https://github.com/sudheerj/generator-jhipster-primeng
Generate PrimeNG components and their features
https://github.com/sudheerj/generator-jhipster-primeng
angular angular7 jhipster primeng spring-boot typescript
Last synced: 6 months ago
JSON representation
Generate PrimeNG components and their features
- Host: GitHub
- URL: https://github.com/sudheerj/generator-jhipster-primeng
- Owner: sudheerj
- License: mit
- Created: 2017-07-09T11:33:21.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T21:52:55.000Z (almost 3 years ago)
- Last Synced: 2024-04-14T08:34:58.774Z (over 1 year ago)
- Topics: angular, angular7, jhipster, primeng, spring-boot, typescript
- Language: TypeScript
- Homepage:
- Size: 52.3 MB
- Stars: 132
- Watchers: 16
- Forks: 30
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# generator-jhipster-primeng
> Click :star:if you like the project. Pull Requests are highly appreciated. Follow me [@SudheerJonna](https://twitter.com/SudheerJonna) for technical updates.
[![NPM version][npm-image]][npm-url] []() 
> JHipster module, Generate PrimeNG application with 90+ components and their features
# Introduction
This is a [JHipster](http://jhipster.github.io/) module, that is meant to be used in a JHipster application.
The minimum required version of JHipster is **>=6.8.0**
This module is used to generate components, using [PrimeNG](https://www.primefaces.org/primeng).
# Prerequisites
As this is a [JHipster](http://jhipster.github.io/) module, we expect you have JHipster and its related tools already installed:
- [Installing JHipster](https://jhipster.github.io/installation.html)
# Installation
## With YARN
First,we need to install yo as below,
```bash
yarn global add yo
```
To install this module:
```bash
yarn global add generator-jhipster-primeng
```
To update this module:
```bash
yarn global upgrade generator-jhipster-primeng
```
## With NPM
To install this module:
```bash
npm install -g generator-jhipster-primeng
```
To update this module:
```bash
npm update -g generator-jhipster-primeng
```
## Using Docker
Download the Dockerfile:
```bash
mkdir docker
cd docker
wget https://github.com/sudheerj/generator-jhipster-primeng/raw/master/docker/Dockerfile
```
Build the Docker images:
```bash
docker build -t jhipster-generator-primeng:latest .
```
Make a folder where you want to generate the Service:
```bash
mkdir service
cd service
```
Run the generator from image to generate service:
```bash
docker run -it --rm -v $PWD:/home/jhipster/app jhipster-generator-primeng
```
Run and attach interactive shell to the generator docker container to work from inside the running container:
```bash
docker run -it --rm -v $PWD:/home/jhipster/app jhipster-generator-primeng /bin/bash
```
## Getting Started
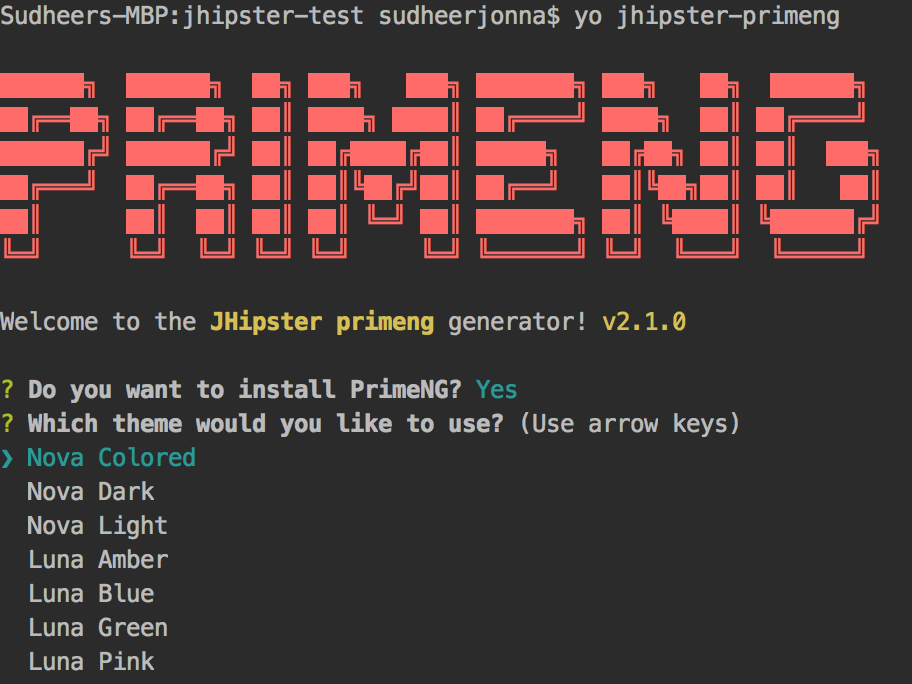
1. Run JHipster-PrimeNG module using **yo jhipster-primeng** command
2. Select your favourite theme

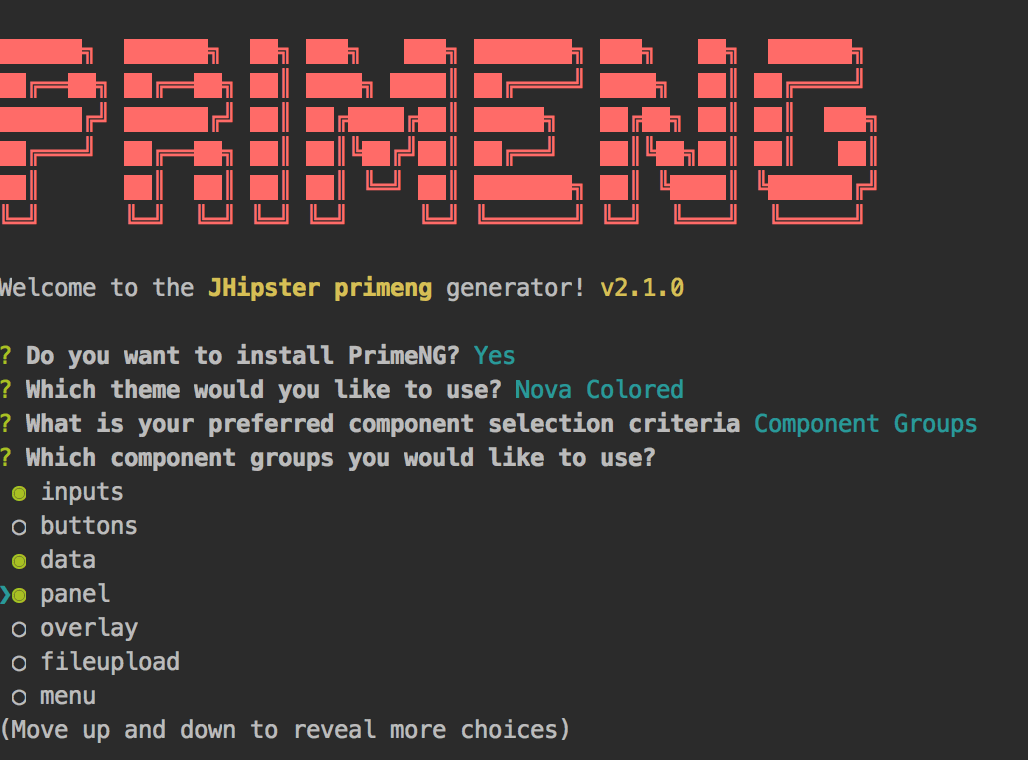
3. Either select component group or individual components


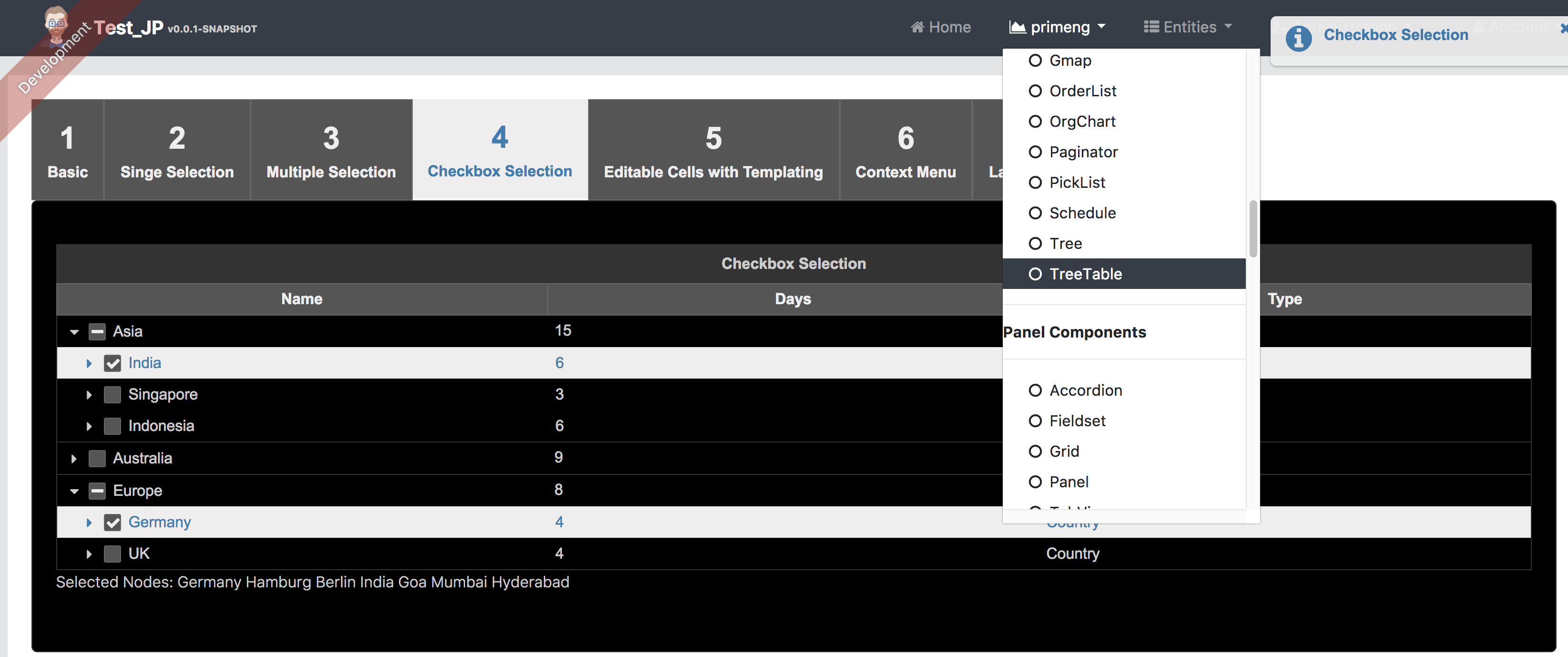
4. Select your component and navigate to required features

5. Run client and server side environments
**Client: npm start**
**Server: ./mvnw**
6. Open application in the browser using http://localhost:9000
# What next?
Please check the road map list https://github.com/sudheerj/generator-jhipster-primeng/wiki/Roadmap. If you need a new feature please raise a github request for the discussion.
# Blog
http://sudheerjonna.com/blog/2017/10/09/jhipster-meets-primeng-or-primeng-meets-jhipster/
# Usage
In your JHipster project, launch `yo jhipster-primeng` and confirm.
[npm-image]: https://img.shields.io/npm/v/generator-jhipster-primeng.svg
[npm-url]: https://npmjs.org/package/generator-jhipster-primeng
[travis-image]: https://travis-ci.org/sudheerj/generator-jhipster-primeng.svg?branch=master
[travis-url]: https://travis-ci.org/sudheerj/generator-jhipster-primeng
[daviddm-image]: https://david-dm.org/sudheerj/generator-jhipster-primeng.svg?theme=shields.io
[daviddm-url]: https://david-dm.org/sudheerj/generator-jhipster-module
[coveralls-image]: https://coveralls.io/repos/sudheerj/generator-jhipster-primeng/badge.svg?branch=master&service=github
[coveralls-url]: https://coveralls.io/github/sudheerj/generator-jhipster-primeng?branch=master