https://github.com/suamirochadev/diointerorange-techfrontend
O Orange tech + é um projeto para aprender do zero desenvolvimento front-end e back-end. O primeiro bootcamp do programa será uma trilha gratuita lançada pelo Inter, em parceria com a DIO, que vai abordar desde o princípio as tecnologias JavaScript, HTML, CSS, Typescript e React.
https://github.com/suamirochadev/diointerorange-techfrontend
dio dio-bootcamp frontend inter javascript react reactjs styled-components
Last synced: about 2 months ago
JSON representation
O Orange tech + é um projeto para aprender do zero desenvolvimento front-end e back-end. O primeiro bootcamp do programa será uma trilha gratuita lançada pelo Inter, em parceria com a DIO, que vai abordar desde o princípio as tecnologias JavaScript, HTML, CSS, Typescript e React.
- Host: GitHub
- URL: https://github.com/suamirochadev/diointerorange-techfrontend
- Owner: suamirochadev
- Created: 2022-12-18T18:22:31.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-10-29T23:08:36.000Z (8 months ago)
- Last Synced: 2024-10-30T01:46:27.991Z (8 months ago)
- Topics: dio, dio-bootcamp, frontend, inter, javascript, react, reactjs, styled-components
- Language: JavaScript
- Homepage:
- Size: 3.95 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Orange Tech Bootcamp Dio.me
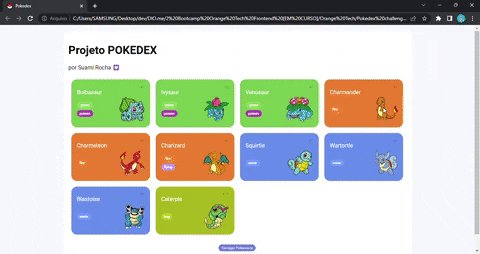
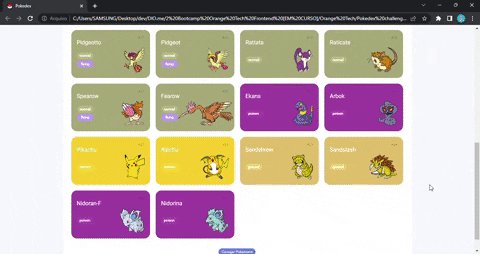
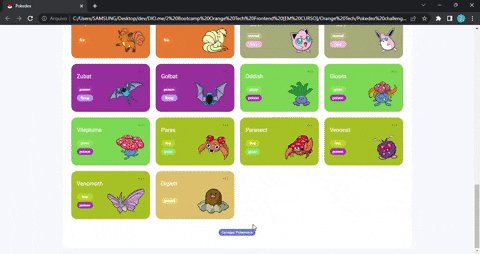
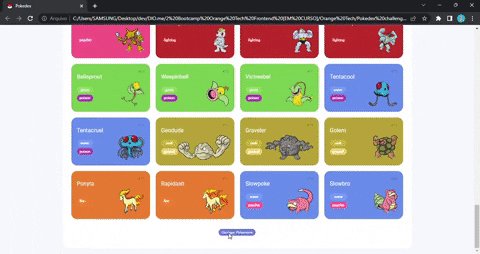
## Projeto 1
### Construindo uma Pokédex com JavaScript
Entenda a importância do Git/GitHub nos Desafios de Projeto da DIO, além de explorar o mundo Pokémon através do consumo de uma API REST para a criação de uma Pokédex incrível! Para isso, você irá explorar, além do JavaScript, todos os fundamentos de desenvolvimento Web aprendidos até aqui.

### Deploy:
[Link deploy](https://projeto-pokedex-pokeapi.netlify.app/)
[](https://app.netlify.com/sites/projeto-pokedex-pokeapi/deploys)
tag: #javascript #html #css
Front end
Intermediário
## Projeto 2
### Recriando a webpage da DIO com React App
Usamos hooks, arrows functions, styled components, icons e outros componentes e bibliotecas.

### Deploy:
[Clique aqui ♥](https://pagina-login-diome-projeto.netlify.app/)
tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End
Intermediário
## Projeto 3
### Criando uma calculadora com React App
Calculadora para o primeiro desafio do bootcamp.
✅ Responsiva
✅ Assincrona
✅ Fofa (Estilo criado totalmente por mim com styled components)

### Deploy:
tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End
Intermediário
## Projeto 4
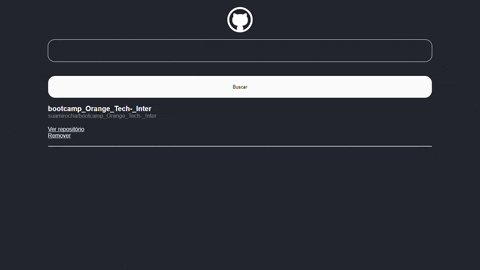
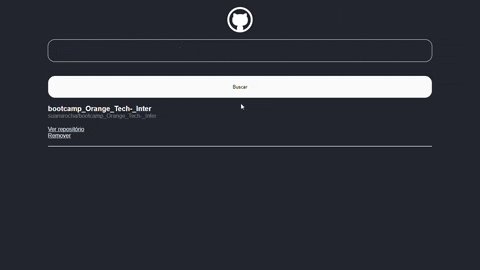
### Wiki de repositórios do GitHub (WikiGithub)
Site desenvolvido como um buscador de repositórios do GitHub.
✅ Através da API do GitHub busca repositórios
✅ Faz uma lista na página com os repositórios
✅ Opção de ver o repositório na página orignial do GitHub
✅


tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End
Intermediário
## Projeto 5
### Criando uma página de login da Dio
Re criando a página de login da Dio.
✅ React
✅ Styled - Components

tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End
Intermediário
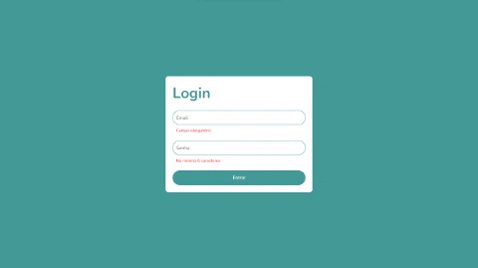
## Projeto 6
### Tela de Login Com Validação Usando TypeScript
✅ React
✅ Styled - Components
✅ Typescript - validação

tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End
Intermediário
# Certificado
