https://github.com/sudoaugustin/vslook
Create custom VSCode themes
https://github.com/sudoaugustin/vslook
javascript theme-customizer vscode vscode-extension vscode-theme
Last synced: 16 days ago
JSON representation
Create custom VSCode themes
- Host: GitHub
- URL: https://github.com/sudoaugustin/vslook
- Owner: sudoaugustin
- License: mit
- Created: 2022-03-02T10:07:00.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-01-25T19:50:51.000Z (over 2 years ago)
- Last Synced: 2025-03-24T10:55:12.910Z (about 1 month ago)
- Topics: javascript, theme-customizer, vscode, vscode-extension, vscode-theme
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=sudoaugustin.vslook
- Size: 16.6 MB
- Stars: 274
- Watchers: 2
- Forks: 4
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# `VSLook`

## Warnings
- This is extension will delete `colorCustomizations` and `tokenColorCustomizations` in `setting.json`. This behavior is because vscode doesn't update the UI when the theme file changes. It only updates when `setting.json` changes.
- VSLook will reload VSCode every time it's closed in order to show the latest colors from the theme file
## 📗 Get started
- Install from [marketplace](https://marketplace.visualstudio.com/items?itemName=sudoaugustin.vslook).
- Choose **VSLook** from Color Theme.
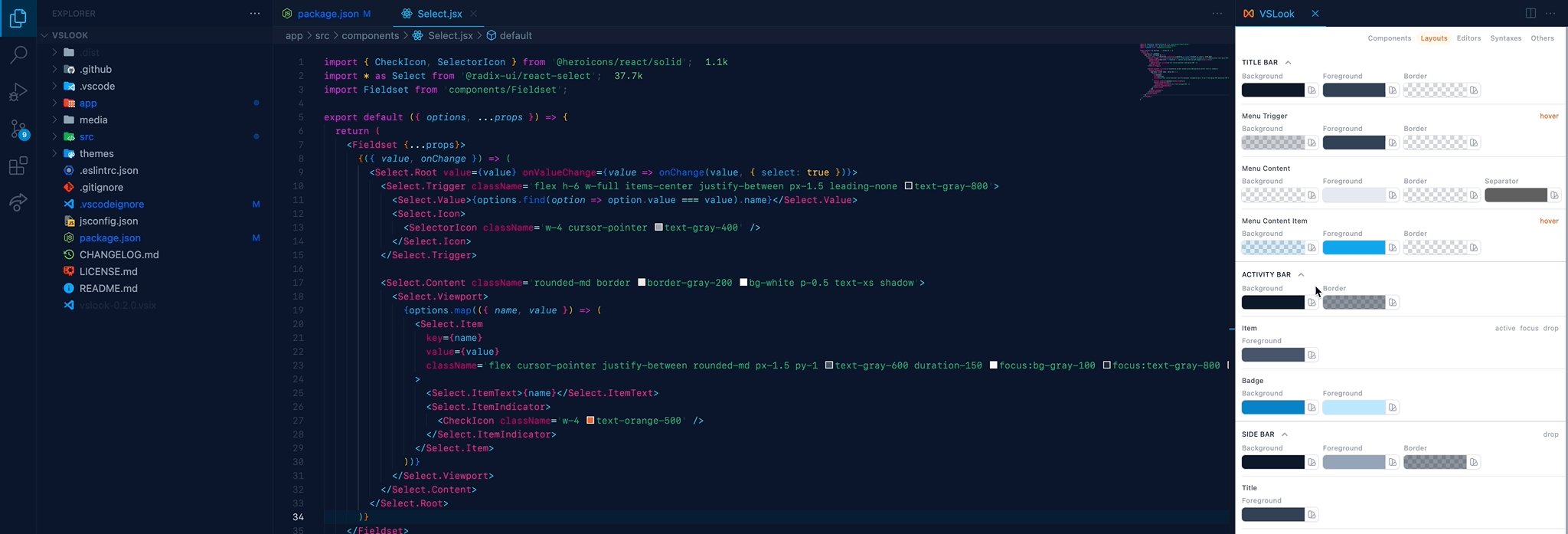
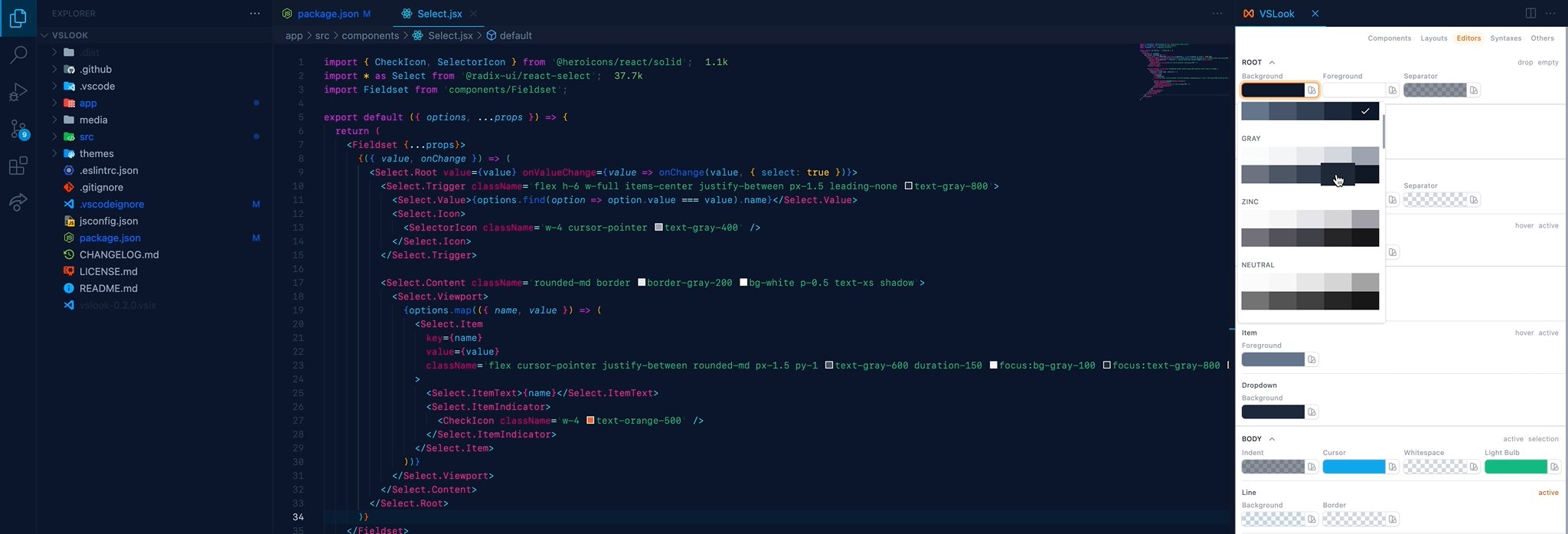
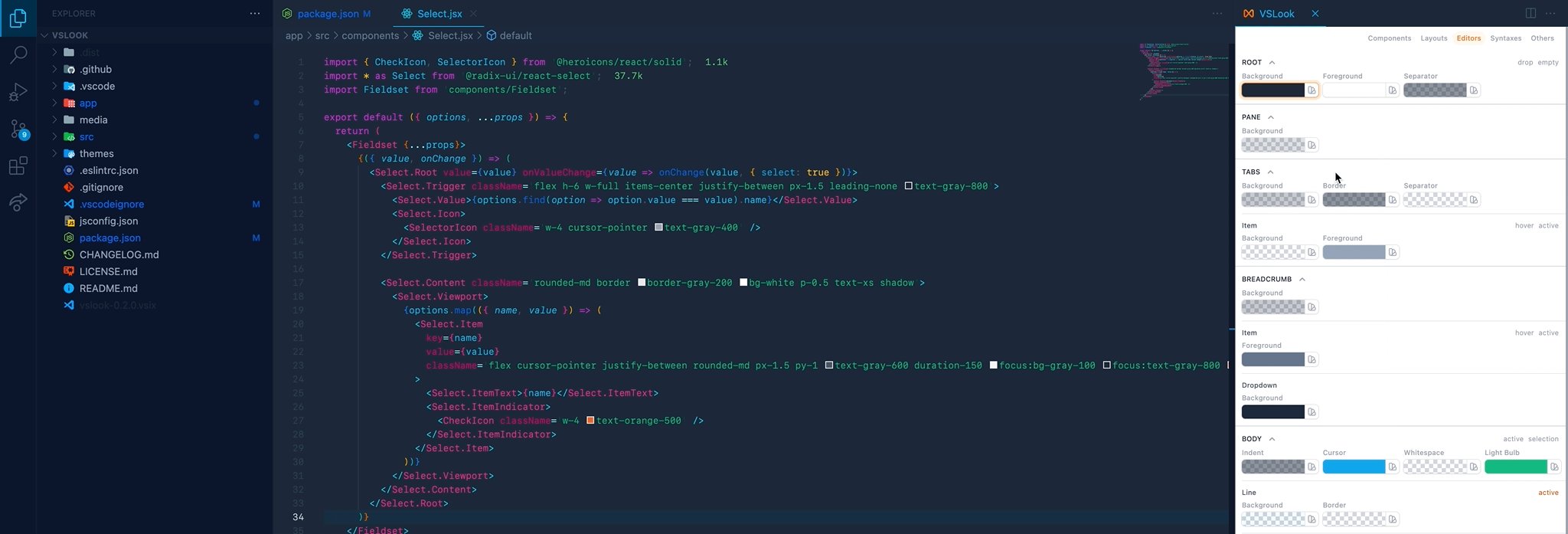
- Open Command Palette `Ctrl+Shift+P`. Search for **VSLook: Edit** and press `Enter`.
_For styling guide, [click here](https://github.com/sudoaugustin/vslook/blob/main/.github/docs/styling.md)._
### 🚚 Export theme
- Open Command Palette `Ctrl+Shift+P`. Search for **VSLook: Export** and press `Enter`.
- Theme will be saved in `$HOME/vslook-theme.json`.
### 🖨 Clone theme
- Open Command Palette `Ctrl+Shift+P`. Search for **VSLook: Clone** and press `Enter`.
- Choose the theme you want to clone.
- VSLook will copy all the styles from the selected theme.
⚠️Notes:
- This action is not reversible.
- Changing syntax colors with VSLook won't work correctly after cloning a theme.
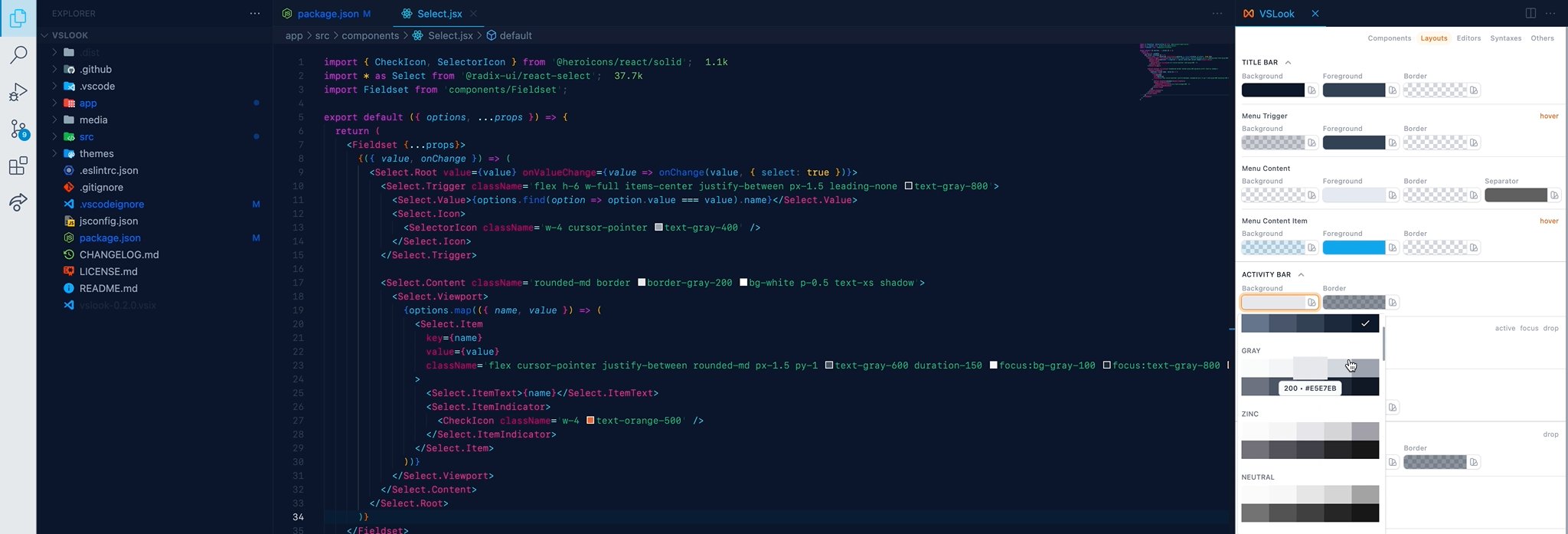
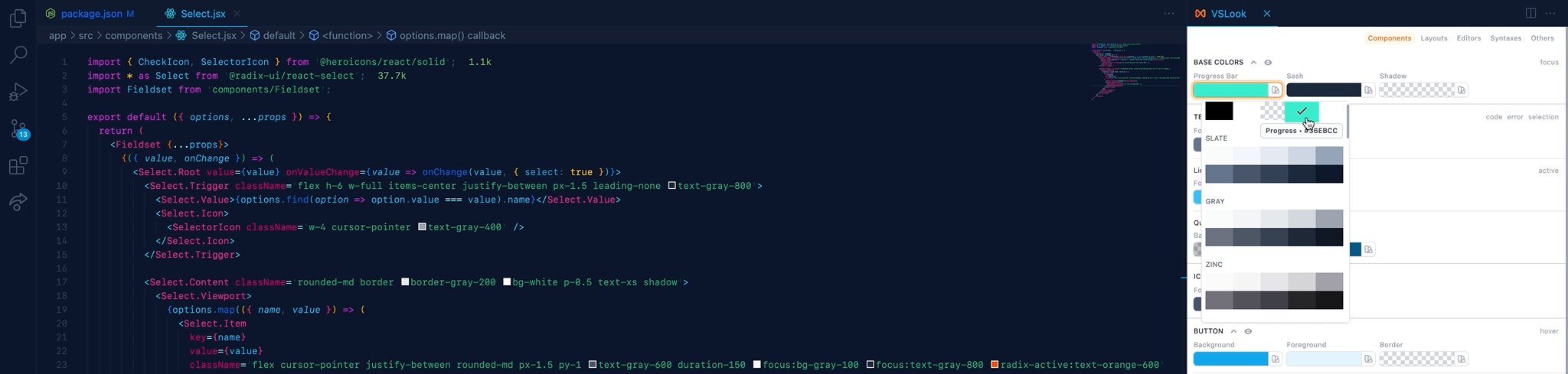
### 🎨 Color palettes
VSLook comes with `Tailwind` & `Material` color palettes.
To change palette
- Go to Settings `Ctrl+,`.
- Search for **VSLook Palette Type**.
- Choose the palette you want to use.
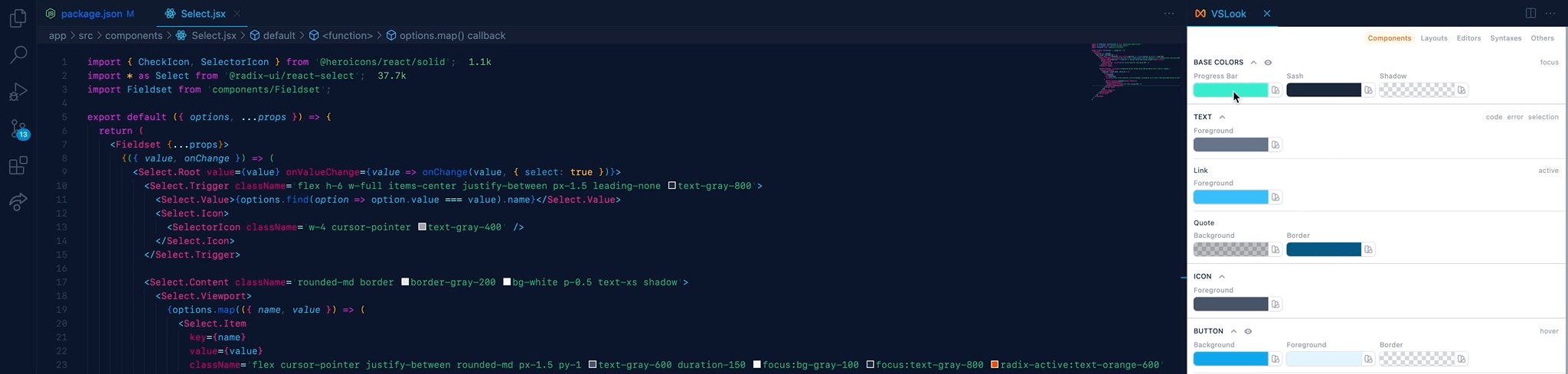
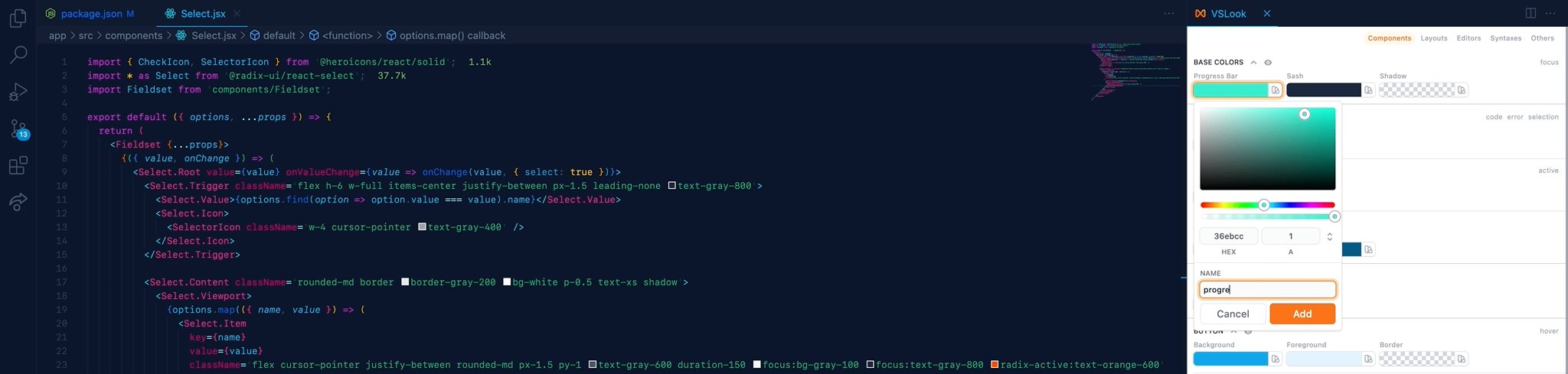
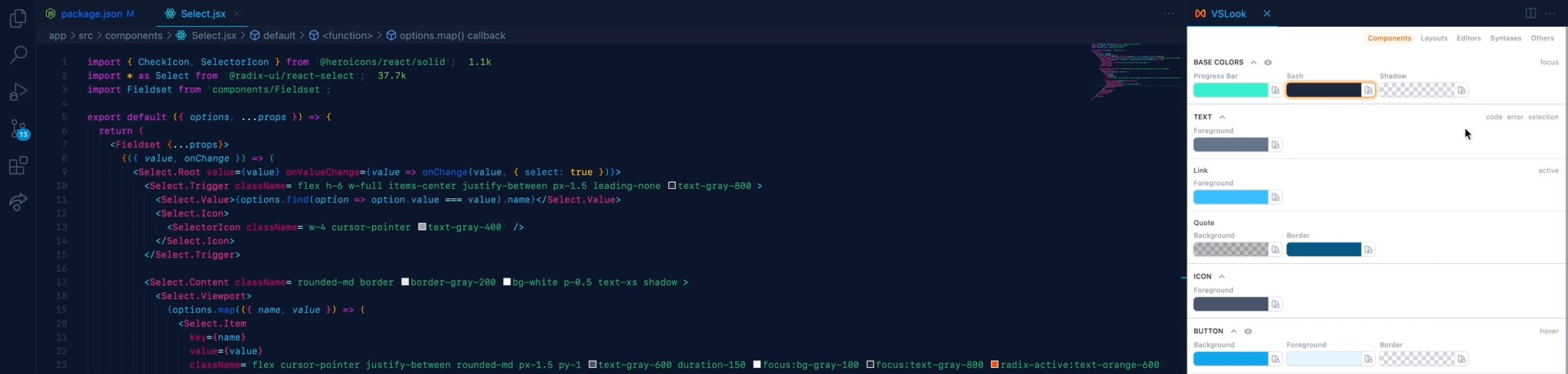
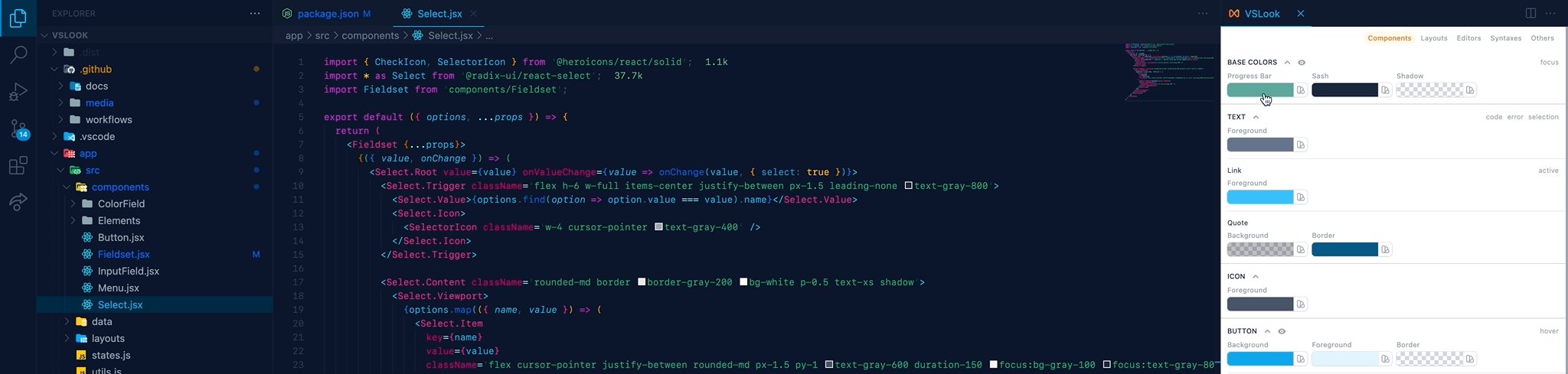
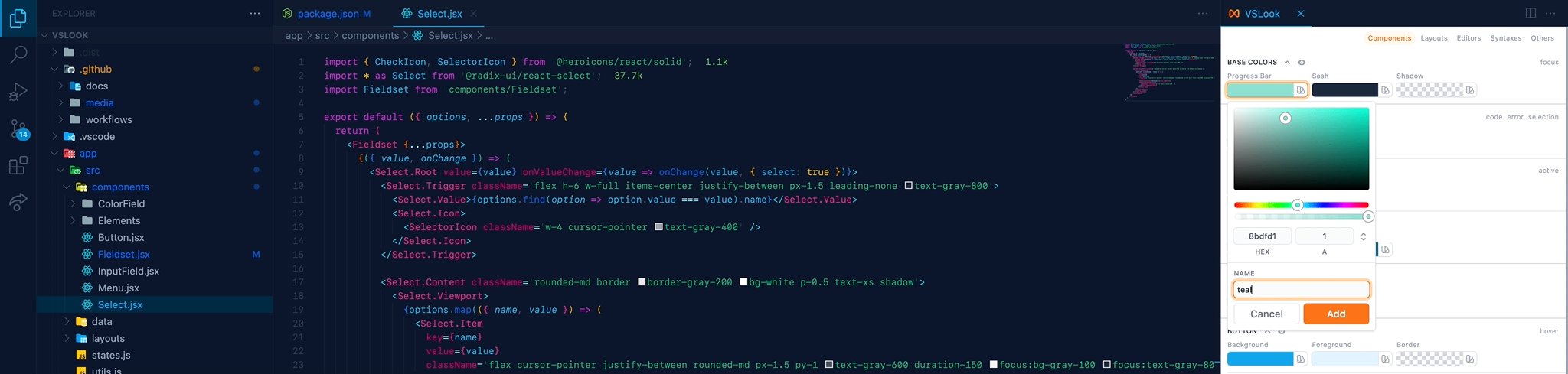
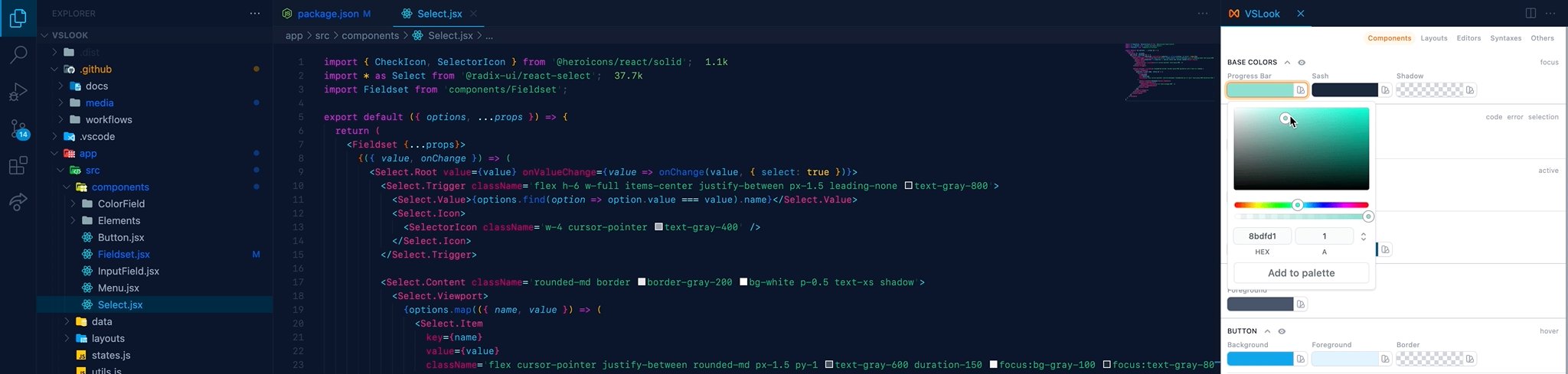
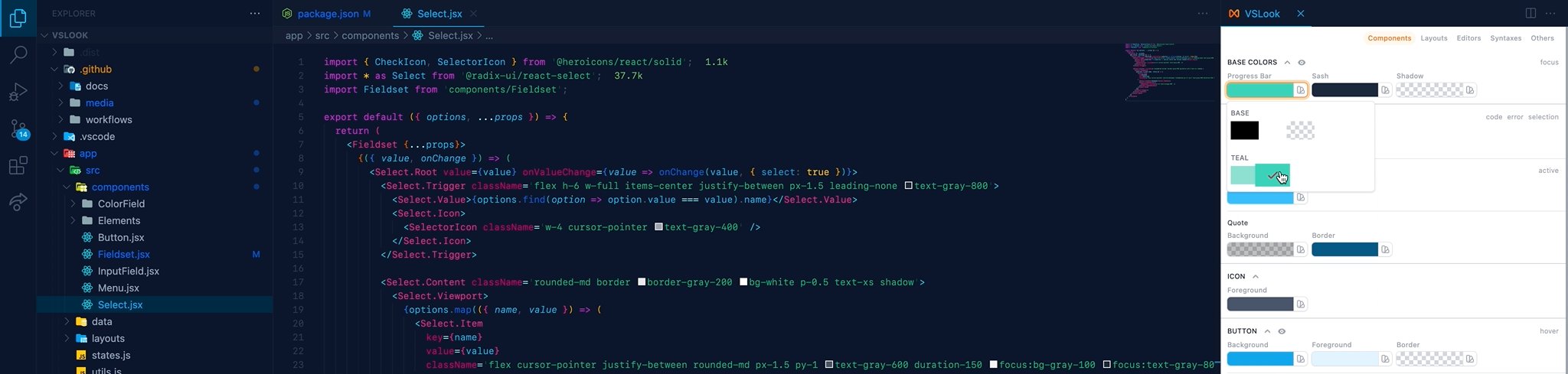
### 🌈 Color variables
Create color variables from **Color Picker**. It will merge with color palettes.

To group your color variables, use a `/` in their names.

If you wanna set bulk amount of colors, open `setting.json` and paste something like this.
```json
"vslook.palette.colors": {
"base":{
"primary":"#111e6c",
"secondary":"#b0dfe5"
},
"pink": {
"100": "#ef4444",
"200": "#ec4899",
...
},
},
```