https://github.com/stringlytyped/filmsoc
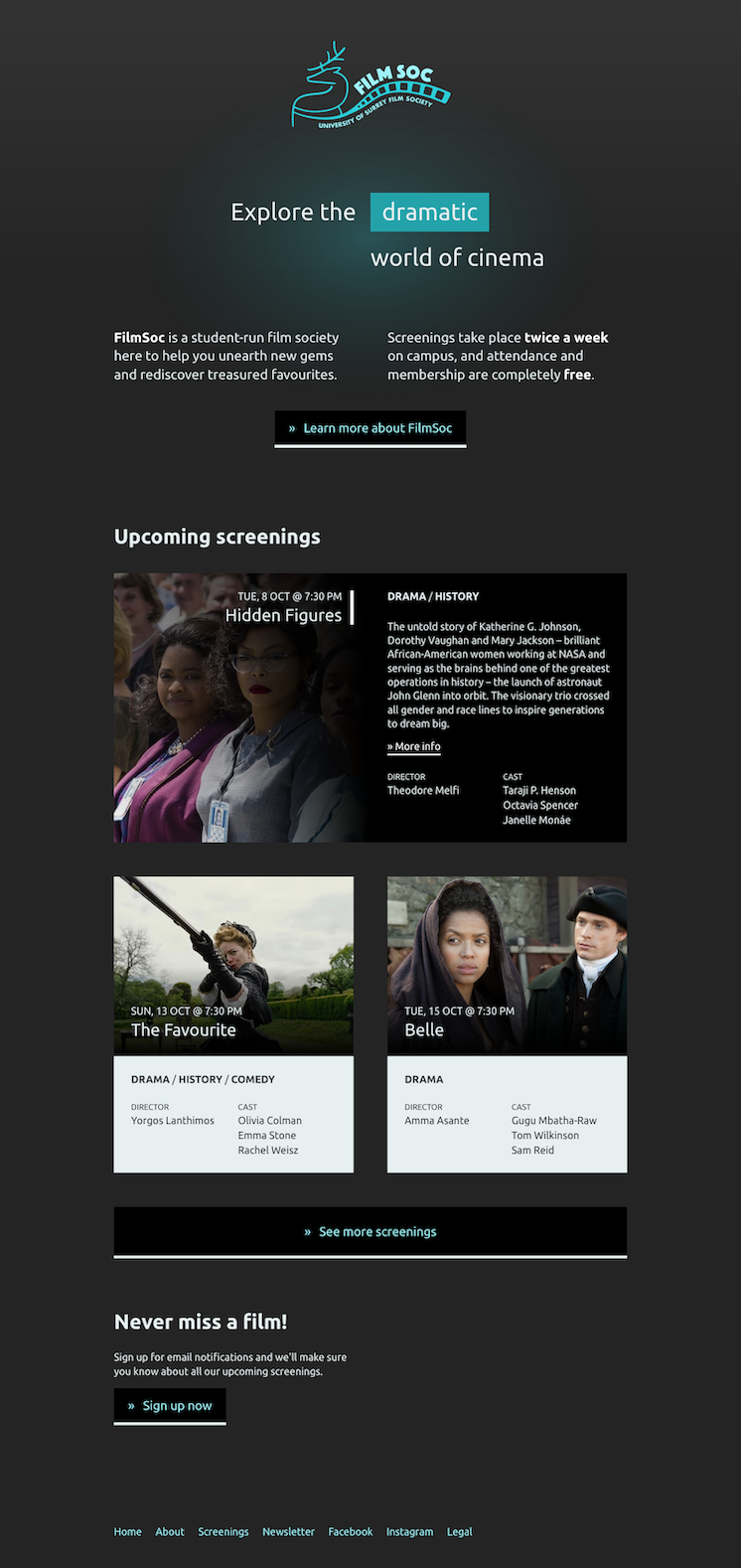
Website for the University of Surrey Film Society
https://github.com/stringlytyped/filmsoc
css events film forestry-cms html jekyll website
Last synced: 4 months ago
JSON representation
Website for the University of Surrey Film Society
- Host: GitHub
- URL: https://github.com/stringlytyped/filmsoc
- Owner: stringlytyped
- Created: 2019-08-14T15:55:15.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T07:13:27.000Z (over 2 years ago)
- Last Synced: 2025-01-30T07:31:28.093Z (6 months ago)
- Topics: css, events, film, forestry-cms, html, jekyll, website
- Language: CSS
- Homepage: https://surreyfilmsoc.co.uk
- Size: 7.08 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# FilmSoc Website

[FilmSoc](https://surreyfilmsoc.co.uk) is a student-run film society at the [University of Surrey](https://surrey.ac.uk). Members get together twice a week and watch films in a lecture theatre.
This repo contains the source code for the website I custom built while on the committee for the society. It is made using the [Jekyll](https://jekyllrb.com/) static site generator, plain HTML, CSS and a bit of JavaScript. The [Forestry CMS](https://forestry.io) is used to allow non-technical users to make changes.
Deployment and hosting is handled by [Netlify](https://netlify.com).
## Technology choices
When choosing which technologies to use for this website, the challenge was that a significant part of it is of a somewhat dynamic nature: the website needs to update depending on the current date. It is not useful to visitors to see films that were shown a week ago—they want to see the screenings that are coming up next.
However, the cost of the project was also a major consideration as the website is for a non-profit organization run entirely by student volunteers. Recurring costs needed to be as close to zero as possible. A traditional approach using server-side scripting would not have been appropriate, as the society would have to cover the monthly hosting costs.
It was clear early on that a static site generator would be the best solution to the issue of cost—a static site can be deployed for free using Netlify or GitHub pages. For updating the list of upcoming screenings, I initially considered using JavaScript on the client to fetch a static JSON file with the list of films and then only show the ones with dates in the future.
However, that would mean that (arguably) the most important part of the website would be unavailable if JavaScript is disabled or fails to load. Additional work would have to be put in for some type of fallback.
Instead, I decided to implement the logic directly in the Liquid template files used by Jekyll to generate the site. The resulting code is simple and succinct. The downside is that the website currently needs to be redeployed manually on a weekly basis. As a future improvement, I plan to use a serverless function to periodically trigger a Netlify deploy.
## Directory structure
The project is organized according to following directory layout:
```
.
├── public
└── src
├── _data
├── _layouts
├── _sass
│ ├── 1_settings
│ ├── 2_tools
│ ├── 3_generic
│ ├── 4_elements
│ └── 5_components
├── _screenings
├── _scripts
├── admin
├── assets
│ ├── img
│ ├── bundle.js
│ └── main.scss
├── registration
└── uploads
```
- **public**: the output generated by Jekyll from the `src` directory (not checked into source control)
- **src/_data**: YAML files used to build certain sections of the website
- **src/_layouts**: HTML templates that are reused throughout the site
- **src/_sass**: SCSS partials used to construct the stylesheet (the [ITCSS architecture](https://www.xfive.co/blog/itcss-scalable-maintainable-css-architecture/) is used to organize according to selector specificity)
- **src/_screenings**: event details for film screenings
- **src/_scripts**: JavaScript files that haven't been processed by Webpack
- **src/admin**: files added by Forestry to enable site administrators to login
- **src/assets/img**: image files that are used by the site layout (e.g. the FilmSoc logo)
- **src/assets/bundle.js**: the compiled JavaScript after being processed by Webpack
- **src/assets/main.scss**: imports the SCSS files from the `src/_sass` directory and compiles to `public/assets/main.css`
- **src/registration**: the newsletter signup form
- **src/uploads**: images that can be changed through the CMS (including film posters and backdrops)
## Development
To run a local copy of the site, clone this repository and make sure [Ruby 2.4 or greater](https://www.ruby-lang.org/en/documentation/installation/) and [Bundler](https://bundler.io/) is installed. Then run `bundle install` in the project directory, followed by `bundle exec jekyll server` to serve the site through a local development server.
Any changes to JavaScript files require `yarn exec webpack` to be run.
## License
The FilmSoc website (including source code, graphics and some copy) is copyright © 2019 Juan Snyman. All rights reserved.