Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/suyuan32/simple-admin-backend-ui
Simple Admin UI 是基于vue-vben-admin二次开发的为Simple Admin专门开发的后台管理界面,基于Vue3和TypeScript开发, 提供后台错误统一处理,国际化等功能,本项目完全免费,可用于学习和商用。Simple Admin UI is a modern UI for Simple Admin. It is based on vue-vben-admin and supports several advanced features. It can help you developing a distributed backend management system in a short time.
https://github.com/suyuan32/simple-admin-backend-ui
admin admin-template ant-design simple-admin typescript vben vue3
Last synced: 3 months ago
JSON representation
Simple Admin UI 是基于vue-vben-admin二次开发的为Simple Admin专门开发的后台管理界面,基于Vue3和TypeScript开发, 提供后台错误统一处理,国际化等功能,本项目完全免费,可用于学习和商用。Simple Admin UI is a modern UI for Simple Admin. It is based on vue-vben-admin and supports several advanced features. It can help you developing a distributed backend management system in a short time.
- Host: GitHub
- URL: https://github.com/suyuan32/simple-admin-backend-ui
- Owner: suyuan32
- License: mit
- Created: 2022-08-11T09:39:31.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-12-15T09:01:52.000Z (about 1 year ago)
- Last Synced: 2023-12-16T08:45:42.542Z (about 1 year ago)
- Topics: admin, admin-template, ant-design, simple-admin, typescript, vben, vue3
- Language: TypeScript
- Homepage: https://vben.ryansu.tech
- Size: 5.13 MB
- Stars: 107
- Watchers: 3
- Forks: 57
- Open Issues: 2
-
Metadata Files:
- Readme: README.En.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

Simple Admin UI
**English** | [中文](./README.md)
## Introduction
Simple Admin UI is a modern UI for Simple Admin. It is based on vue-vben-admin and supports several advanced features. It can help you developing a distributed backend management system in a short time.
## Document [Click here](https://vben.ryansu.tech/)
### Online Preview
#### [Free Edition Online Preview](https://preview.ryansu.tech/)
- Account **admin**
- Password **simple-admin**
#### [Multi-tenant Edition Online Preview](https://tenant-preview.ryansu.tech/)
- Administrator Tenant Account
- Enterprise: **admin**
- Account: **admin**
- Password: **simple-admin**
- Tenant Account
- Enterprise: **测试企业**
- Account: **admin**
- Password: **simple-admin**
> Read-only, cannot be modified or registered
## Feature
- **Latest technology stack**: Developed based on the latest technologies such as Vue3/vite5
- **TypeScript**: Uses Typescript language
- **Theme**: Configurable themes
- **Internationalization**: Built-in complete internationalization solution
- **Mock data** Built-in Mock data testing solution
- **Permission** Supports dynamic routing permissions
- **Component** Secondary encapsulation of multiple commonly used components
- **Remeda**: Use remeda as a data processing tool
## Support functions
- User management: manage system user data
- Department management: manage the department to which you belong
- Post management: configure the positions held by system users
- Menu management: configure system menus, tree display
- Role management: manage role permissions, support multiple roles
- Dictionary management: maintain data dictionary, convenient for front-end use
- Interface document: automatically generate related api interface documents according to business code
- Code generation: automatically generate CRUD code, quickly generate custom logic
- Token management: manage token status, support blacklisting token
## Project Planning Progress
[RoadMap](https://github.com/suyuan32/simple-admin-core/issues/63)
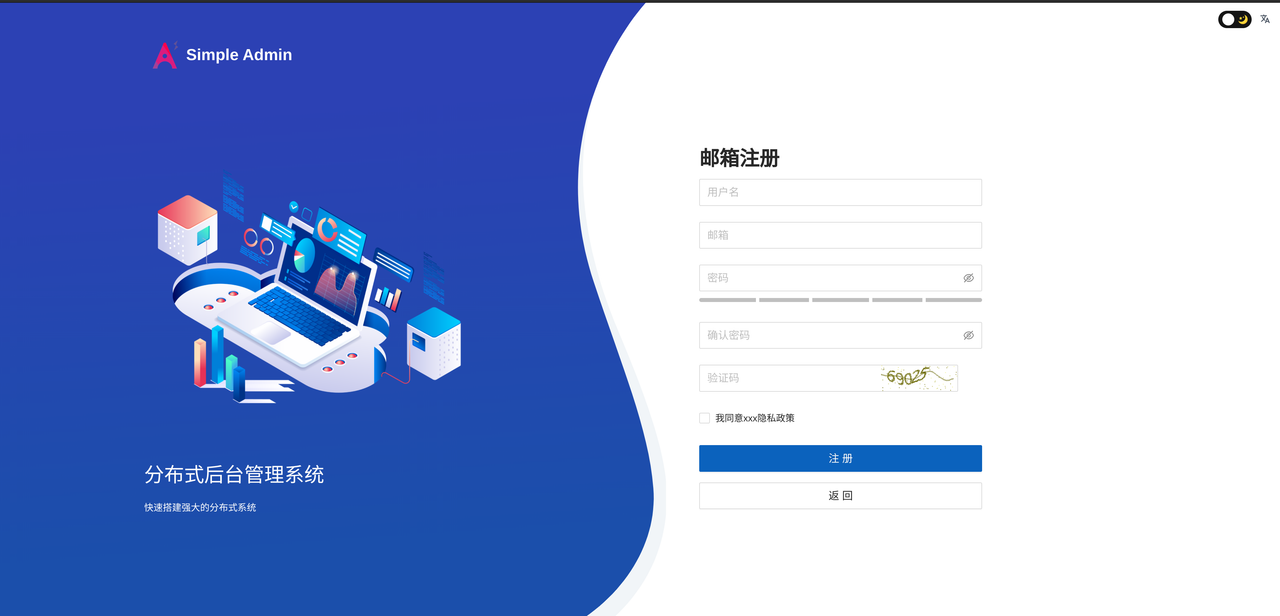
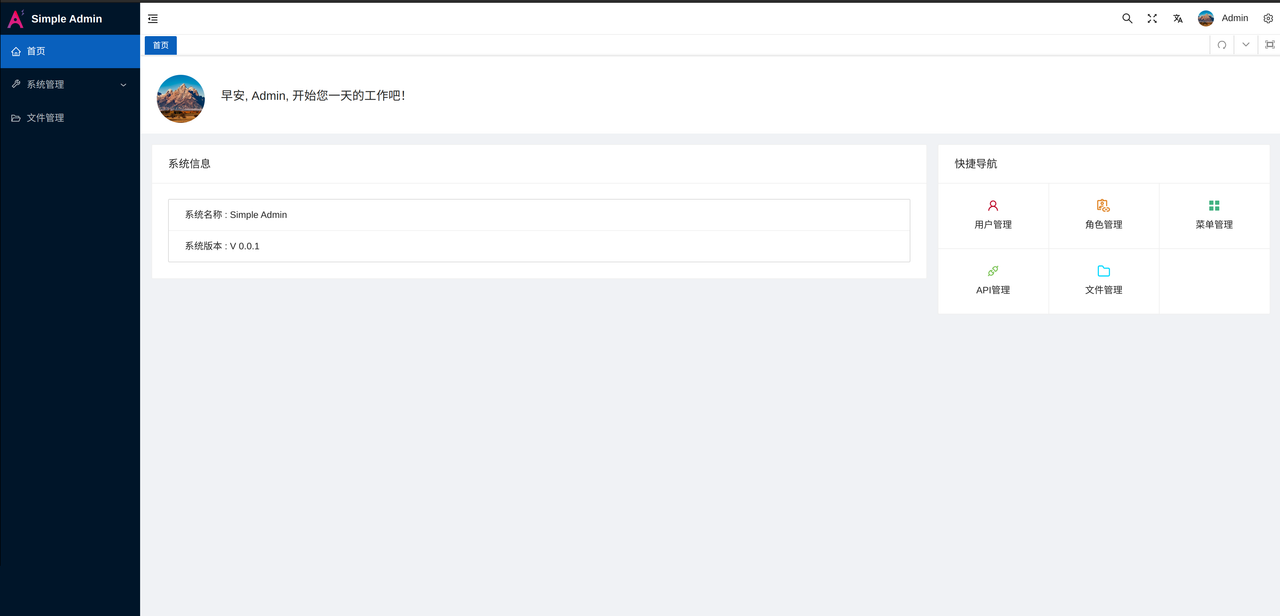
### Preview
 
[More](https://suyuan32.github.io/simple-admin-core/#/simple-admin/zh-cn/docs/screenshot)
## Documentation
[Simple Admin Documentation](https://vben.ryansu.tech/)
- ant-design-vue [Document](https://antdv.com/components/overview)
## Preparation
- [node](http://nodejs.org/) and [git](https://git-scm.com/) - Project development environment
- [Vite](https://vitejs.dev/) - Familiar with vite features
- [Vue3](https://v3.vuejs.org/) - Familiar with Vue basic syntax
- [TypeScript](https://www.typescriptlang.org/) - Familiar with the basic syntax of `TypeScript`
- [Es6+](http://es6.ruanyifeng.com/) - Familiar with es6 basic syntax
- [Vue-Router-Next](https://next.router.vuejs.org/) - Familiar with the basic use of vue-router
- [Ant-Design-Vue](https://2x.antdv.com/docs/vue/introduce-cn/) - ui basic use
- [Mock.js](https://github.com/nuysoft/Mock) - mockjs basic syntax
## Quick Start
[Quick Start Document](https://doc.ryansu.pro/en/guide/basic-config/env_setting.html)
## Change Log
[CHANGELOG](./CHANGELOG.md)
## Project
- [Simple-Admin-ui](https://github.com/suyuan32/Simple-Admin-ui)
- [Simple-Admin](https://github.com/suyuan32/Simple-Admin)
## How to contribute
You are very welcome to join Or submit a Pull Request。
**Pull Request:**
1. Fork code!
2. Create your own branch: `git checkout -b feat/xxxx`
3. Submit your changes: `git commit -am 'feat(function): add xxxxx'`
4. Push your branch: `git push origin feat/xxxx`
5. submit`pull request`
## Git Contribution submission specification
- reference [vue](https://github.com/vuejs/vue/blob/dev/.github/COMMIT_CONVENTION.md) specification ([Angular](https://github.com/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-angular))
- `feat` Add new features
- `fix` Fix the problem/BUG
- `style` The code style is related and does not affect the running result
- `perf` Optimization/performance improvement
- `refactor` Refactor
- `revert` Undo edit
- `test` Test related
- `docs` Documentation/notes
- `chore` Dependency update/scaffolding configuration modification etc.
- `workflow` Workflow improvements
- `ci` Continuous integration
- `types` Type definition file changes
- `wip` In development
## Related warehouse
If these plugins are helpful to you, you can give a star support
- [vite-plugin-mock](https://github.com/anncwb/vite-plugin-mock) - Used for local and development environment data mock
- [vite-plugin-html](https://github.com/anncwb/vite-plugin-html) - Used for html template conversion and compression
- [vite-plugin-style-import](https://github.com/anncwb/vite-plugin-style-import) - Used for component library style introduction on demand
- [vite-plugin-theme](https://github.com/anncwb/vite-plugin-theme) - Used for online switching of theme colors and other color-related configurations
- [vite-plugin-imagemin](https://github.com/anncwb/vite-plugin-imagemin) - Used to pack compressed image resources
- [vite-plugin-compression](https://github.com/anncwb/vite-plugin-compression) - Used to pack input .gz|.brotil files
- [vite-plugin-svg-icons](https://github.com/anncwb/vite-plugin-svg-icons) - Used to quickly generate svg sprite
## Browser support
The `Chrome 80+` browser is recommended for local development
Support modern browsers, not IE
| [ ](http://godban.github.io/browsers-support-badges/)IE | [
](http://godban.github.io/browsers-support-badges/)IE | [ ](http://godban.github.io/browsers-support-badges/)Edge | [
](http://godban.github.io/browsers-support-badges/)Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari |
](http://godban.github.io/browsers-support-badges/)Safari |
| :-: | :-: | :-: | :-: | :-: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## Maintainer
[@Ryan Su](https://github.com/suyuan32)
## License
[MIT © Ryan-2022](./LICENSE)