https://github.com/storm-software/stormstack
⚡The StormStack monorepo contains utility applications, tools, and various libraries used to create modern, scalable web applications⚡
https://github.com/storm-software/stormstack
forecast forecast-lang forecast-model graphql hasura impact monorepo nextjs open-system prisma storm storm-stack stormstack strapi sullivanpj zenstack
Last synced: 7 months ago
JSON representation
⚡The StormStack monorepo contains utility applications, tools, and various libraries used to create modern, scalable web applications⚡
- Host: GitHub
- URL: https://github.com/storm-software/stormstack
- Owner: storm-software
- License: apache-2.0
- Created: 2023-09-24T21:25:44.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-04-04T03:42:16.000Z (10 months ago)
- Last Synced: 2025-04-04T04:27:04.818Z (10 months ago)
- Topics: forecast, forecast-lang, forecast-model, graphql, hasura, impact, monorepo, nextjs, open-system, prisma, storm, storm-stack, stormstack, strapi, sullivanpj, zenstack
- Language: JavaScript
- Homepage: https://stormstack.github.io/stormstack/
- Size: 84.9 MB
- Stars: 6
- Watchers: 0
- Forks: 0
- Open Issues: 26
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
- Security: .github/SECURITY.md
Awesome Lists containing this project
README

Website | Contact | Repository | Documentation | Report a Bug | Request a Feature | Request Documentation | Ask a Question
The ⚡StormStack monorepo contains utility applications, tools, and various libraries used to create modern, scalable web applications. With the assistance of StormStack's Forecast modelling, a developer could create and a fully featured, serverless back-end without writing any actual code themselves.
StormStack is built using Nx, a set of extensible dev tools for monorepos, which helps you develop like Google, Facebook, and Microsoft. Building on top of Nx, the Open System provides a set of tools and patterns that help you scale your monorepo to many teams while keeping the codebase maintainable.
💻 Visit stormcloud.dev to stay up to date with this developer
[](https://github.com/storm-software/stormstack) [](http://nx.dev/) [](https://nextjs.org/) [](https://codecov.io/github/commitizen/cz-cli?branch=master) [](http://commitizen.github.io/cz-cli/)  [](https://docusaurus.io/)
⚠️ Attention ⚠️ - This repository, and the apps, libraries, and tools contained within, is still in it's initial development phase. As a result, bugs and issues are expected with it's usage. When the main development phase completes, a proper release will be performed, the packages will be availible through NPM (and other distributions), and this message will be removed. However, in the meantime, please feel free to report any issues you may come across.
[](https://github.com/storm-software/stormstack/actions)
## Table of Contents
- [Quick Features](#quick-features)
- [Tech Stack](#tech-stack)
- [Getting Started](#getting-started)
- [Build](#build)
- [Development Server](#development-server)
- [Forecast - Model-Driven Development](#forecast---model-driven-development)
- [Visual Studio Code Extension](#visual-studio-code-extension)
- [Environment Configuration Help](#environment-configuration-help)
- [Plug-Ins](#plug-ins)
- [Generate an Application](#generate-an-application)
- [Generate a Library](#generate-a-library)
- [Code Scaffolding](#code-scaffolding)
- [Testing](#testing)
- [Running Unit Tests](#running-unit-tests)
- [Running End-to-End Tests](#running-end-to-end-tests)
- [Understand your workspace](#understand-your-workspace)
- [☁ Nx Cloud](#-nx-cloud)
- [Distributed Computation Caching \& Distributed Task Execution](#distributed-computation-caching--distributed-task-execution)
- [Roadmap](#roadmap)
- [Contributing](#contributing)
- [Support](#support)
- [License](#license)
- [Contributors ✨](#contributors-)
# Quick Features
The following are some of the features/publishable code that are included in this repository:
- Transport/protocol/backend agnostic data fetching (REST, GraphQL, promises, whatever!)
- Auto Caching + Refetching (stale-while-revalidate, Window Refocus, Polling/Realtime)
- Parallel + Dependent Queries
- Mutations + Reactive Query Refetching
- Multi-layer Cache + Automatic Garbage Collection
- Paginated + Cursor-based Queries
- Load-More + Infinite Scroll Queries w/ Scroll Recovery
- Request Cancellation
- React Suspense + Fetch-As-You-Render Query Prefetching
- Dedicated Devtools
## Tech Stack

































**Note:** The above list of technologies is far from exhaustive. It is just meant to serve as a short list of _some_ of the technologies that are used in this repository.
# Getting Started
Once the code is pulled locally, open a command prompt and run `npm install` in the root repo directory (/stormstack).
More information can be found in the [Open System documentation](https://sullivanpj.github.io/stormstack/docs/getting-started/installation).
## Build
Run `nx build stormstack` to build the project. The build artifacts will be stored in the `dist/` directory. Use the `--prod` flag for a production build.
## Development Server
Run `nx serve stormstack` for a dev server. Navigate to . The app will automatically reload if you change any of the source files.
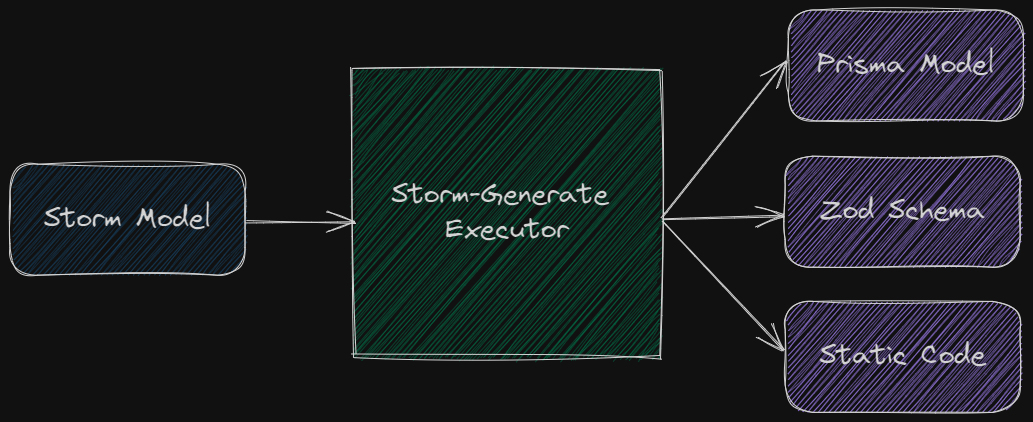
# Forecast - Model-Driven Development
In StormStack, ⚡ _forecast_ refers to a collection of applications and libraries that are used to build server-side code from a user-defined model. This functionality all lives in the StormStack monorepo's `tools` directory (/tools/forecast).

More information can be found in the [📓 Documentation](https://stormstack.github.io/stormstack).
## Visual Studio Code Extension
Forecast has it's own Visual Studio Code extension to support the language model in the IDE. The extension can be found in the [Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=storm-software.forecast).
# Environment Configuration Help
If you run into any issues while trying to run any of the above steps, please reach out to Patrick Sullivan. See the [Support](#support) section for more information.
## Plug-Ins
Some of the plug-ins used by this repository are:
- [@nx/next](https://nx.dev/packages/next)
- [@nx/react](https://nx.dev/packages/react)
- [@nx/lint](https://nx.dev/linter/overview)
- [@nx/js](https://nx.dev/js/overview)
- [@nx/node](https://nodejs.org)
- [@nx/web](https://nx.dev/web/overview)
- [@nx/storybook](https://nx.dev/storybook/overview-react)
- [@nx/cypress](https://nx.dev/packages/cypress)
- [@nx/jest](https://nx.dev/packages/jest)
- And more...
## Generate an Application
Run `nx g @nx/react:app stormstack` to generate an application.
> You can use any of the plugins above to generate applications as well.
When using Nx, you can create multiple applications and libraries in the same workspace.
## Generate a Library
Run `nx g @nx/react:lib my-lib` to generate a library.
> You can also use any of the plugins above to generate libraries as well.
Libraries are shareable across libraries and applications. They can be imported from `@stormstack/my-lib`.
## Code Scaffolding
Run `nx g @nx/react:component my-component --project=stormstack` to generate a new component.
# Testing
Open System uses [Jest](https://jestjs.io/) for unit testing and [Cypress](https://www.cypress.io/) for end-to-end testing.
## Running Unit Tests
Run `nx test stormstack` to execute the unit tests via [Jest](https://jestjs.io).
Run `nx affected:test` to execute the unit tests affected by a change.
## Running End-to-End Tests
Run `nx e2e stormstack` to execute the end-to-end tests via [Cypress](https://www.cypress.io).
Run `nx affected:e2e` to execute the end-to-end tests affected by a change.
## Understand your workspace
Run `nx graph` to see a diagram of the dependencies of the Open System projects.
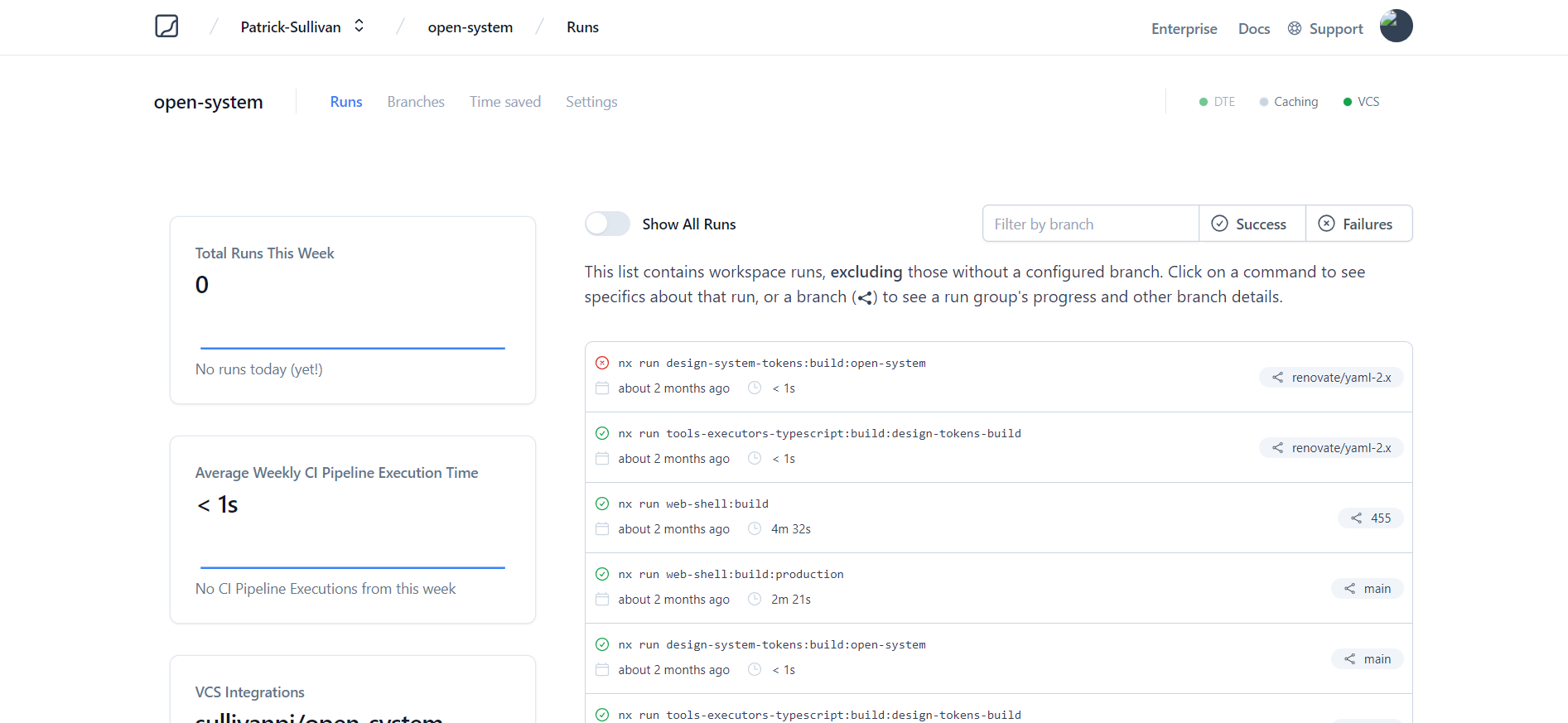
# ☁ Nx Cloud
Nx caches the output of any previously run command such as testing and building, so it can replay the cached results instead of rerunning it. Nx Cloud allows you to share the computation cache across everyone in your team and CI.

## Distributed Computation Caching & Distributed Task Execution
Nx Cloud pairs with Nx in order to enable you to build and test code more rapidly, by up to 10 times. Even teams that are new to Nx can connect to Nx Cloud and start saving time instantly.
Teams using Nx gain the advantage of building full-stack applications with their preferred framework alongside Nx’s advanced code generation and project dependency graph, plus a unified experience for both frontend and backend developers.
Visit [Nx Cloud](https://nx.app/) to learn more.
# Roadmap
See the [open issues](https://github.com/storm-software/stormstack/issues) for a list of proposed features (and known issues).
- [Top Feature Requests](https://github.com/storm-software/stormstack/issues?q=label%3Aenhancement+is%3Aopen+sort%3Areactions-%2B1-desc) (Add your votes using the 👍 reaction)
- [Top Bugs](https://github.com/storm-software/stormstack/issues?q=is%3Aissue+is%3Aopen+label%3Abug+sort%3Areactions-%2B1-desc) (Add your votes using the 👍 reaction)
- [Newest Bugs](https://github.com/storm-software/stormstack/issues?q=is%3Aopen+is%3Aissue+label%3Abug)
# Contributing
First off, thanks for taking the time to contribute! Contributions are what makes the open-source community such an amazing place to learn, inspire, and create. Any contributions you make will benefit everybody else and are **greatly appreciated**.
Please try to create bug reports that are:
- _Reproducible._ Include steps to reproduce the problem.
- _Specific._ Include as much detail as possible: which version, what environment, etc.
- _Unique._ Do not duplicate existing opened issues.
- _Scoped to a Single Bug._ One bug per report.
Please adhere to this project's [code of conduct](.github/CODE_OF_CONDUCT.md).
You can use [markdownlint-cli](https://github.com/storm-software/stormstack/markdownlint-cli) to check for common markdown style inconsistency.
# Support
Reach out to the maintainer at one of the following places:
- [Contact](https://stormcloud.dev/contact)
- [GitHub discussions](https://github.com/storm-software/stormstack/discussions)
-
# License
This project is licensed under the **Apache License 2.0**. Feel free to edit and distribute this template as you like.
See [LICENSE](LICENSE) for more information.
# Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Patrick Sullivan
🎨 💻 🔧 📖 ⚠️

Tyler Benning
🎨

Add your contributions
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!

Fingerprint: 1BD2 7192 7770 2549 F4C9 F238 E6AD C420 DA5C 4C2D
💻 Visit stormcloud.dev to stay up to date with this developer