https://github.com/styleguidist/react-styleguidist
Isolated React component development environment with a living style guide
https://github.com/styleguidist/react-styleguidist
documentation hacktoberfest react styleguide
Last synced: 7 months ago
JSON representation
Isolated React component development environment with a living style guide
- Host: GitHub
- URL: https://github.com/styleguidist/react-styleguidist
- Owner: styleguidist
- License: mit
- Created: 2015-09-07T05:30:30.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2025-01-07T10:44:29.000Z (12 months ago)
- Last Synced: 2025-05-05T14:34:56.248Z (8 months ago)
- Topics: documentation, hacktoberfest, react, styleguide
- Language: TypeScript
- Homepage: https://react-styleguidist.js.org/
- Size: 25.2 MB
- Stars: 10,922
- Watchers: 114
- Forks: 1,434
- Open Issues: 242
-
Metadata Files:
- Readme: Readme.md
- Contributing: .github/Contributing.md
- Funding: .github/FUNDING.yml
- License: License.md
- Code of conduct: .github/Code_of_Conduct.md
Awesome Lists containing this project
- best-of-react - GitHub - 18% open · ⏱️ 19.01.2024): (Developer Tools)
- super-awesome-chat-app-react - GitHub Repo
- awesome-ccamel - styleguidist/react-styleguidist - Isolated React component development environment with a living style guide (TypeScript)
- awesome-reactc3-bulma - GitHub Repo
- styled-awesomeness - GitHub Repo
- awesome-list - react-styleguidist
- Resources - React Style guide
- our-awesome-app - GitHub Repo
- awesome-react - react-styleguidist - Isolated React component development environment with a living style guide (**Awesome React** [](https://github.com/sindresorhus/awesome) / React)
- awesome_design_tools - Styleguidist - source.svg](https://github.com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/open-source.svg)  (Table of Content / Development Tools)
- best-of-react - GitHub - 18% open · ⏱️ 19.01.2024): (Developer Tools)
- StarryDivineSky - styleguidist/react-styleguidist
- awesome-react - react-styleguidist - Isolated React component development environment with a living style guide (Uncategorized / Uncategorized)
- awesome-ux - GitHub Repo
- awesome-learning-resources - react-styleguidist - Isolated React component development environment with a living style guide (Uncategorized / Uncategorized)
- awesome-planner - GitHub Repo
- awesome-cra-v2 - GitHub Repo
- Awesome-Design-Tools - Styleguidist - source.svg](https://github.com/LisaDziuba/Awesome-Design-Tools/blob/master/Media/open-source.svg)  (Table of Content / Development Tools)
- awesome-robofriends - GitHub Repo
- awesome-form - GitHub Repo
- fucking-Awesome-Design-Tools - Styleguidist - source.svg](https://github.com/correia-jpv/fucking-Awesome-Design-Tools/blob/master/Media/open-source.svg)  (Table of Content / Development Tools)
- awesome-playlists - GitHub Repo
- wall-of-awesomeness - GitHub Repo
- awesome-web-dev-resources - react-styleguidist - Isolated React component development environment with a living style guide (Performance testing and monitoring / Server-rendered React)
- awesome-starred-test - styleguidist/react-styleguidist - Isolated React component development environment with a living style guide (TypeScript)
- myawesomeapp - GitHub Repo
- awesome-react - react-styleguidist - Isolated React component development environment with a living style guide ` 📝 25 days ago` (React [🔝](#readme))
- awesome-web - GitHub Repo
- awesomedribble - GitHub Repo
- style-awesome - GitHub Repo
- awesome - GitHub Repo
- react-components - react-styleguidist
- awesome-react-cn - react-styleguidist - Isolated React component development environment with a living style guide (Uncategorized / Uncategorized)
- awesome - react-styleguidist - Isolated React component development environment with a living style guide (JavaScript)
README

**Isolated React component development environment with a living style guide**
[](https://www.npmjs.com/package/react-styleguidist) [](https://github.com/styleguidist/react-styleguidist.git/actions) [](https://codecov.io/gh/styleguidist/react-styleguidist) [](https://gitter.im/styleguidist/styleguidist?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
 [](https://www.codetriage.com/styleguidist/react-styleguidist)
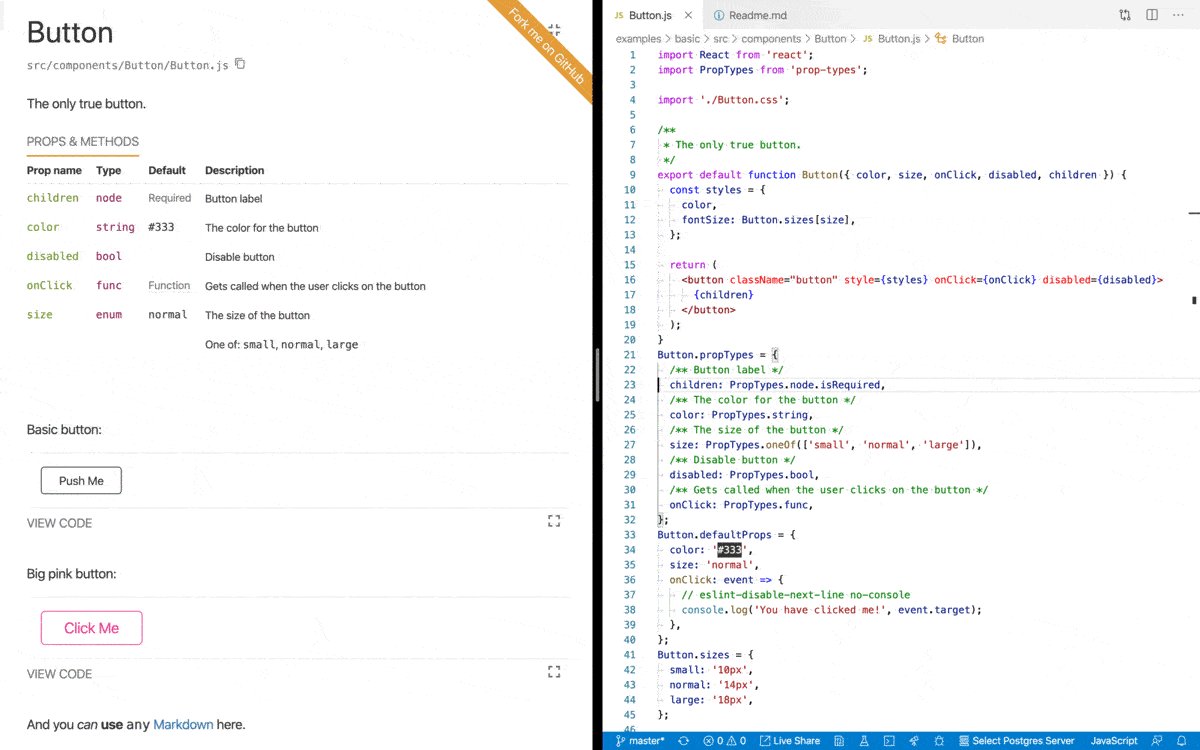
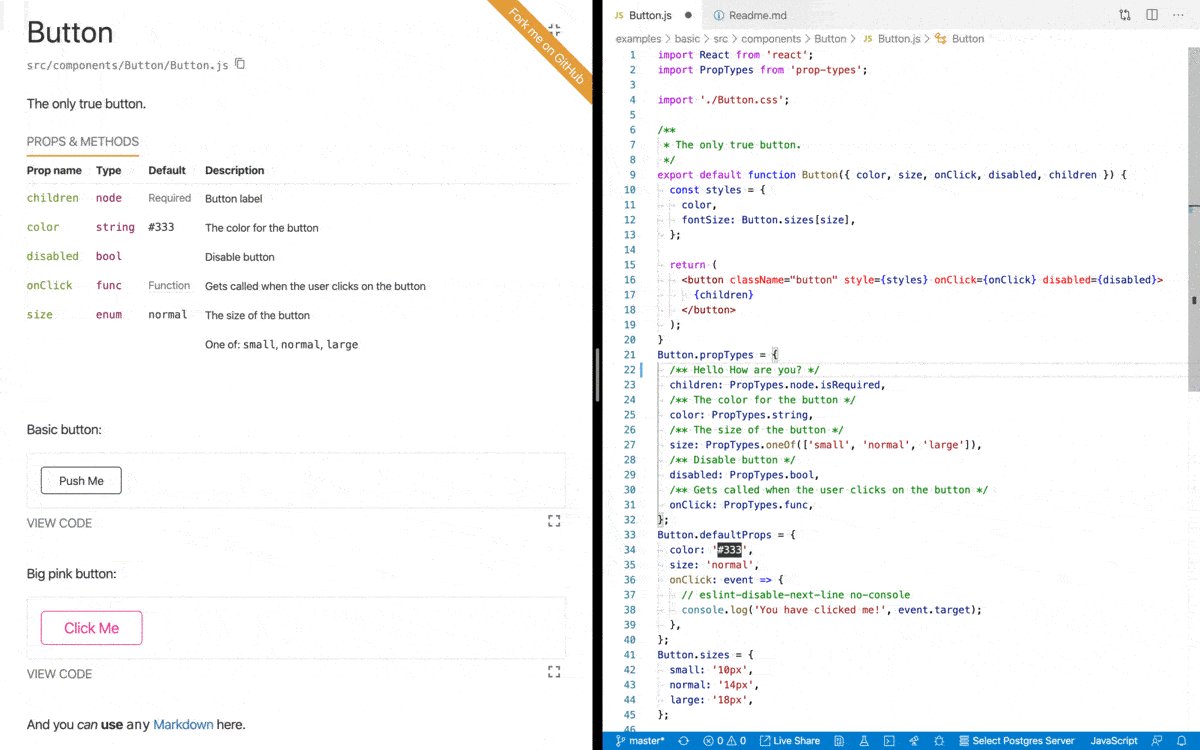
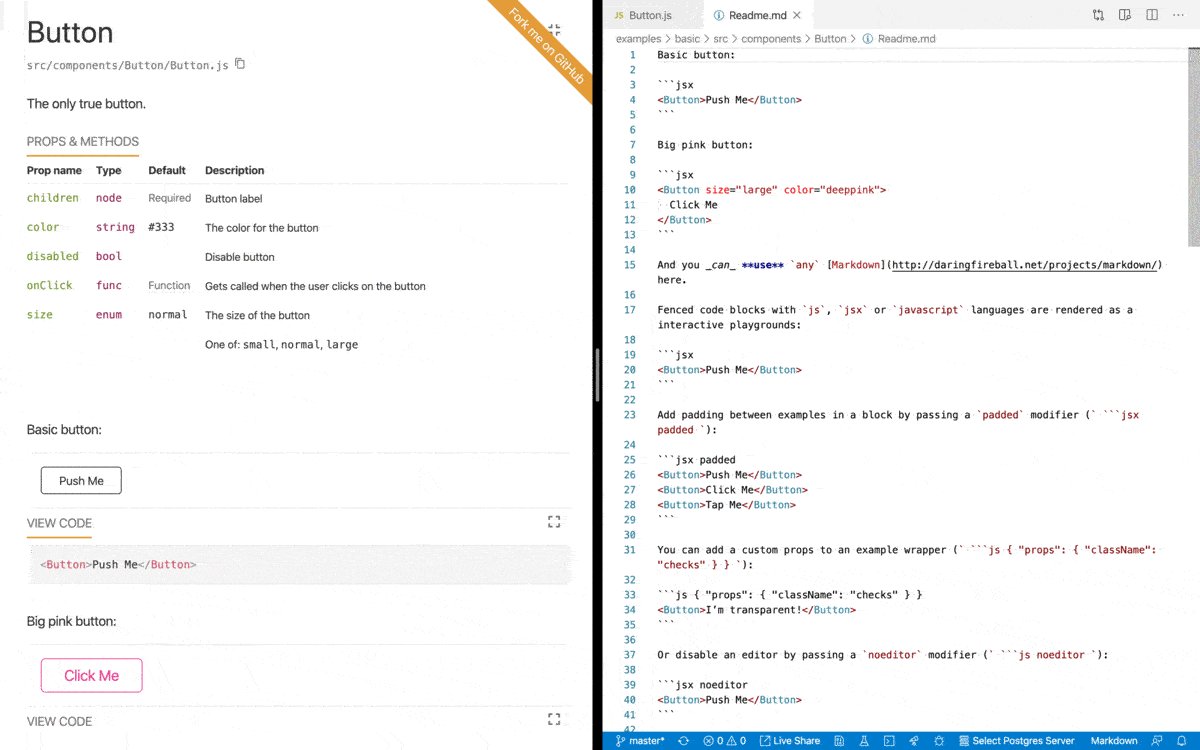
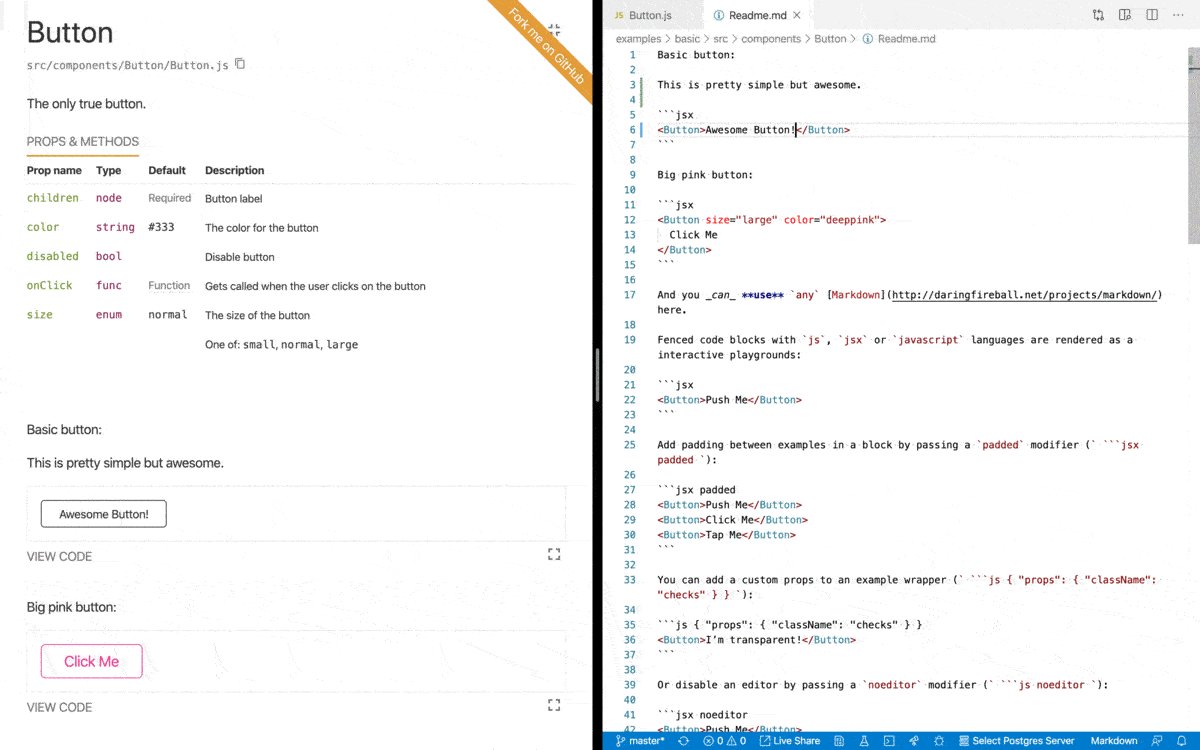
React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that you can share with your team. It lists component `propTypes` and shows live, editable usage examples based on Markdown files. Check out [**the demo style guide**](https://react-styleguidist.js.org/examples/basic/).

[](https://sapegin.me/book/)
## Usage
- **[Getting Started](https://react-styleguidist.js.org/docs/getting-started): install and run Styleguidist**
- [Documenting components](https://react-styleguidist.js.org/docs/documenting): how to write documentation
- [Locating components](https://react-styleguidist.js.org/docs/components): point Styleguidist to your React components
- [Configuring webpack](https://react-styleguidist.js.org/docs/webpack): tell Styleguidist how to load your code
- [Cookbook](https://react-styleguidist.js.org/docs/cookbook): how to solve common tasks with Styleguidist
## Advanced documentation
- [Configuration](https://react-styleguidist.js.org/docs/configuration)
- [CLI commands and options](https://react-styleguidist.js.org/docs/cli)
- [Node.js API](https://react-styleguidist.js.org/docs/api)
## Examples
- [Basic style guide](https://react-styleguidist.js.org/examples/basic/), [source](./examples/basic)
- Style guide with sections, [source](./examples/sections)
- Style guide with customized styles, [source](./examples/customised)
- Style guide with custom express endpoints, [source](./examples/express)
- Create React App integration, [source](./examples/cra)
## Showcase
Real projects using React Styleguidist:
- [Rumble Charts](https://rumble-charts.github.io/rumble-charts/)
- [better-react-spinkit](http://better-react-spinkit.benjamintatum.com/)
- [Semantic UI Components for React](https://hallister.github.io/semantic-react/)
- [Dialog Components](https://dialogs.github.io/dialog-web-components/)
- [Bulma Components](https://bokuweb.github.io/re-bulma/)
- [Yammer Components](https://microsoft.github.io/YamUI/)
- [More projects…](https://github.com/styleguidist/react-styleguidist/issues/127)
## Integration with other tools
- Create React App — supported out of the box, see the [Getting Started](https://react-styleguidist.js.org/docs/getting-started) guide
- Vue, see [Vue Styleguidist](https://github.com/vue-styleguidist/vue-styleguidist)
## Third-party tools
- [snapguidist](https://github.com/styleguidist/snapguidist): snapshot testing for React Styleguidist
- [react-styleguidist-visual](https://github.com/unindented/react-styleguidist-visual): automated visual testing for React Styleguidist, using Puppeteer and pixelmatch
- [styleguidist-scrapper](https://github.com/livechat/styleguidist-scrapper): scrapper script for documentation generated by React Styleguidist
## Resources
- [The Dream of Styleguide Driven Development](https://www.youtube.com/watch?v=JjXnmhNW8Cs) talk by [Sara Vieira](https://github.com/saravieira)
- [Building React Components Library](https://skillsmatter.com/skillscasts/8140-building-react-components-library) talk by [Robert Haritonov](https://github.com/operatino)
- [Say Cheese: Snapshots and Visual Testing](https://developers.livechatinc.com/blog/snapshots-visual-testing/)
- [Interview with Artem Sapegin](https://survivejs.com/blog/styleguidist-interview/) about React Styleguidist.
## Change log
The change log can be found on the [Releases page](https://github.com/styleguidist/react-styleguidist/releases).
## Contributing
Everyone is welcome to contribute. Please take a moment to read the [contributing guidelines](.github/Contributing.md) and the [developer guide](https://react-styleguidist.js.org/docs/development).
## Sponsoring
[Become a sponsor](https://opencollective.com/styleguidist#sponsor) and get your logo on our Readme on GitHub with a link to your site.
[Become a backer](https://opencollective.com/styleguidist#backer) get your image on our Readme on GitHub with a link to your site.
## Authors and license
[Artem Sapegin](http://sapegin.me) and [contributors](https://github.com/styleguidist/react-styleguidist/graphs/contributors).
Logo by [Sara Vieira](https://github.com/SaraVieira) and [Andrey Okonetchnikov](https://github.com/okonet).
MIT License, see the included [License.md](License.md) file.
