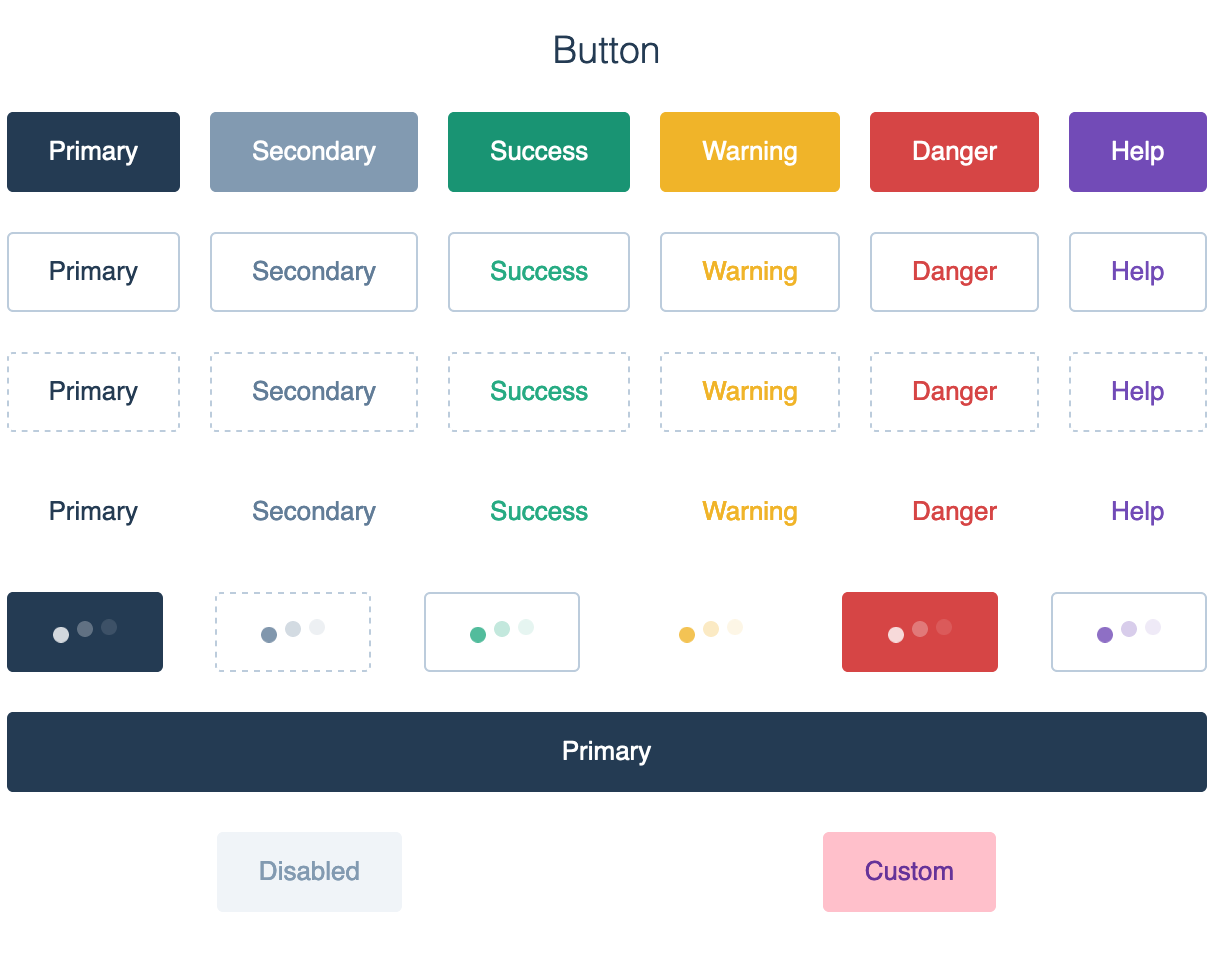
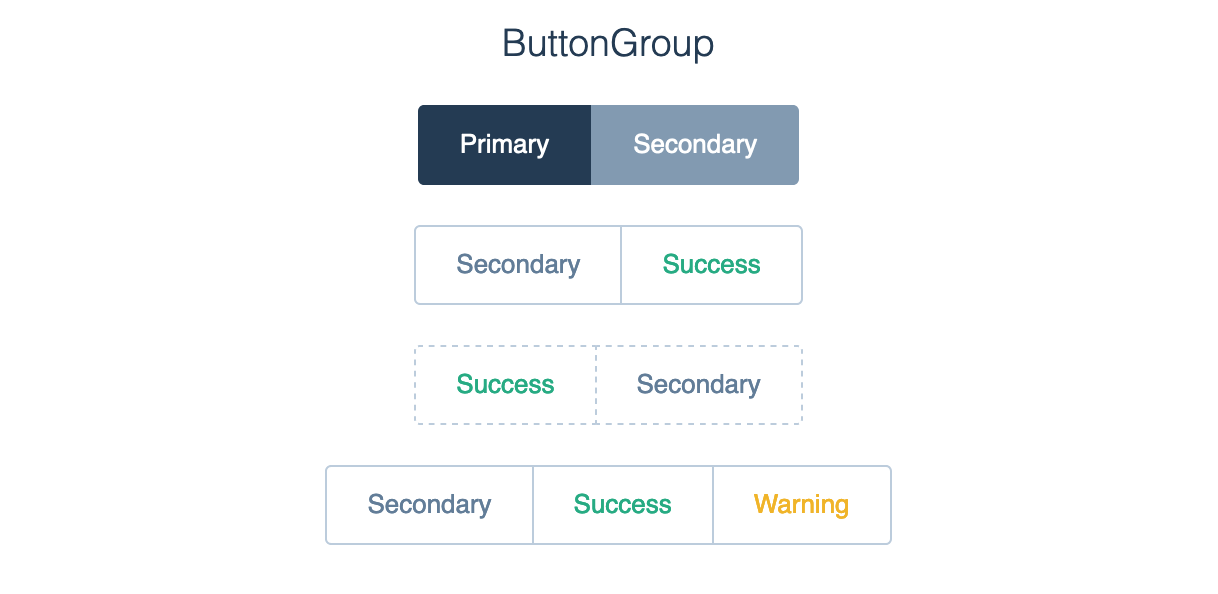
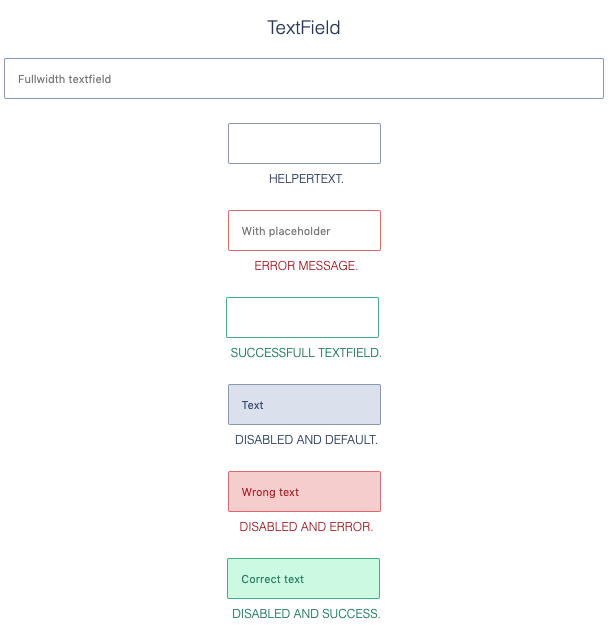
## Screenshots








## Installation and usage
Install package :
```
npm install a119
```
Import one component :
```
import { Avatar } from "a119";
```
Or multiple components :
```
import { Avatar, AvatarGroup } from "a119";
```
## Props
### Avatar
| Prop | Default | Required | Type | Example |
| ----------- | -------- | -------- | -------- | ---------------------------------------- |
| `src` | X | Yes | string | X |
| `alt` | X | Yes | string | X |
| `size` | `medium` | No | string | `tiny` `small` `medium` `large` `big` |
| `variant` | `circle` | No | string | `square` `circle` |
| `presence` | X | No | string | `online` `busy` `away` `focus` `offline` |
| `onClick` | X | No | function | `() => alert("Hello world !");` |
| `className` | X | No | string | X |
### AvatarGroup
Soon !
### Badge
| Prop | Default | Required | Type | Example |
| ------- | ----------- | -------- | ------ | ---------------------------------------------------------- |
| `value` | X | Yes | number | X |
| `type` | `secondary` | No | string | `primary` `secondary` `success` `warning` `danger` `help` |
### Button
| Prop | Default | Required | Type | Example |
| ------------ | ----------- | -------- | -------- | ---------------------------------------------------------- |
| `text` | X | Yes | string | X |
| `type` | `secondary` | No | string | `primary` `secondary` `success` `warning` `danger` `help` |
| `variant` | X | No | string | `outlined` `dashed` `link` |
| `className` | X | No | string | X |
| `isDisabled` | `false` | No | boolean | `true` `false` |
| `isLoading` | `false` | No | boolean | `true` `false` |
| `onClick` | X | No | function | `() => alert("Hello world !");` |
| `fullwidth` | `false` | No | boolean | `true` `false` |
### ButtonGroup
Soon !
### Switch
Soon !
### TextField
| Prop | Default | Required | Type | Example |
| ------------ | ----------- | -------- | -------- | ---------------------------------------------------------- |
| `name` | X | No | string | X |
| `value` | X | No | string | X |
| `placeholder` | X | No | string | X |
| `className` | X | No | string | X |
| `isDisabled` | `false` | No | boolean | `true` `false` |
| `helperText` | X | No | string | X |
| `error` | `false` | No | boolean | `true` `false` |
| `success` | `false` | No | boolean | `true` `false` |
| `fullwidth` | `false` | No | boolean | `true` `false` |
| `onBlur` | X | No | function | `() => alert("Hello world !");` |
| `onChange` | X | No | function | `() => alert("Hello world !");` |
## Star, Fork, Clone & Contribute
Feel free to contribute on this repository. If my work helps you, please give me back with a star. This means a lot to me and keeps me going!