https://github.com/strasdat/vviz
Rapid prototyping GUI, and visual printf-style debugging for computer vision development.
https://github.com/strasdat/vviz
2d 3d computer-vision graphics gui rust vision
Last synced: 10 days ago
JSON representation
Rapid prototyping GUI, and visual printf-style debugging for computer vision development.
- Host: GitHub
- URL: https://github.com/strasdat/vviz
- Owner: strasdat
- License: apache-2.0
- Created: 2021-12-30T21:24:32.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-04-18T19:10:24.000Z (about 3 years ago)
- Last Synced: 2025-03-27T22:07:13.233Z (28 days ago)
- Topics: 2d, 3d, computer-vision, graphics, gui, rust, vision
- Language: Rust
- Homepage: https://strasdat.github.io/vviz/
- Size: 13.5 MB
- Stars: 24
- Watchers: 2
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE-APACHE
Awesome Lists containing this project
- awesome-quads - vviz - a rapid prototyping GUI and visual printf-style debugging for computer vision development. (Libraries / Libraries: Other)
README
# vviz
[](https://crates.io/crates/vviz)
[](https://docs.rs/vviz)
[](https://github.com/strasdat/vviz/actions/workflows/ci.yml)


Rapid prototyping GUI, and visual printf-style debugging for computer vision development.
Its core dependencies are [egui](https://github.com/emilk/egui) and
[Miniquad](https://github.com/not-fl3/miniquad). For a full list of dependencies, please inspect the
[Cargo.toml](Cargo.toml) file.
## Warning: Development halted
This project is currently parked - I do not plan to continue development in the short term. It is
likely I will continue in a year or three - especially if Rust adoption continues in similar rapid
fashin.
A few challenges I encountered with the current approach:
- The wasm version proved to be more challenging than I estimated. Frameworks such as wasm-bindgen or
stdweb seem to be less main stream than I thought, and egui and miniquad rely in a custom WASM build
scripts - which makes it much harder to depend on other libraries for the wasm build.
https://github.com/not-fl3/macroquad/issues/212
- Strangely, plotting point clouds seems a little tricky...
## Getting started
### Placing a 3d entity in the main panel.
```rust, no_run
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"cube".to_string(),
vviz::entities::colored_cube(1.0),
vviz::math::rot_x(0.7),
);
loop {
manager.sync_with_gui();
}
});
```

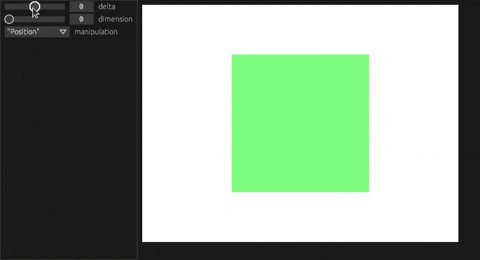
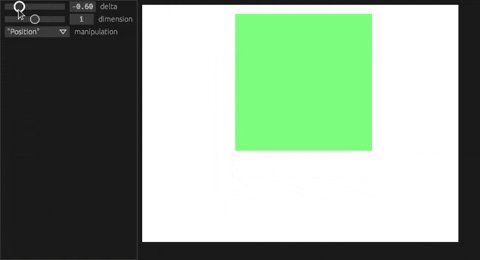
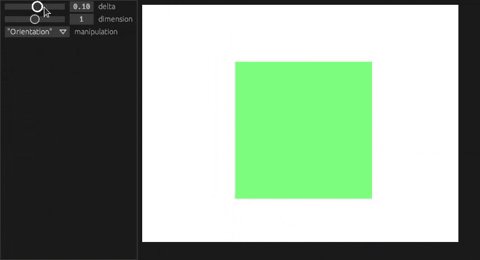
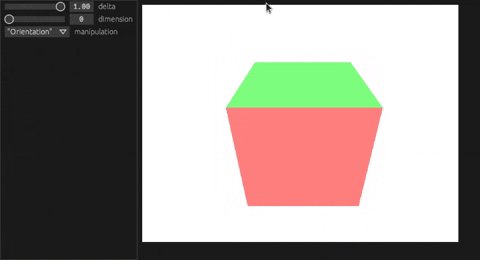
### Interacting with ranged values (sliders) and enums (combo boxes).
```rust, no_run
#[derive(
Clone,
Debug,
PartialEq,
strum_macros::Display,
strum_macros::EnumString,
strum_macros::EnumVariantNames,
)]
enum Manipulation {
Position,
Orientation,
}
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity("cube".to_string(), vviz::entities::colored_cube(1.0));
let mut scene_pose_entity = nalgebra::Isometry3::::identity();
let mut ui_delta = manager.add_ranged_value("delta".to_string(), 0.0, (-1.0, 1.0));
let mut ui_dim = manager.add_ranged_value("dimension".to_string(), 0, (0, 2));
let mut ui_manipulation =
manager.add_enum("manipulation".to_string(), Manipulation::Position);
loop {
if ui_delta.get_new_value().is_some()
|| ui_dim.get_new_value().is_some()
|| ui_manipulation.get_new_value().is_some()
{
let delta = ui_delta.get_value();
let manipulation = ui_manipulation.get_value();
match manipulation {
Manipulation::Position => {
scene_pose_entity.translation.vector[ui_dim.get_value()] = delta;
}
Manipulation::Orientation => {
let mut scaled_axis = nalgebra::Vector3::zeros();
scaled_axis[ui_dim.get_value()] = delta;
scene_pose_entity.rotation =
nalgebra::UnitQuaternion::::from_scaled_axis(scaled_axis);
}
}
w3d.update_scene_pose_entity("cube".to_string(), scene_pose_entity)
}
manager.sync_with_gui();
}
});
```

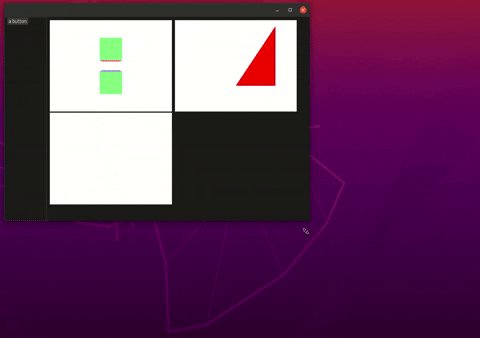
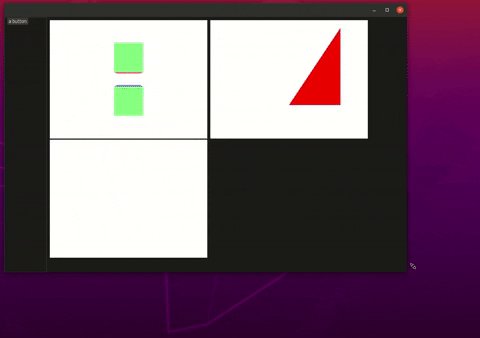
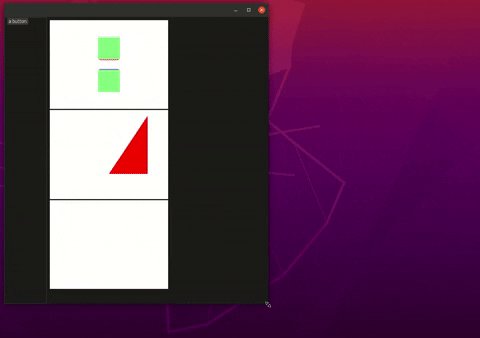
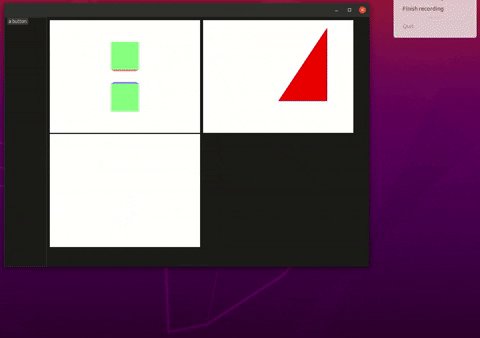
### Multiple widgets
```rust, no_run
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"cube".to_string(),
vviz::entities::colored_cube(0.5),
nalgebra::Isometry3::::translation(0.0, 0.75, 0.0),
);
w3d.place_entity_at(
"cube2".to_string(),
vviz::entities::colored_cube(0.5),
nalgebra::Isometry3::::translation(0.0, -0.75, 0.0),
);
let w2 = manager.add_widget3("w2".to_string());
let triangles = vec![vviz::entities::ColoredTriangle {
face: [[2.0, -2.0, 0.0], [2.0, 1.0, 0.0], [0.0, 1.0, 0.0]],
color: vviz::entities::Color {
r: 1.0,
g: 0.0,
b: 0.0,
alpha: 1.0,
},
}];
w2.place_entity(
"triangles".to_string(),
vviz::entities::colored_triangles(triangles),
);
let _w3 = manager.add_widget3("empty".to_string());
let mut ui_a_button = manager.add_button("a button".to_string());
loop {
if ui_a_button.was_pressed() {
println!("a button pressed");
}
manager.sync_with_gui();
}
});
```

### 2d widgets - to show an image
```rust, no_run
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let image: image::DynamicImage = vviz::utilities::load_image_from_url(
"https://rustacean.net/assets/rustacean-orig-noshadow.png",
)
.unwrap();
manager.add_widget2("img".to_string(), image.into_rgba8());
manager.sync_with_gui();
});
```

```rust, no_run
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"axis".to_string(),
vviz::entities::Axis3::from_scale(1.0).into(),
vviz::math::rot_x(0.7),
);
w3d.place_entity_at(
"points".to_string(),
vviz::entities::ColoredPoints3::from_arrays_and_color(
vec![
[0.50, 0.50, 0.5],
[0.25, 0.50, 0.5],
[0.50, 0.25, 0.5],
[0.25, 0.25, 0.5],
],
vviz::entities::Color {
r: 1.0,
g: 0.0,
b: 0.0,
alpha: 1.0,
},
)
.into(),
vviz::math::rot_x(0.7),
);
loop {
manager.sync_with_gui();
}
});
```
### Lines and points

## Goals
- Enabling 2d and 3d visualization for computer vision development
- Visual "printf-style" debugging
- User interaction by binding UI components (slider, checkbox, ...) to primitive types (f32, bool,
...).
- Minimal API surface - users are interacting with vviz through a small set of functions and
structs.
- Remote visualization
- Targeting desktop app and browser app (in v0.6.0)
## Non-goals
- Full fledged GUI framework
- Aesthetics customization - e.g. precisely define location / shape of button, slider etc.
- Commitment to egui / miniquad for backend. The GUI and 3d rendering backend might be replaced
before version 1.0.0 is reached.
- Stable API before version 1.0.0.
## Roadmap
- 0.1: MVP
- [x] components: slider, button, checkbox, combobox
- [x] multiple widgets for 3d rendering
- [x] CI on github
- [x] create examples folder
- [x] README and code comments
- 0.2: Widget2 and Widget3 additions
- [x] Widget2: to display image
- [x] Widget3: add basic 3d orbital control
- [x] Widget3: line segments and points
- [x] start vviz book
- **0.3: remote visualization**
- [x] remote vviz::Manger with websocket server
- [x] remote visualization client
- 0.4: 2d overlays, improved controls & widget3 features
- [ ] custom projective view given pinhole camera
- [ ] 2d rendering
- [ ] 2d image control
- [ ] improved orbital control, using depth buffers
- [ ] textured mesh
- [ ] 3d phong shading option
- 0.5: graph plotting using PlotWidget
- 0.6: web visualization, in addition to desktop lib
- [ ] wasm app: vviz::Gui in browser using websocket client
## Acknowledgements
vviz is influenced by other open source projects, especially
[Pangolin](https://github.com/stevenlovegrove/pangolin).