https://github.com/surfstudio/flutter-bottom-sheet
Custom bottom sheet widget, that can resize by drag and then scroll. Made by Surf 🏄
https://github.com/surfstudio/flutter-bottom-sheet
flutter
Last synced: 6 months ago
JSON representation
Custom bottom sheet widget, that can resize by drag and then scroll. Made by Surf 🏄
- Host: GitHub
- URL: https://github.com/surfstudio/flutter-bottom-sheet
- Owner: surfstudio
- License: apache-2.0
- Created: 2021-07-09T05:38:22.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2024-04-12T08:23:56.000Z (over 1 year ago)
- Last Synced: 2024-04-12T15:14:29.557Z (over 1 year ago)
- Topics: flutter
- Language: Dart
- Homepage:
- Size: 22.5 MB
- Stars: 145
- Watchers: 6
- Forks: 31
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# Bottom Sheet


Made by [Surf 🏄♂️🏄♂️🏄♂️](https://surf.dev/)
[](https://github.com/surfstudio/flutter-bottom-sheet)
[](https://codecov.io/gh/surfstudio/flutter-bottom-sheet)
[](https://pub.dev/packages/bottom_sheet)
[](https://pub.dev/packages/bottom_sheet)
[](https://pub.dev/packages/bottom_sheet/score)

## About
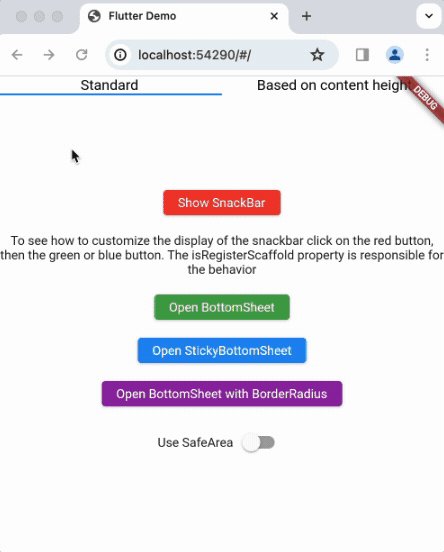
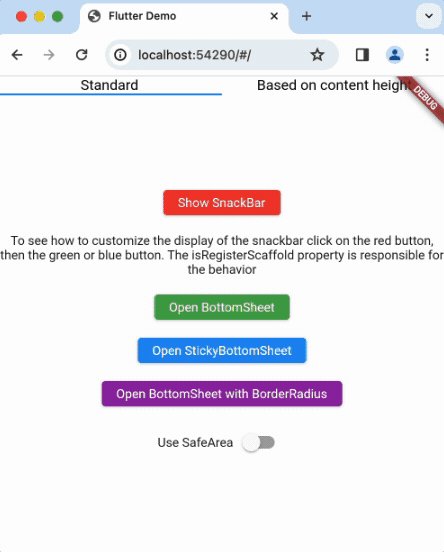
Custom bottom sheet widget that can be resized in response to drag gestures and then scrolled.
## Overview
Main classes:
1. [FlexibleBottomSheet](lib/src/flexible_bottom_sheet.dart)
2. [BottomSheetRoute and showing methods](lib/src/flexible_bottom_sheet_route.dart)
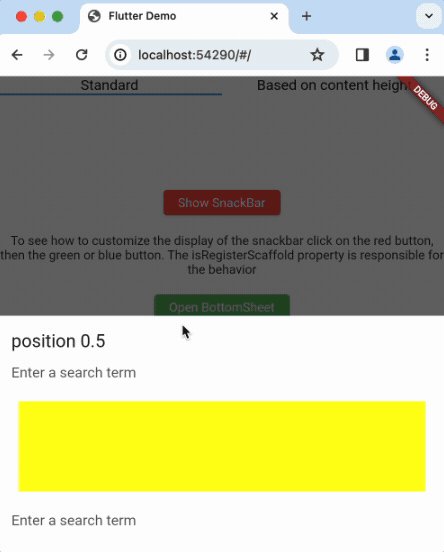
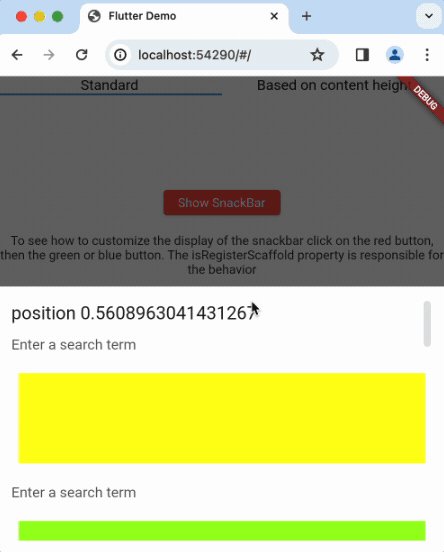
Flexible and scrollable bottom sheet.
All you have to do is call `showFlexibleBottomSheet()` and you'll get a popup that looks like a modal bottom sheet and can be resized by dragging it up and down and scrolled when expanded.
There are 2 types of BottomSheets:
1. BottomSheet
2. StickyBottomSheet
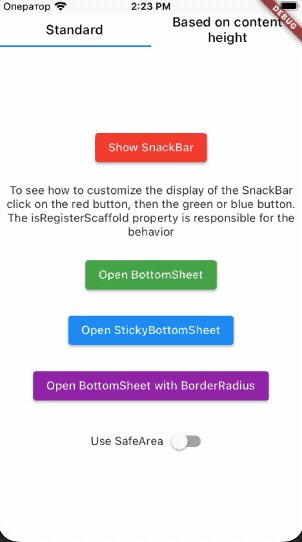
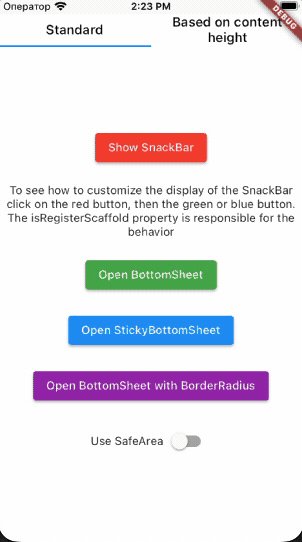
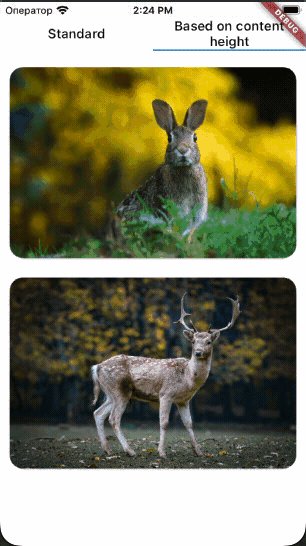
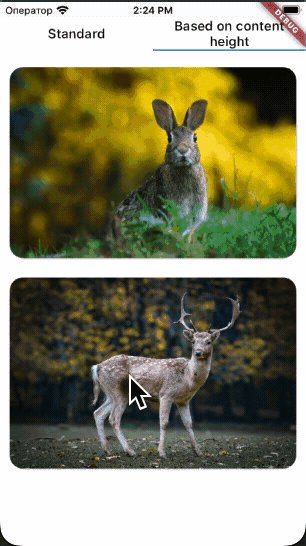
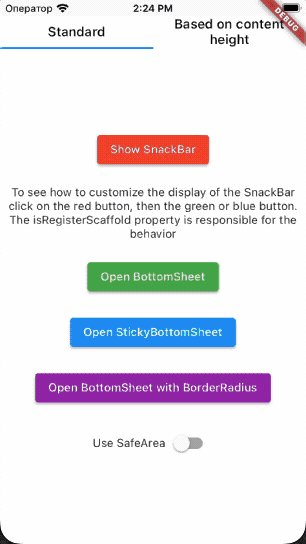
## Example
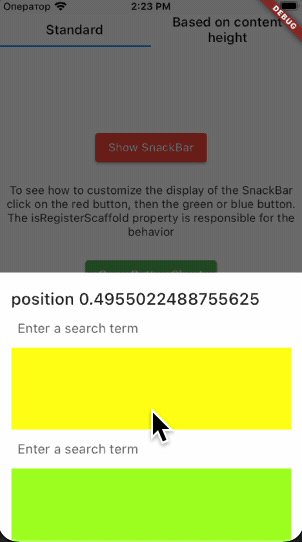
### Simple BottomSheet


To show bottomSheet, use :
```dart
showFlexibleBottomSheet(
minHeight: 0,
initHeight: 0.5,
maxHeight: 1,
context: context,
builder: _buildBottomSheet,
anchors: [0, 0.5, 1],
isSafeArea: true,
);
Widget _buildBottomSheet(
BuildContext context,
ScrollController scrollController,
double bottomSheetOffset,
) {
return Material(
child: Container(
child: ListView(
controller: scrollController,
...
),
),
);
}
```
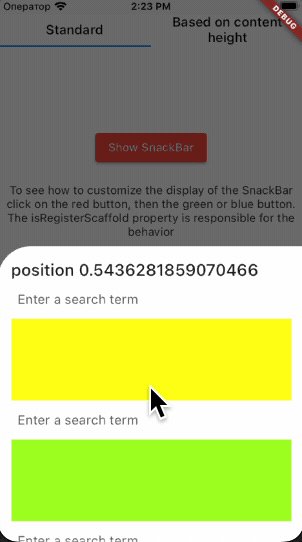
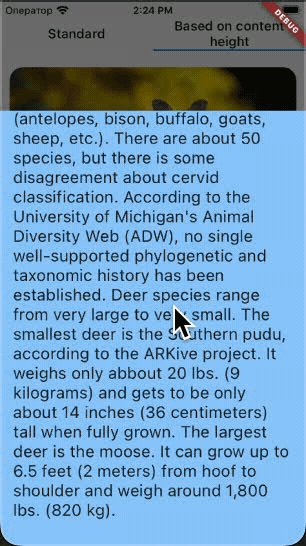
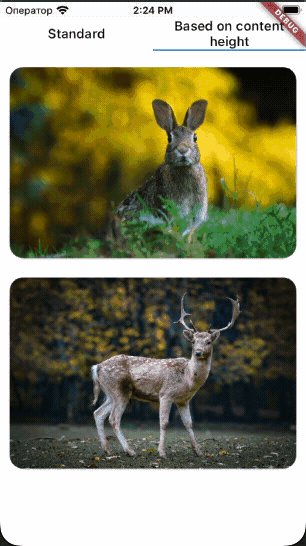
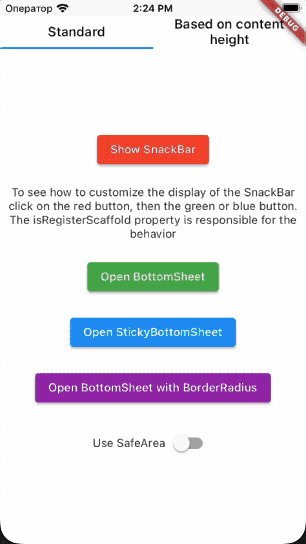
### BottomSheet with height based on content

```dart
showFlexibleBottomSheet(
minHeight: 0,
initHeight: 0.8,
maxHeight: 0.8,
context: context,
builder: _buildBottomSheet,
isExpand: false,
);
Widget _buildBottomSheet(
BuildContext context,
ScrollController scrollController,
double bottomSheetOffset,
) {
return Material(
child: Container(
child: ListView(
controller: scrollController,
shrinkWrap: true,
...
),
),
);
}
```
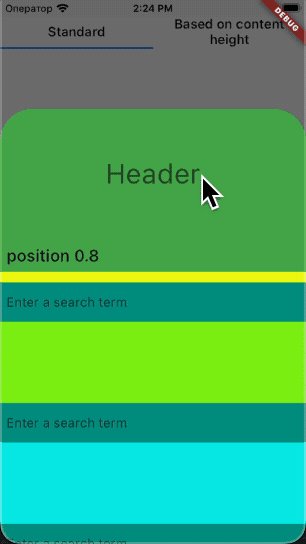
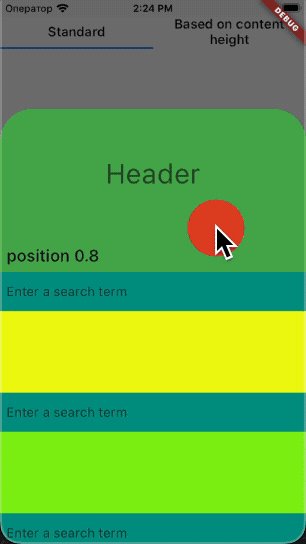
### Sticky BottomSheet

To show sticky BottomSheet, use:
**You have to return SliverChildListDelegate from builder !!!**
```dart
showStickyFlexibleBottomSheet(
minHeight: 0,
initHeight: 0.5,
maxHeight: 1,
headerHeight: 200,
context: context,
backgroundColor: Colors.white,
headerBuilder: (BuildContext context, double offset) {
return Container(
...
);
},
builder: (BuildContext context, double offset) {
return SliverChildListDelegate(
[...],
);
},
anchors: [0, 0.5, 1],
);
```
## Installation
Add `bottom_sheet` to your `pubspec.yaml` file:
```yaml
dependencies:
bottom_sheet: $currentVersion$
```
At this moment, the current version of bottom_sheet is  .
.
## Changelog
All notable changes to this project will be documented in [this file](./CHANGELOG.md).
## Issues
To report your issues, submit them directly in the [Issues](https://github.com/surfstudio/flutter-bottom-sheet/issues) section.
## Contribute
If you would like to contribute to the package (e.g. by improving the documentation, fixing a bug or adding a cool new feature), please read our [contribution guide](./CONTRIBUTING.md) first and send us your pull request.
Your PRs are always welcome.
## How to reach us
Please feel free to ask any questions about this package. Join our community chat on Telegram. We speak English and Russian.
[](https://t.me/SurfGear)
## License
[Apache License, Version 2.0](https://www.apache.org/licenses/LICENSE-2.0)