https://github.com/suamirochadev/programaone-frontend
O ONE é um programa de educação e empregabilidade com objetivo social de capacitar pessoas em tecnologia e conectá-las com o mercado de trabalho por meio de empresas parceiras.
https://github.com/suamirochadev/programaone-frontend
ajax-form css dom flexbox frontend grid html layout oop-in-javascript responsive-web-design
Last synced: 9 months ago
JSON representation
O ONE é um programa de educação e empregabilidade com objetivo social de capacitar pessoas em tecnologia e conectá-las com o mercado de trabalho por meio de empresas parceiras.
- Host: GitHub
- URL: https://github.com/suamirochadev/programaone-frontend
- Owner: suamirochadev
- Created: 2023-02-08T18:44:13.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-03-28T21:17:01.000Z (over 2 years ago)
- Last Synced: 2025-01-01T11:07:23.826Z (10 months ago)
- Topics: ajax-form, css, dom, flexbox, frontend, grid, html, layout, oop-in-javascript, responsive-web-design
- Language: HTML
- Homepage:
- Size: 24.9 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Trilha Front End Program ONE Oracle&Alura
O ONE é um programa de educação e empregabilidade
com objetivo social de capacitar pessoas em tecnologia e conectá-las com o mercado de trabalho por meio
de empresas parceiras.
## Flexbox - 1
Tivemos como prática a reorganização da página Alurinha, onde aplicamos os conceitos mais importantes da Flexbox. Também aprendemos sobre responsividade e como utilizar de forma eficiente. Posicionamos elementos na página utilizando somente Flexbox.
## Roadmap
- Especificação flexible box para posicionar seus elementos na página.
- Propriedades do flexbox e como usá-las.
- Como as propriedades do flexbox substituem float, inline e inline-block.
- Elaborar um site responsivo com flexbox.
## Stack utilizada
**Front-end:** HTML5 e CSS3
## Screenshots

## Demonstração

❤️
[Clique aqui e assista no YouTube!](https://youtu.be/GXNTPUN8hCc)
## Deploy
Para fazer o deploy desse projeto rode
```bash
npm run deploy
```
ou acesse o site [clicando aqui](https://projeto-alurinha-programone.netlify.app/).
## Referência
- [Curso Flexbox - Alura](https://cursos.alura.com.br/course/posicione-elementos-com-flexbox)
- [Guia do CSS Tricks](https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
- [Flexbox Cheatsheet](https://yoksel.github.io/flex-cheatsheet/)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Flexbox](https://cdn.discordapp.com/attachments/1045720339772088342/1090005708570902618/Flexbox.png)
_____
## Layouts Responsivos - 2
Criação da página Apeperia para aprender alguns conceitos de media queries. Criar estilizações diferentes para diversos dispositivos com media queries;
Adaptar estrutura e conteúdo para layouts diferentes;
Progredir de um layout mobile até um layout para desktop;
## Roadmap
- Entendendo o processo de desenvolvimento de páginas web.
- Conhecendo o Emmet, ferramenta para agilizar a escrita de códigos.
- Melhorando a manutenção de códigos com variáveis CSS.
- Escrevendo códigos semânticos que ajudam na acessibilidade e SEO.
- Aprendendo a lidar com adaptação de diferentes layouts.
- Aprimorando o conhecimento de responsividade.
## Stack utilizada
**Front-end:** HTML5 e CSS3
## Screenshots

## Demonstração

❤️
[Clique aqui e assista no YouTube!](https://youtu.be/zYqURVlezFY)
❤️
[Clique aqui e assista a versão mobile](https://www.youtube.com/shorts/QYq0Nq8-1cc)
## Deploy
Para fazer o deploy desse projeto rode
```bash
npm run deploy
```
ou acesse o site [clicando aqui](https://apeperia-alura-oracle.netlify.app/).
## Referência
- [Curso Layouts Responsivos - Alura](https://cursos.alura.com.br/course/mobile-first-layouts-responsivos)
- [Como lidar com os limites de resolução em sites responsivos?](https://www.alura.com.br/artigos/como-lidar-com-os-limites-de-resolucao-em-sites-responsivos)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Layouts Responsivos](https://cdn.discordapp.com/attachments/1045720339772088342/1090104753389830366/Layout_Responsivos.png)
_____
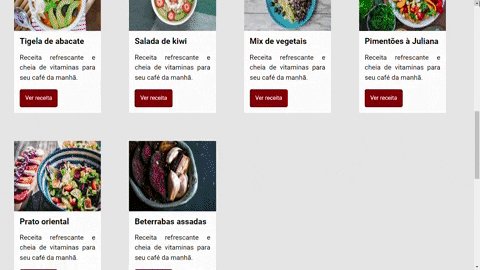
## Arquitetura CSS - 3
Desenvolvemos o site de receitas Fruta & Fruto, incluindo :
cabeçalho;
banner;
seção Sobre;
listagem de receitas;
seção *Quem somos, com as pessoas envolvidas na empresa;
rodapé com informações de contatos
Se diminuirmos o tamanho da tela, veremos que o site é responsivo, se adaptando às alterações. Com isso, também será possível acessá-lo de maneira agradável mesmo em um celular, tablet ou desktop. Para o desenvolvimento desse site usaremos algumas boas práticas de CSS, como a metodologia Atomic Design, com a qual organizaremos e arquitetaremos nosso projeto de maneira mais eficiente e de fácil manutenção.
## Roadmap
- Simplificamos a organização dos arquivos CSS.
- Criamos arquiteturas CSS simples e robusta.
- Aprendemos boas práticas e metodologias sobre CSS.
- Deixamos o site responsivo.
## Stack utilizada
**Front-end:** HTML5 e CSS3
## Screenshots

## Demonstração

❤️
[Clique aqui e assista no YouTube!](https://www.youtube.com/watch?v=4zwHs_9unlM)
## Deploy
Para fazer o deploy desse projeto rode
```bash
npm run deploy
```
ou acesse o site [clicando aqui](https://fruta-e-fruto-webpage.netlify.app/).
## Referência
- [Curso Arquitetura CSS - Alura](https://cursos.alura.com.br/course/arquitetura-css)
- [Tudo que você precisa saber sobre resoluções](http://sergiolopes.org/resolucoes-dpi-pixel-ratio-retina/)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Arquitetura CSS](https://cdn.discordapp.com/attachments/1045720339772088342/1078020550334615713/image.png)
____
## Javascript - 4
Estudamos a sintaxe da linguagem e aprendemos algumas boas práticas de programação enquanto trabalhávamos com nosso código. Criamos nosso primeiro programa em que aplicamos operações matemáticas e realizamos execuções no PowerShell.
Estudamos declarações de variáveis e seus pormenores, tudo separado em 8 arquivos que podem ser baixados e revisados para seus estudos. Vimos a conversão de tipos, como aplicá-los, atribuição de variáveis e sua mutabilidade ou não.
Aprendemos que é uma boa prática manter as variáveis o mais constante possível para evitar problemas ao longo do código, trabalhamos com listas e descobrimos suas vantagens no momento de elencar conjuntos de elementos. Em nosso caso, utilizamos o exemplo de uma agência de viagens e seus destinos possíveis.
Discutimos também a parte de condicionais, e como devemos usá-las como cuidado para não gerar problemas em nosso programa, ao termos muitos fluxos de execução diferentes.
Conhecemos o laço while() que executa pedaços de código separadamente entre chaves enquanto a condição inicial que estipulamos for verdadeira. Conhecemos também o laço for que também é um recurso bastante popular.
Ao final, aprendemos como se da o dbug do Visual Studio Code e como configurar o arquivo de debug, entender como o computador está interpretando nosso código linha a linha.
Aprendemos, assim, o básico da linguagem que irá servir de base para nos aprofundarmos mais no assunto.
## Roadmap
- Executamos o código JS.
- Aprendemos a usar o VSCode e seu Debbuger.
- Entendemos como funciona variáveis, controle de fluxo, condicionais e laços de repetição.
- Conhecemos os tipos básicos dentro do JS.
## Stack utilizada
**Front-end:** HTML5, CSS3 e JavaScript
## Screenshots








## Referência
- [Curso JavaScript - Alura](https://cursos.alura.com.br/course/javascript-introducao)
- [O que é DOM ?](https://www.alura.com.br/artigos/o-que-e-o-dom#:~:text=A%2520tradu%25C3%25A7%25C3%25A3o%2520do%2520acr%25C3%25B4nimo%2520ingl%25C3%25AAs,modelagem%2520de%2520todo%2520o%2520HTML.s)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Javascript 01](https://cdn.discordapp.com/attachments/1045720339772088342/1090127802667368518/javascript01.png)
____
## Javascript: Manipulando a DOM - 5
Nós aprendemos o que é o DOM e como percorrer a árvore de nós do DOM.
Se voltarmos na nossa aplicação, nós criamos dentro do main.js, trabalhamos prevenindo o comportamento de formulário, então aprendemos como funciona o comportamento padrão do formulário, aprendemos como selecionar o valor do input utilizando a propriedade de value.
Nós utilizamos um método chamado querySelector para buscar o seletor e esse seletor é o “Data Attributes”. Então, nós aprendemos também porquê utilizar “Data Attributes” no nosso código, aprendemos a criar templates utilizando “Template String”.
Sabemos também trabalhar com appendChild para colocar um nó logo no final de um outro nó, então, colocar um elemento-filho dentro do elemento-pai. Trabalhamos também com eventos, estamos trabalhando com evento de click do botão.
E trabalhamos também com o conceito de componente. É uma coisa reutilizável, criamos um componente de botão, e no final usamos o expor default dentro do arquivo do componente do botão para encapsular nosso código, para proteger nosso código.
Para chamar o componente, aqui no main.js, nós utilizamos o import. Então, chamamos apenas o BotaoConclui, não a função que há lá dentro. Tudo isso para proteger nosso código. Aprendemos também o porquê de utilizar um servidor para subir nossa aplicação quando estamos trabalhando aqui com módulos.
Então, nós aprendemos sobre CORS, sobre “same origin policy”.
## Roadmap
- Aprendemos como funciona o DOM.
- Manipulamos o DOM para alterar, adicionar, remover e criar novos elementos na árvore de objetos.
- Trabalhamos com componentização para facilitar a organização do projeto.
- Utilizamos o sistema de módulos do Javascript para proteger os arquivos.
## Stack utilizada
**Front-end:** HTML5, CSS3 e JavaScript
## Screenshots

## Demonstração

❤️
[Clique aqui e assista no YouTube!](https://youtu.be/c-wjIjw2h3o)
## Deploy
Para fazer o deploy desse projeto rode
```bash
npm run deploy
```
ou acesse o site [clicando aqui](https://app-ceep-alura.netlify.app/).
## Referência
- [Curso JavaScript: manipulando a DOM - Alura](https://cursos.alura.com.br/course/javascript-manipulacao-dom)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Javascript 02](https://cdn.discordapp.com/attachments/1045720339772088342/1090331542267645952/javascript02.png)
____
## Javascript: Validação de formulário - 6
Nos dedicaremos a um projeto chamado “Doguito Pet Shop” temos duas páginas para trabalhar.
Uma página vai ser a página de cadastro de pessoa. Então, quando a pessoa for entrar na Pet Shop e quiser se cadastrar para poder comprar produtos ou ver notícias, por exemplo, ela vai ter que fazer passar por esse formulário de cadastro. E nós vamos validar esse formulário, nós vamos utilizar HTML puro, vamos utilizar atributos que já existem dentro do próprio HTML para fazer validações básicas e até avançadas desses campos, como, por exemplo, nome, e-mail e senha. E depois nós vamos criar variações customizadas com JavaScript.
Então, por exemplo, data de nascimento, vamos criar uma validação de idade para saber se a pessoa é menor de idade ou não para se cadastrar no site. E nós vamos chegar até fazer requisições para as outras APIs, como é o caso do CEP, por exemplo, preenchendo um CEP ele vai preencher os outros campos de endereço automaticamente.
E nós vamos ver também como utilizar máscaras para nossa validação do formulário. Então na outra página que nós temos para trabalhar, que vai ser a página administrativa de cadastro de produto, nós vamos aprender a utilizar máscara monetária. Como nós vamos importar essa máscara, onde pegar essa máscara e também como configurar para usar de acordo com o que nós precisamos. Então fique comigo durante todo esse curso que nós vamos aprender bastante.
## Roadmap
- Validamos formulários utilizando as ferramentas do próprio HTML5.
- Criamos suas próprias validações customizadas utilizando técnicas atuais com JavaScript.
- Aprendemos como preencher campos de endereço automaticamente com requisições à API da ViaCEP.
- Aplicamos uma máscara monetária em campos de preço.
## Stack utilizada
**Front-end:** HTML5, CSS3 e JavaScript
## Screenshots

## Demonstração

❤️
[Clique aqui e assista no YouTube!](https://youtu.be/BBesDQoPsok)
## Referência
- [JavaScript na Web: validação de Formulários e HTML5 - Alura](https://cursos.alura.com.br/course/javascript-web-validacao-formularios-html5)
- [Preenchendo formulário HTML automaticamente com AJAX](https://www.alura.com.br/artigos/preenchendo-formulario-html-automaticamente-com-ajax)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Javascript 03](https://cdn.discordapp.com/attachments/1045720339772088342/1086369697534062692/image.png)
____
## Javascript: Interface Orientado a Objeto - 7
O objetivo agora é criarmos um sistema de conta-corrente e cadastro de clientes para o contratante Bytebank, de modo que seja possível manipular o saldo desses usuários e realizar operações bancárias.
Trabalhando com Orientação a Objetos, conheceremos diversos novos conceitos, como a palavra new, a entidade Cliente (que nós mesmos criaremos), as chamadas de métodos depositar() e sacar(), que não são da linguagem (e inclusive estão em português) e assim por diante.
Um dos conceitos principais de Orientação a Objetos que será abordado nesse curso são as classes. No caso, teremos uma classe ContaCorrente contendo atributos estáticos, atributos privados e uma nova proposição para os atributos privados da linguagem, com cerquilha (#) precedendo o atributo, ao invés da convenção atual, que é o underline (_).
Trabalharemos também com os assessores get e set, como os construtores facilitam o nosso fluxo de criação de classes e objetos e como conseguimos nomear comportamentos e compartilhá-los, facilitando a leitura do código.
E nós vamos ver também como utilizar máscaras para nossa validação do formulário. Então na outra página que nós temos para trabalhar, que vai ser a página administrativa de cadastro de produto, nós vamos aprender a utilizar máscara monetária. Como nós vamos importar essa máscara, onde pegar essa máscara e também como configurar para usar de acordo com o que nós precisamos. Então fique comigo durante todo esse curso que nós vamos aprender bastante.
## Roadmap
- Dominamos o paradigma de programação mais usado no mercado.
- Entendemos o que são referências e objetos.
- Usamos atributos, métodos da instância e da classe.
- Definimos objetos através de construtores.
- Aprendemos sobre encapsulamento.
## Stack utilizada
**Front-end:** JavaScript
## Screenshots

## Referência
- [JavaScript: programando a Orientação a Objetos - Alura](https://cursos.alura.com.br/course/javascritpt-orientacao-objetos)
- [Organize seu código Javascript de maneira fácil!](https://www.alura.com.br/artigos/organize-seu-codigo-javascript-de-maneira-facil)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Javascript 04](https://cdn.discordapp.com/attachments/1045720339772088342/1090373943434682459/image.png)
____
## Javascript: Interfaces e Heranças em Orientação a Objetos - 8
Vamos continuar nosso projeto para o ByteBank. Faremos o nosso sistema de contas funcionar melhor, de uma maneira mais eficiente e reutilizando o código.
Agora teremos um projeto um pouco mais organizado, já que ele ficou maior, e vamos continuar criando nossa conta-corrente. Se vocês repararem, ela está menor do que no curso anterior, porque agora estamos usando herança, estamos estendendo e compartilhando o código entre vários tipos de contas que criamos.
Temos uma conta-corrente, uma conta poupança, uma conta salário e assim por diante. Nós vamos melhorar o nosso sistema de contas e deixá-lo fácil para trabalhar. Para se no futuro o ByteBank quiser outros tipos de contas, como uma conta empresarial, uma conta CNPJ ou uma conta conjunta, nós conseguirmos fazer isso de uma maneira fácil, com pouquíssimo trabalho.
E ainda tem todas as vantagens que vimos no curso anterior, onde trabalhamos com assessores, métodos, propriedades e assim por diante. Neste curso continuaremos trabalhando nesse sistema de contas, melhorando-o e compartilhando o código para deixá-lo fácil de trabalhar.
Outra coisa que criaremos neste curso, agora o ByteBank nos pediu um sistema de funcionários, então temos um funcionário diretor, um funcionário gerente, todo funcionário vai ter nome, salário e CPF, e eles terão uma bonificação.
Além disso, eles terão que usar um sistema interno, e nós faremos o sistema de autenticação para esse sistema interno deles.
Vamos também ver código para fazer esse sistema de autenticação bem simples, no qual vamos tratar tanto os gerentes quanto os diretores e clientes, porque nosso cliente também vai ter que usar esse sistema da mesma maneira, já que os três terão que fazer login nesse sistema que estão criando para todo mundo usar.
Vamos aprofundar muito mais conceito em orientação a objetos, aumentaremos o tamanho do nosso projeto, tentando deixá-lo de uma maneira fácil de trabalhar. Sempre vendo boas práticas e maneiras de trabalhar bem legais para continuarmos tendo uma boa manutenção no nosso código.
## Roadmap
- Aprofundamos nossos conhecimentos em Orientação a objetos
- Aprendemos o que é o "DuckType"
- Entendemos quando e como usar herança dentro de seus projetos
- Conhecemos boas práticas de programação
- Vimos código JavaScript moderno para utilizar em projetos
## Stack utilizada
**Front-end:** JavaScript
## Screenshots

## Demonstração

❤️
[Clique aqui e assista no YouTube!](https://youtu.be/BBesDQoPsok)
## Deploy
Para fazer o deploy desse projeto rode
```bash
npm run deploy
```
ou acesse o site [clicando aqui](https://app-ceep-alura.netlify.app/).
## Referência
- [JavaScript: interfaces e Herança em Orientação a Objetos - Alura](https://cursos.alura.com.br/course/javascript-polimorfismo)
- [Herança em JavaScript](https://www.alura.com.br/artigos/heranca-em-javascript#:~:text=Em%2520linguagens%2520orientadas%2520a%2520objetos,alguma%2520maneira%2520de%2520estend%25C3%25AA%252Dlas)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Javascript 05](https://cdn.discordapp.com/attachments/1045720339772088342/1090378235549847632/image.png)
____
## JS na web: CRUD com JavaScript assíncrono - 9
Neste curso vamos criar um CRUD com JavaScript consumindo dados externos.
CRUD é um acrônimo para criar, ler, atualizar e deletar dados de uma aplicação. Fazendo este curso, vamos trabalhar em cima dessa aplicação, que é o Doguito Petshop, vamos gerar essa linha da tabela dinamicamente com JavaScript, e aqui temos as possibilidades. Ele já está listando os dados dos clientes que tenho cadastrados na API. Posso criar um cliente novo, o Lucas, vou colocar o e-mail dele, cliquei em cadastrar.
Deu tudo certo, voltei, ele fez a requisição, listou todos os clientes novamente, o Lucas apareceu aqui, posso editar o Lucas para Luca, por exemplo, clicar em editar. Deu tudo certo. Ele editou para mim. E posso também excluir o Luca do meu sistema. Tudo isso vamos utilizar verbos http para fazer essas manipulações de dados.
Vamos trabalhar com async await, try catch, vamos aprender promise, vamos manipular DOM, e vamos aprender bastante coisa durante este curso. O pré-requisito para este curso é o de js manipulando DOM, porque já precisamos ter um conhecimento prévio de manipulação de DOM.
## Roadmap
- Criamos um CRUD utilizando o método fetch e os verbos HTTP.
- Aprendemos a consumir dados de uma API e exibir no seu front-end.
- Entendemos como utilizar o método fetch para consumir dados de uma API.
- Manipulamos os verbos HTTP através do método fetch.
- Aprendemos como funcionam as promises no JavaScript.
## Stack utilizada
**Front-end:** Html, Css, JavaScript e API
## Screenshots

## Demonstração

❤️
[Clique aqui e assista no YouTube!](https://youtu.be/1FQCPkV7pGs)
## Deploy
rodar o json server:
```js
json-server --watch db.json
```
rodar o browsersync:
```
browser-sync start --server --file . --host --port 5000 --startPath telas/lista_cliente.html
```
ou acesse o site [clicando aqui](https://app-ceep-alura.netlify.app/).
## Referência
- [JS na web: CRUD com JavaScript assíncrono - Alura](https://cursos.alura.com.br/course/javascript-crud-assincrono)
- [Mockando APIs REST com json-server](https://www.alura.com.br/artigos/mockando-apis-rest-com-json-server)
## Autores
- [@aluraonline](https://www.alura.com.br/)
- [@oracledobrasil](https://www.oracle.com/br/education/oracle-next-education/)
## Certificado
Segue no link abaixo o certificado do curso
[Certificado Javascript 06](https://cdn.discordapp.com/attachments/1045720339772088342/1090378865475588196/image.png)