Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/suzicurran/launch-academy-faq
React-based FAQ site for Launch to match wireframe requirements
https://github.com/suzicurran/launch-academy-faq
Last synced: 7 days ago
JSON representation
React-based FAQ site for Launch to match wireframe requirements
- Host: GitHub
- URL: https://github.com/suzicurran/launch-academy-faq
- Owner: suzicurran
- Created: 2016-12-21T19:15:53.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-10-22T20:56:00.000Z (about 3 years ago)
- Last Synced: 2024-11-07T10:54:30.855Z (about 2 months ago)
- Language: JavaScript
- Homepage:
- Size: 8.79 KB
- Stars: 0
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# This project is no longer being maintained and may have broken features and/or insecure dependencies. It exists only for reference purposes.
# Launch Academy FAQ
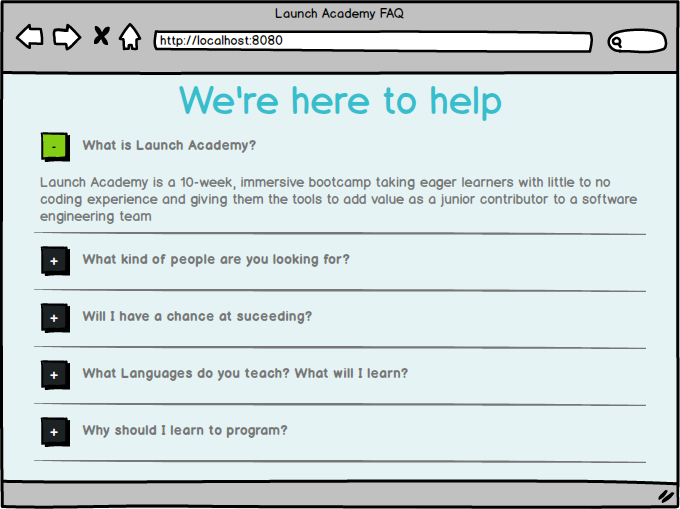
We were tasked with creating a FAQ page for Launch in React to match the following wireframe:

## Installation
From the directory, run the following in your terminal:
```$ npm install```
```$ webpack-dev-server```
Then, visit [http://localhost:8080](http://localhost:8080) in your browser.
## Credits
[Will Kent](https://github.com/wwinslowkent), pair-programming partner
and [Launch Academy](https://github.com/LaunchAcademy)!