https://github.com/storterald/vscode-jetbrains-css-theme
Default settings and custom CSS for VS Code to emulate the look of Jetbrains IDEs!
https://github.com/storterald/vscode-jetbrains-css-theme
jetbrains theme vscode vscode-extension vscode-theme
Last synced: about 1 month ago
JSON representation
Default settings and custom CSS for VS Code to emulate the look of Jetbrains IDEs!
- Host: GitHub
- URL: https://github.com/storterald/vscode-jetbrains-css-theme
- Owner: Storterald
- License: mit
- Created: 2024-11-18T09:57:12.000Z (6 months ago)
- Default Branch: main
- Last Pushed: 2025-03-28T19:08:15.000Z (about 2 months ago)
- Last Synced: 2025-03-28T19:41:35.659Z (about 2 months ago)
- Topics: jetbrains, theme, vscode, vscode-extension, vscode-theme
- Language: TypeScript
- Homepage:
- Size: 229 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# Infos
Changes the settings and the look of `vscode` to emulate the one from Jetbrains IDEs.
## Jetbrains Mono font
The extension will automatically select `Jetbrains Mono Regular` as the editor
font if installed on the computer. You can download it [here](https://www.jetbrains.com/lpmono/).
## Custom CSS and JS
This depends on `be5invis.vscode-custom-css`. This means that every time vs code is updated, the
action `Reload Custom CSS and JS` must be run.
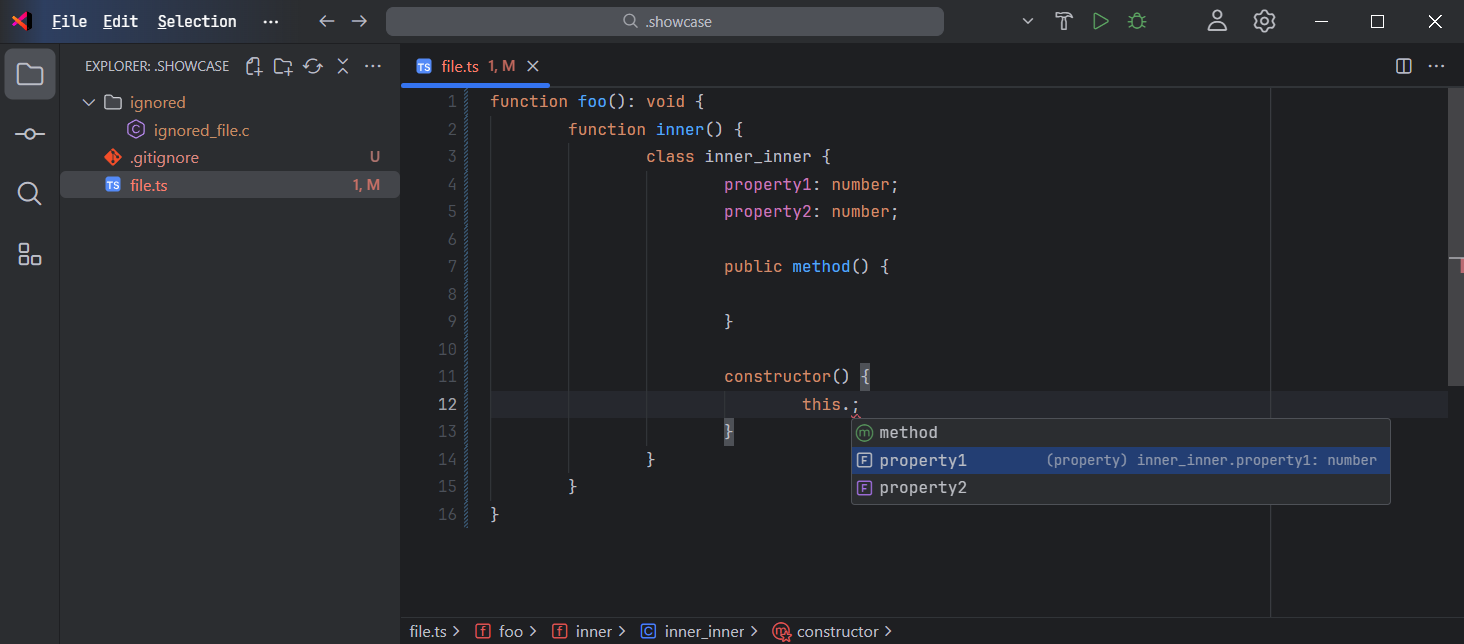
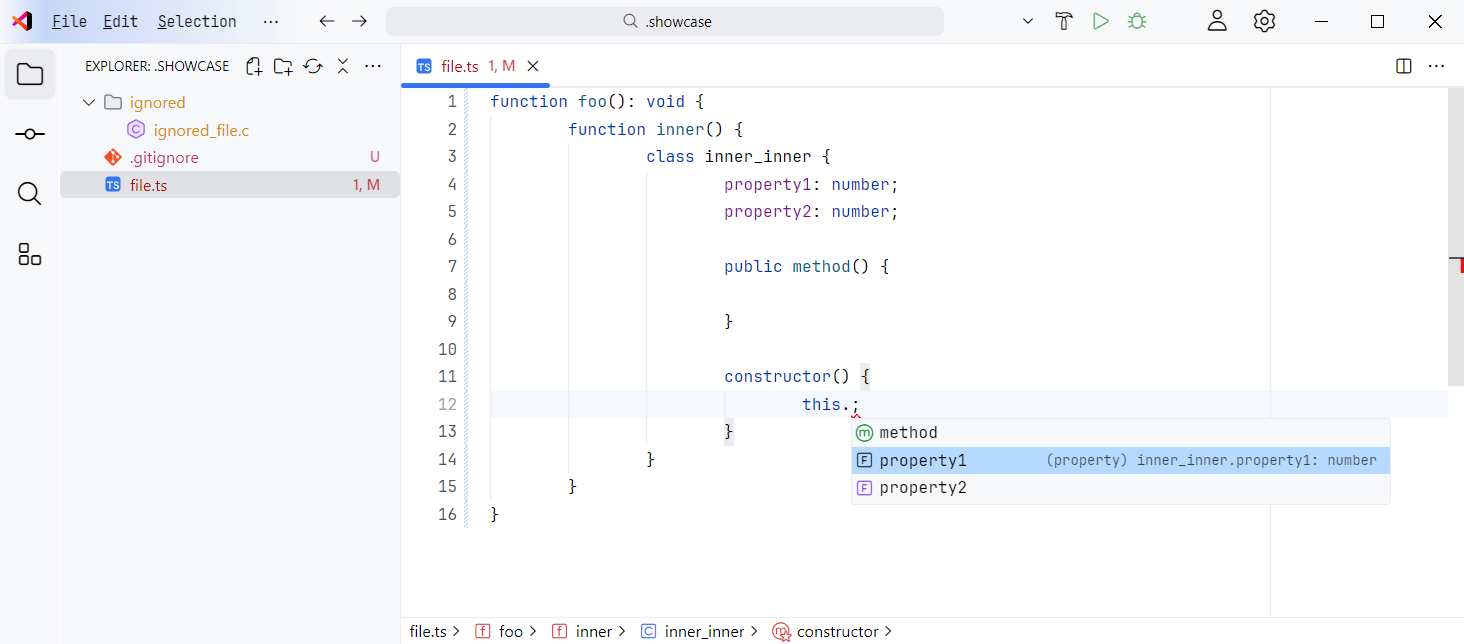
# Previews