https://github.com/supunlakmal/thismypc
ThisMyPC provides a neat web interface that can be used for browsing your desktop drives from any device in your browser itself. With the help of NodeJs, the file details are displayed in JSON format that can then we easily displayed in web browsers.
https://github.com/supunlakmal/thismypc
android angular electron electron-app electronjs es6 experimental expressjs fullstack-javascript javascript macos mongodb nodejs react-native remote-desktop soket-io windows
Last synced: 8 months ago
JSON representation
ThisMyPC provides a neat web interface that can be used for browsing your desktop drives from any device in your browser itself. With the help of NodeJs, the file details are displayed in JSON format that can then we easily displayed in web browsers.
- Host: GitHub
- URL: https://github.com/supunlakmal/thismypc
- Owner: supunlakmal
- License: mit
- Created: 2019-04-09T07:06:20.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-01-12T16:04:52.000Z (almost 2 years ago)
- Last Synced: 2024-01-25T07:10:30.670Z (almost 2 years ago)
- Topics: android, angular, electron, electron-app, electronjs, es6, experimental, expressjs, fullstack-javascript, javascript, macos, mongodb, nodejs, react-native, remote-desktop, soket-io, windows
- Language: JavaScript
- Homepage: https://thismypc.vercel.app
- Size: 33.4 MB
- Stars: 167
- Watchers: 11
- Forks: 93
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-readme - supunlakmal/thismypc - Project logo. Useful badges. Website URL. Screenshot. GIF step-by-step instructions for installation. Project folder structure. (Examples)
- fucking-awesome-readme - supunlakmal/thismypc - Project logo. Useful badges. Website URL. Screenshot. GIF step-by-step instructions for installation. Project folder structure. (Examples)
- awesome-readme - supunlakmal/thismypc - Project logo. Useful badges. Web site URL. Screenshot. GIF step-by-step instructions for installation. Project folder structure. (Examples)
README
# This My PC
[](http://thismypc.com/)
[](https://app.codacy.com/app/supunlakmal/thismypc?utm_source=github.com&utm_medium=referral&utm_content=supunlakmal/thismypc&utm_campaign=Badge_Grade_Dashboard)
 [](https://github.com/supunlakmal/thismypc/graphs/commit-activity) [](http://thismypc.com/) [](https://github.com/supunlakmal/thismypc/blob/master/LICENSE)
[](https://gitter.im/Thismypc/community)
> ThisMyPC provides a neat web interface that can be used for browsing your desktop drives from any device in your browser itself. With the help of NodeJs, the file details are displayed in JSON format that can then be easily displayed in web browsers.
> The source code is open so that you can download the source code and set it up with ease if you would like to have your own exclusive environment.

## App Screenshots
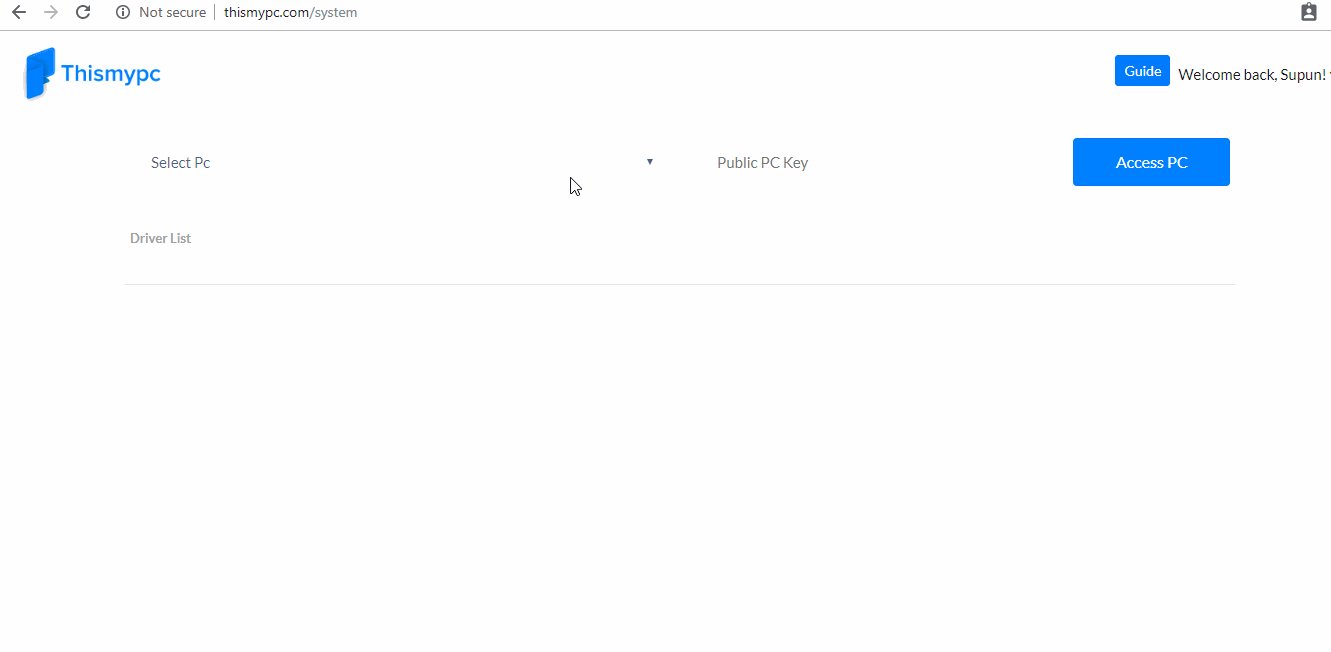
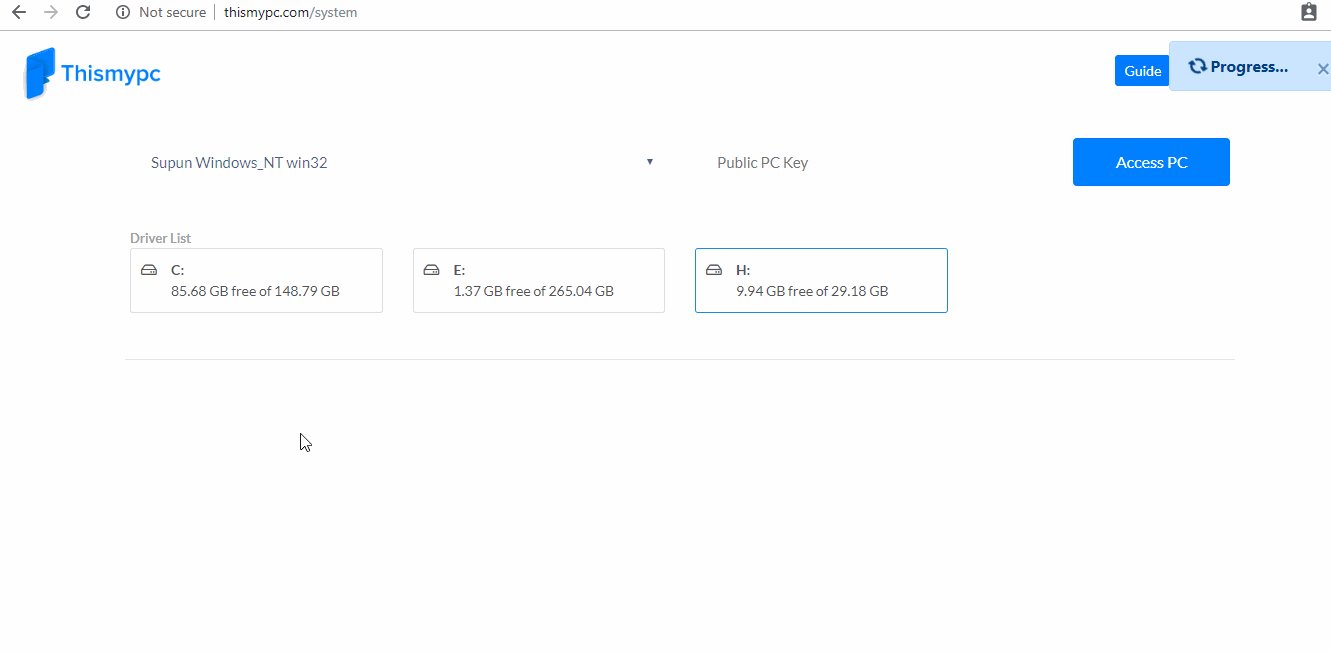
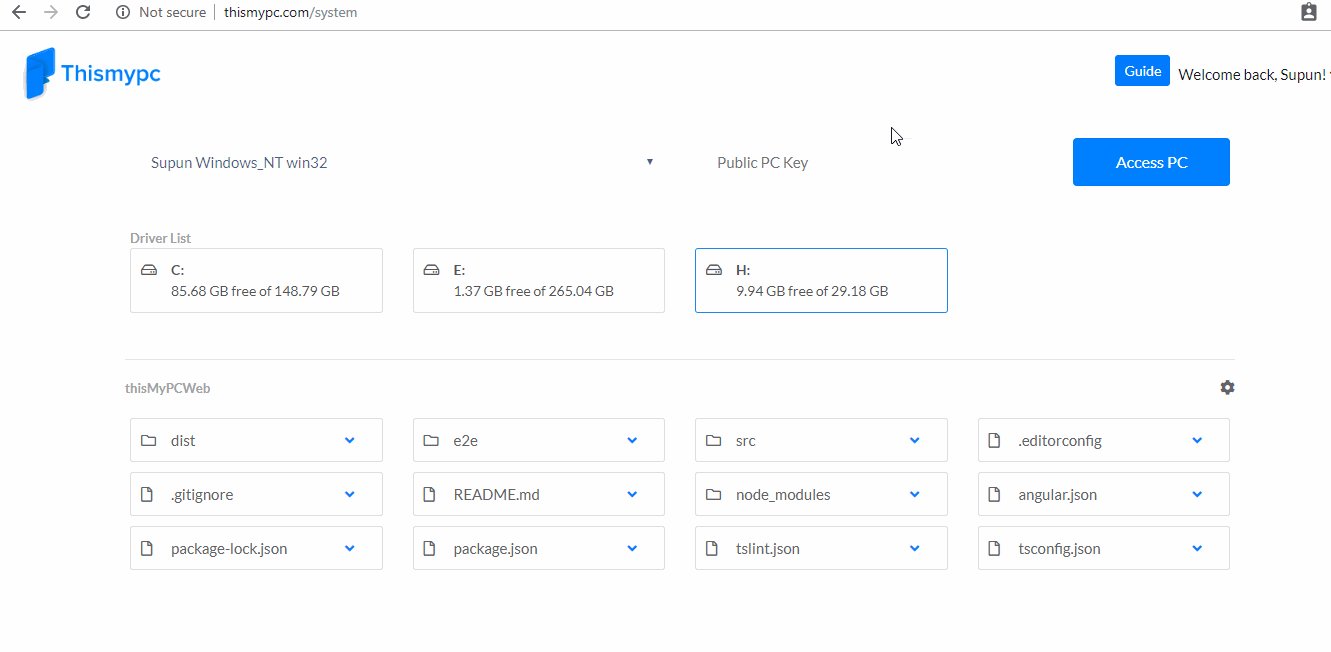
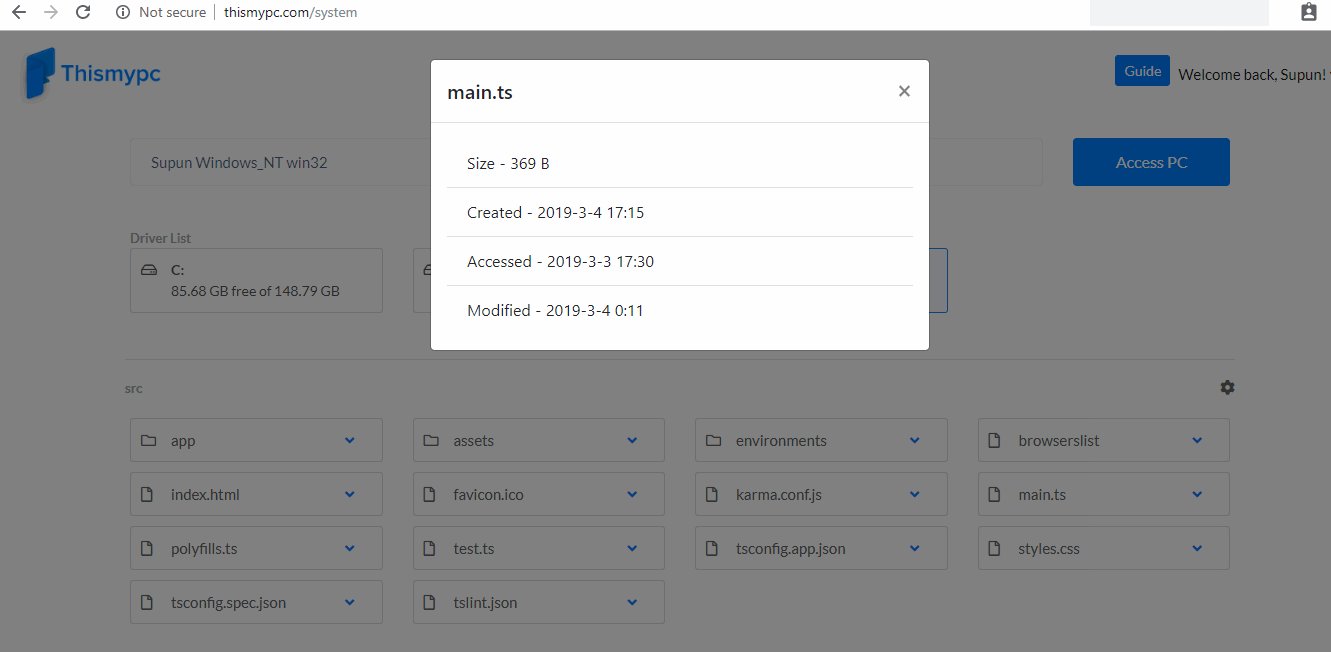
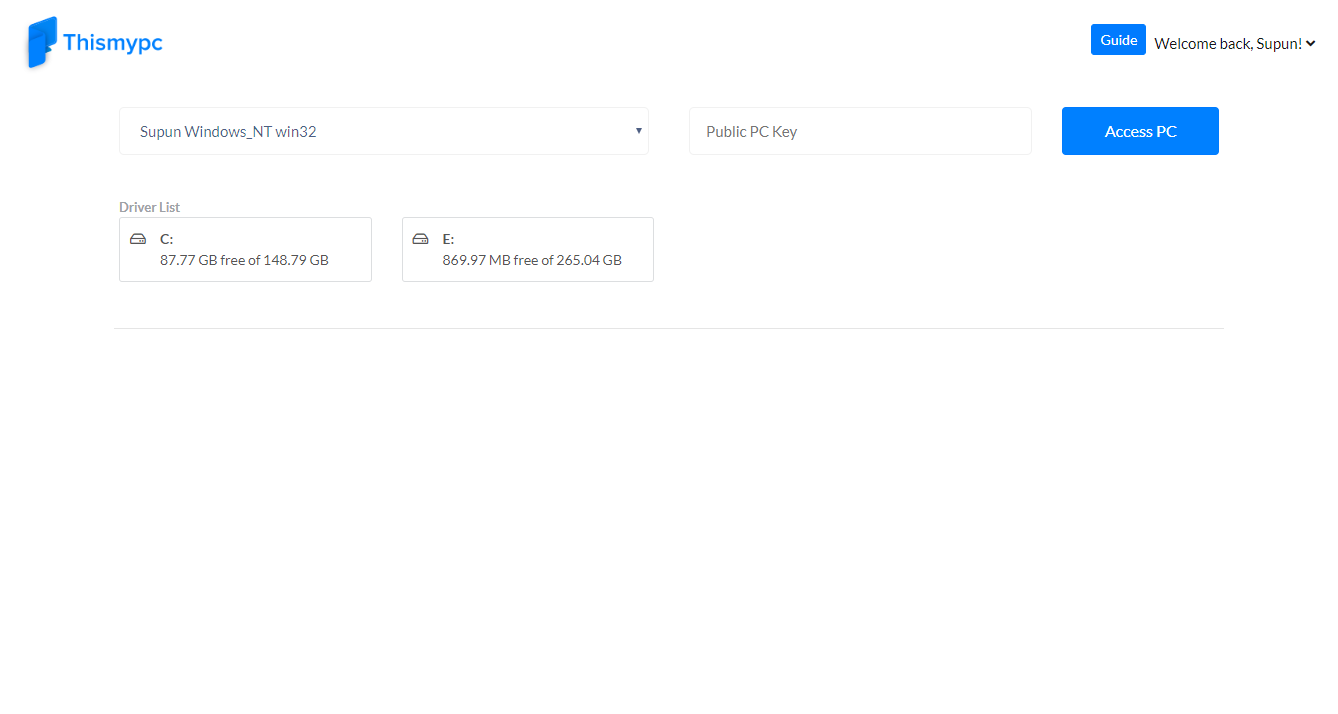
| Desktop App Login | Desktop App Open | Web App computer hard drives | Web App computer hard drives Open |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
|  |
|  |
|  |
|  |
|
## Folder Structure
.
├── .github/ISSUE_TEMPLATE
├── doc # All Api doc and gif files
├── thisMyPCApp # Electron JS app folder
├── thisMyPCServer # Node JS MongoDB and Express JS server folder
├── thisMyPCWeb # Angular website folder
├── .gitignore
├── .gitlab-ci.yml
├── CODE_OF_CONDUCT.md
├── LICENSE
└── README.md
## What (This my pc) ?
The concept behind thismypc app was to transfer your computer folder and file information through a nodeJS server to the web end as JSON data.
## Why (This my pc) ?
- The app's responsive web interface helps you to browse file in any resolution device.
- You can use source code for your own projects.
- It works well in low bandwidth environments.
## How to (Wiki) ?
All usage instruction and information update on [Github Wiki](https://github.com/supunlakmal/thismypc/wiki).
## Developing
### Platforms
| Platform | Status |
| ----------------- | ---------- |
| Microsoft Windows | Developing |
| Linux | Pending |
| Mac os | Pending |
| Android | Developing |
#### Built With
- [Node JS](https://nodejs.org/en/)
- [GraphQL](http://graphql.org)
- [Express JS](https://expressjs.com/)
- [Socket IO](https://socket.io/)
- [Angular](https://angularjs.org/)
- [Electron JS](https://electronjs.org/)
- [Mongodb](https://www.mongodb.com/)
- [React Native](https://facebook.github.io/react-native/)
#### Clone Project
```shell
git clone https://github.com/supunlakmal/thismypc.git
```

This Command will copy a full project to your local environment
## Angular Project
### Setting up Angular Project
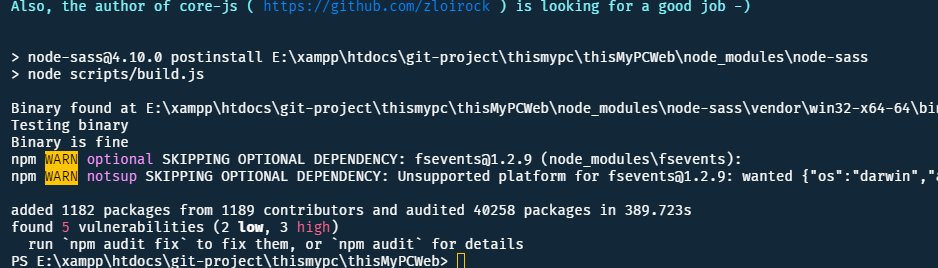
```shell
cd thisMyPCWeb
npm i
```

`cd thisMyPCWeb` Move into angular Project Folder
`npm i` install all dependency.
### Run Angular Project
Run `ng serve` for a dev server. Navigate to `http://localhost:4200/`. The app will automatically reload if you change any of the source files.
## Electron Project
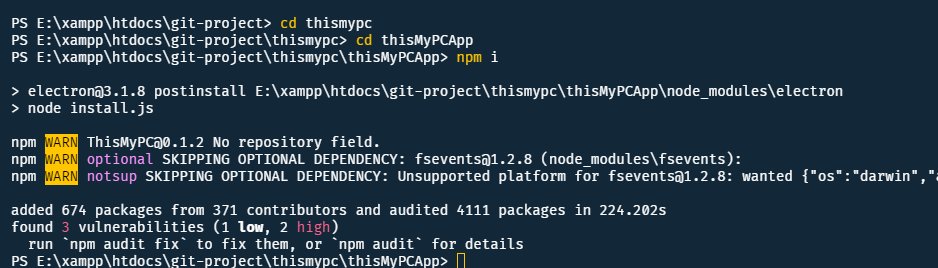
### Setting up Electron Project
```shell
cd thisMyPCApp
npm i
```

`cd thisMyPCWeb` Move into Electron Project Folder
`npm i` install all dependency.
### Run Electron Project
Run `npm run start` start electron app in debug mode
## Node Server
### Setting up Node Server
```shell
cd thisMyPCServer
npm i
```
`cd thisMyPCServer` Move into Node Project Folder
`npm i` install all dependency.
### Run Node Project
Run `npm node index.js` to start node server
## Graphql
| URL |
| --------------- |
| /api/v1/graphql |
## REST API
### API Reference
- PC - Personal Computer
- thismypc.com:5000 - This is Thismypc web site API url. You can use your own localhost server link instead default Link.
- ":userID" - User ID
- ":computerKey" - Computer Key
### Web API
| Web API | URL | Description |
| ---------------------------- | ------------------------------------------ | ----------- |
| User Register | /api/v1/user/register | - |
| User Login | /api/v1/user/login | - |
| User Logout | /api/v1/user/:userID/logout | - |
| User Auth | /api/v1/user/authentication | - |
| User Info | /api/v1/user/:userID | - |
| User Online PC List | /api/v1/user/computer/online | - |
| Public PC Access | /api/v1/computer/public/access | - |
| User PC List | /api/v1/user/computer | - |
| Update User Account | /api/v1/user/update | - |
| Update User Password | /api/v1/user/password/edit | - |
| Update User PC Public status | /api/v1/user/computer/public/status/update | - |
| Update User PC Public Key | /api/v1/user/computer/public/key/update | - |
### Web socket IO
| Socket Name | Socket | Type | Description |
| ------------------------------ | ---------------------- | ---- | ----------- |
| Join Socket from Web | joinFromWeb | emit | - |
| Folder or Driver Open Request | openFolder | emit | - |
| PC access Requests | pcAccessRequest | emit | - |
| Get Hard Drive List | hDDList | on | - |
| Folder or hard drive open data | openFolderRequestToWeb | on | - |
### App API
| APP API | URL | Description |
| ------------------- | ------------------------------------------ | ----------- |
| User Login From App | /api/v1/user/computer/login | - |
| User Info | /api/v1/user/:userID/computer/:computerKey | - |
| User Logout | /api/v1/user/:userID/computer/logout | - |
### App socket IO
| Socket Name | Socket | Type | Description |
| --------------------------------------- | --------------------- | ---- | ----------- |
| Join Socket from APP | joinFromApp | emit | - |
| Send Hard Drive List | hDDList | emit | - |
| Send Data inside Folder or Hard Drive | sendOpenFolderRequest | emit | - |
| Send callback of Folder Create Function | folderCreateCallback | emit | - |
| PC access user and data | pcAccessRequest | on | - |
| Folder or Hard drive open request | openFolderRequest | on | - |
| Folder Validation | validateFolderName | on | - |
## Database
MongoDB use as Database.
## Licensing
The MIT License 2019 Supun Lakmal
