Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sudoaugustin/tailpile
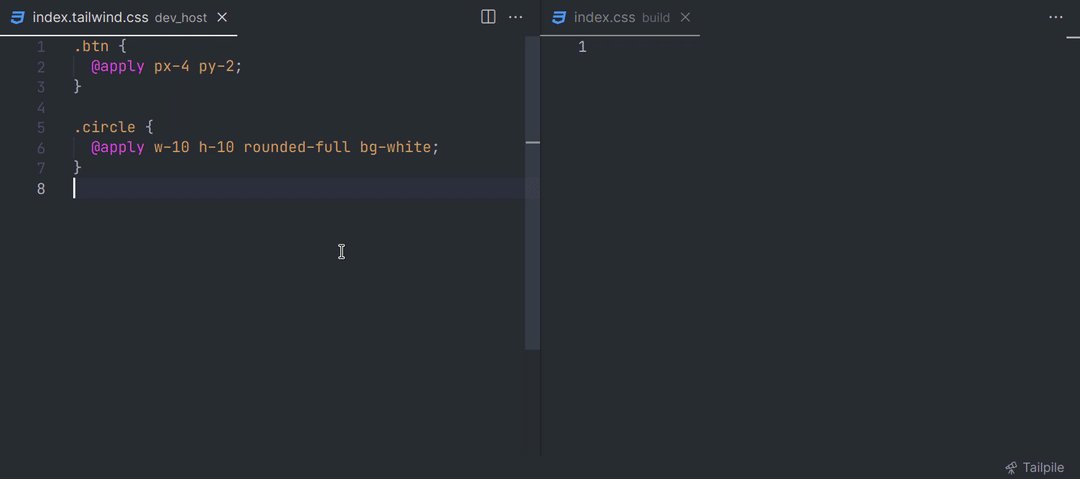
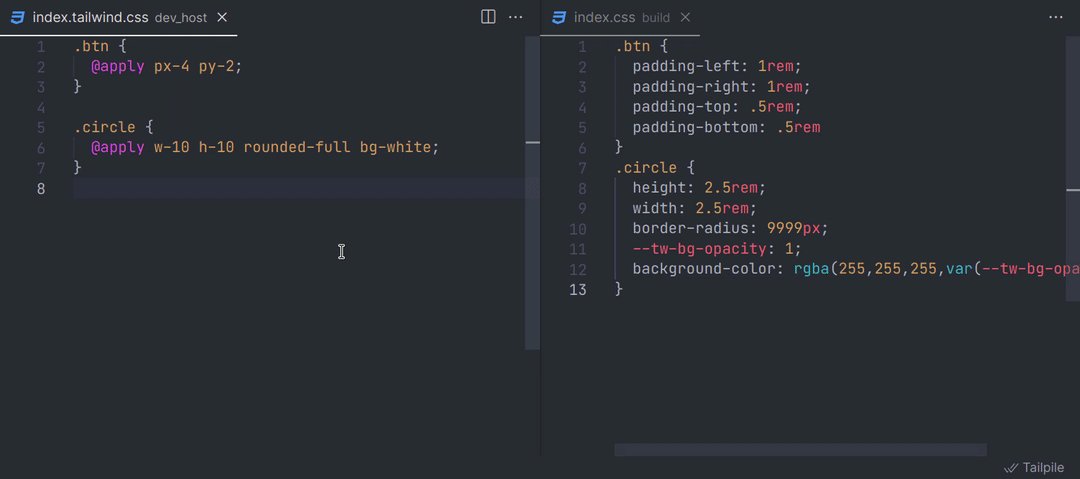
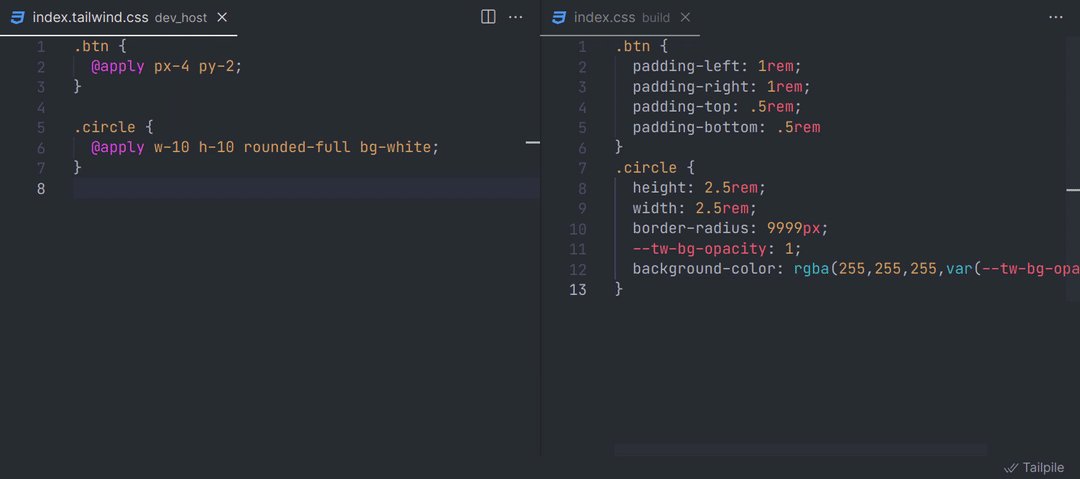
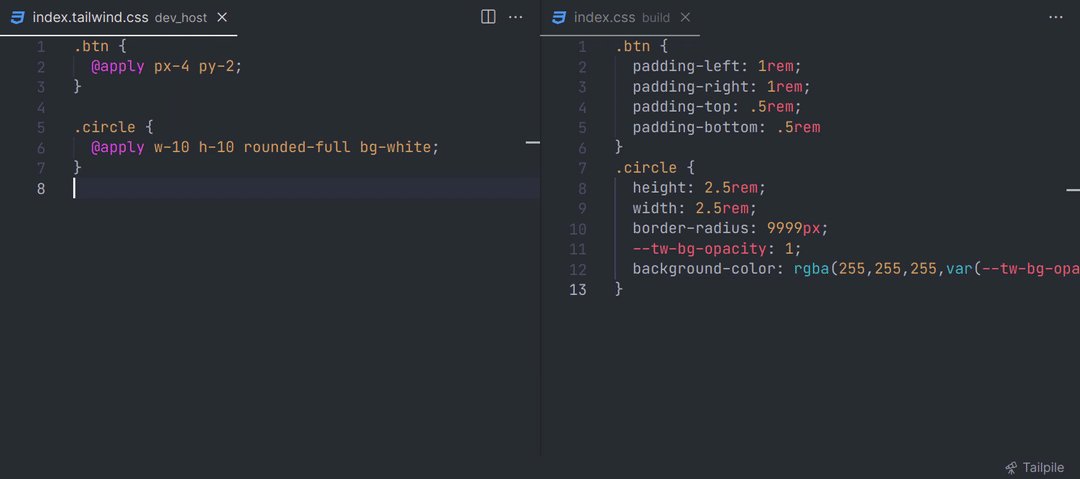
Transpile tailwindcss into purecss files on save.
https://github.com/sudoaugustin/tailpile
productivity tailwindcss vscode-extension
Last synced: 4 months ago
JSON representation
Transpile tailwindcss into purecss files on save.
- Host: GitHub
- URL: https://github.com/sudoaugustin/tailpile
- Owner: sudoaugustin
- Created: 2021-11-25T16:37:43.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2021-11-25T17:20:08.000Z (about 3 years ago)
- Last Synced: 2024-10-05T14:21:48.416Z (4 months ago)
- Topics: productivity, tailwindcss, vscode-extension
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=sudoaugustin.tailpile
- Size: 10.1 MB
- Stars: 10
- Watchers: 1
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# Tailpile
### Transpile tailwindcss into purecss files on save.
> Tailwindcss comes with the concept of node, package managers, configs files which may be unnecessary for some developers and css designers. Tailpile gives easy to use tailwindcss experience by transpiling tailwindcss into purecss just on file save.

## 📦 Installation
**[Install via VSCode Marketplace ➜](https://marketplace.visualstudio.com/items?itemName=sudoaugustin.tailpile)**
#### ⚠️ Note:
- In order for the extension to activate you must have \*.tailwind.css file in your workspace.
- Tailpile transpile only files extension with `.tailwind.css` .
## ✨ Features
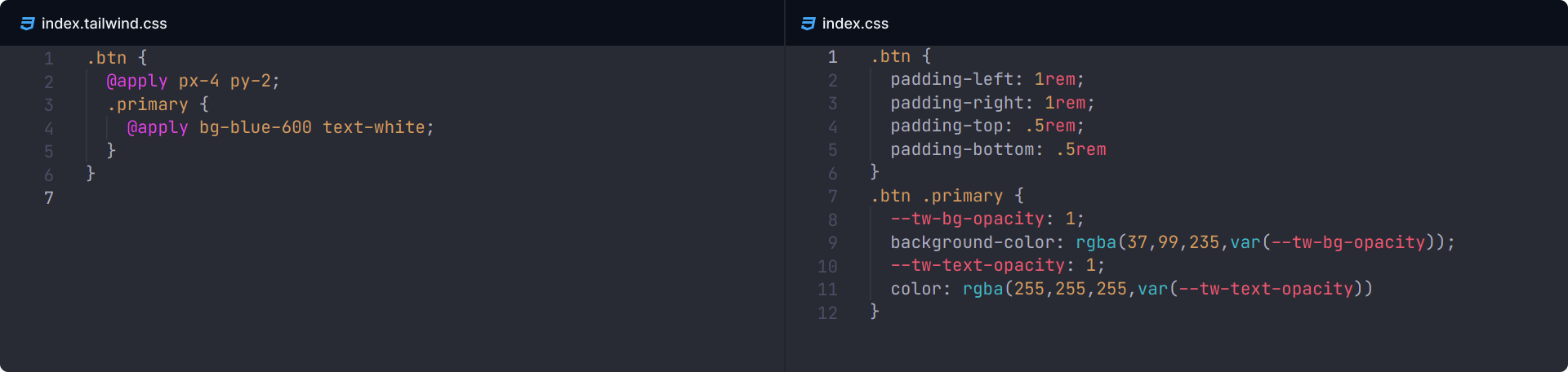
### Nesting
Support nested css styles using [tailwindcss/nesting](https://github.com/tailwindlabs/tailwindcss/tree/master/nesting).

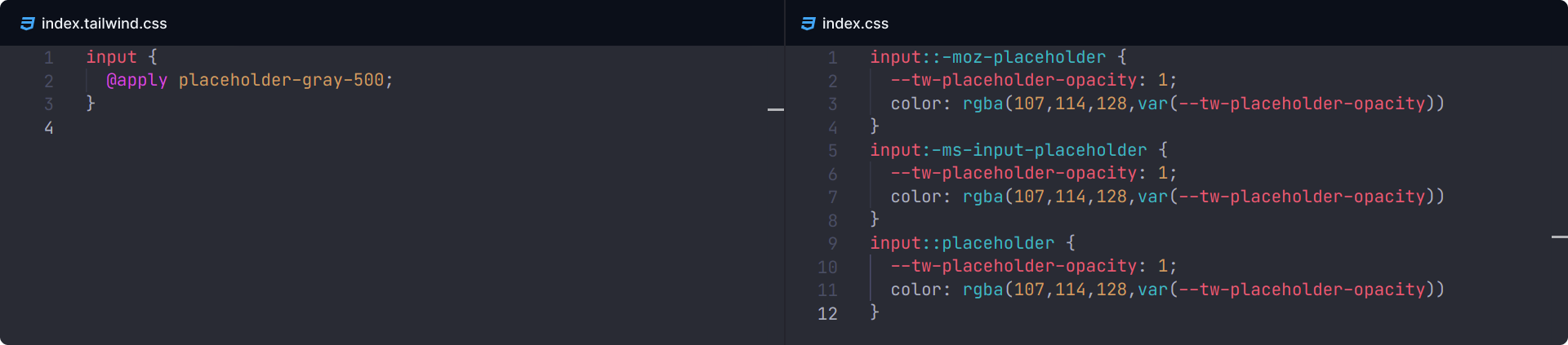
### Autoprefix
Tailpile use [autoprefixer](https://github.com/postcss/autoprefixer) to add vendor prefixes.

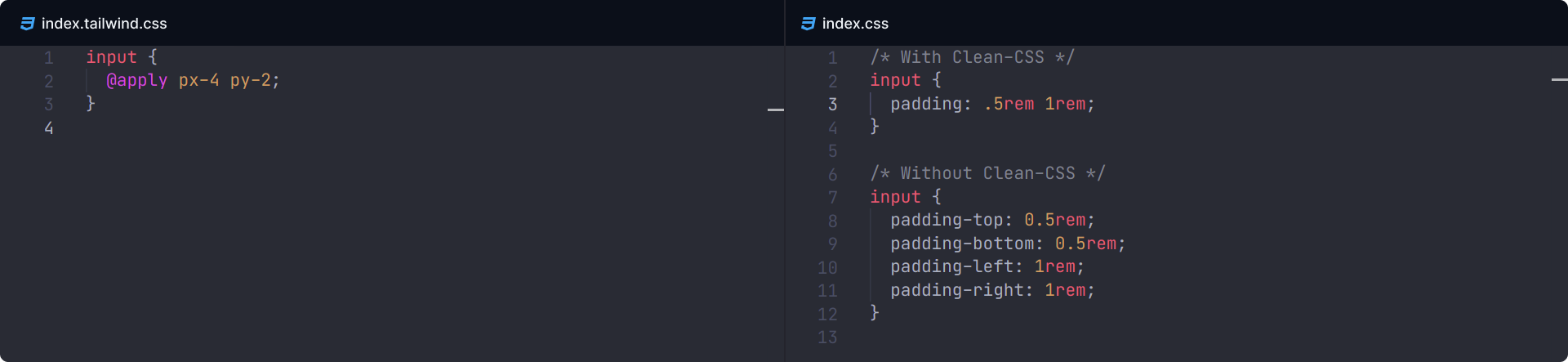
### Optimize
Tailpile use [clean-css](https://github.com/clean-css/clean-css) to optimize css and save file size.

## 🎛️ Commands
### Tailpile: Install Tailwind CSS
By default, tailpile has [email protected] built-in. This command will install the latest(or)next version of tailwindcss.
## 🛠️ Setting
### tailpile.output
The output directory for the transpiled css files. (Note: Set the path relative from workspace root.)
```JSON
"tailpile.output": "dist/css"
```
### tailpile.compact
If `true`, the transpiled css will be minified. Defaults to `true`.
```JSON
"tailpile.compact": false
```
### tailpile.browsers
The browsers you target for transpiled css. This can either be a [browserslist](https://github.com/browserslist/browserslist) query or `package.json` to use `browserslist` key in package.json file. Defaults to `["defaults"]`.
```JSON
"tailpile.browsers": "package.json"
```
### tailpile.packageManager
The package manager to use for installing tailwindcss. Possible values are `npm` or `yarn`. Defaults to `npm`.
```JSON
"tailpile.packageManager": "npm"
```
### tailpile.tailwindcss.version
TailwindCSS version tag to install with [**Install Tailwind CSS**](#tailpile-install-tailwind-css) command. Either `latest` or `next`. Defaults to `latest`.
```JSON
"tailpile.tailwindcss.config": "latest"
```
### tailpile.tailwindcss.config
The path for the tailwindcss configuration file, defaults to `''`. (Note: Set the path relative from workspace root.)
```JSON
"tailpile.tailwindcss.config": "config/tailwind.js"
```
⚠️ The purge content path must be absolute path.
```Cycript
module.exports = {
mode: 'jit',
darkMode: 'class',
// 🔴 This purge won't work.
purge:['./src/**/*.js']
};
```
```Cycript
const path = require('path');
module.exports = {
mode: 'jit',
darkMode: 'class',
// 🟢 This purge will work.
purge:[path.join(__dirname, 'src/**/*.js')]
};
```
[ ](https://github.com/sudoaugustin)
](https://github.com/sudoaugustin)