https://github.com/svar-widgets/core
SVAR Core library is a collection of essential UI components written with Svelte.
https://github.com/svar-widgets/core
combobox components-library datepicker popups svelte svelte-components svelte-library svelte-ui svelte-ui-components svelte-uikit svelte5 ui-components ui-library
Last synced: 8 months ago
JSON representation
SVAR Core library is a collection of essential UI components written with Svelte.
- Host: GitHub
- URL: https://github.com/svar-widgets/core
- Owner: svar-widgets
- License: mit
- Created: 2023-11-13T12:54:36.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2025-05-05T12:38:55.000Z (9 months ago)
- Last Synced: 2025-05-10T21:44:34.583Z (9 months ago)
- Topics: combobox, components-library, datepicker, popups, svelte, svelte-components, svelte-library, svelte-ui, svelte-ui-components, svelte-uikit, svelte5, ui-components, ui-library
- Language: Svelte
- Homepage: https://svar.dev/svelte/core/
- Size: 659 KB
- Stars: 158
- Watchers: 3
- Forks: 5
- Open Issues: 7
-
Metadata Files:
- Readme: readme.md
- License: license.txt
Awesome Lists containing this project
- awesome-svelte - SVAR Core for Svelte - A collection of 20+ Svelte UI components for building fast-performing, interactive and responsive web apps. (UI Libraries / Mobile)
README
# SVAR Svelte Core | UI Library
:globe_with_meridians: [Website](https://svar.dev/svelte/core/) • :bulb: [Getting Started](https://docs.svar.dev/svelte/core/getting_started/) • :eyes: [Demos](https://docs.svar.dev/svelte/core/samples/#/calendar/willow)
[](https://www.npmjs.com/package/wx-svelte-core)
[](https://github.com/svar-widgets/core/blob/main/license.txt)
[](https://www.npmjs.com/package/wx-svelte-core)
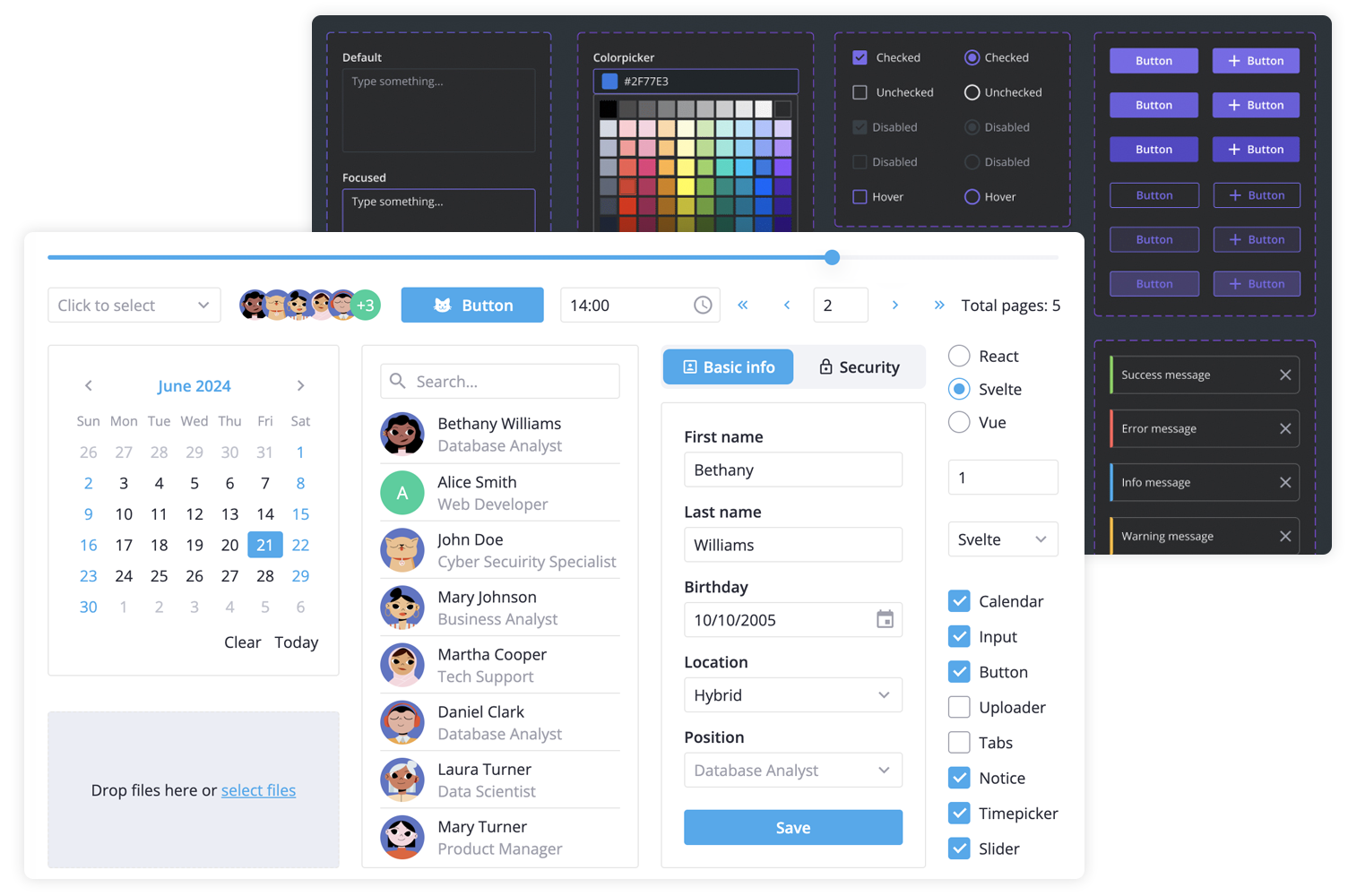
**SVAR Svelte Core** library offers a set of 20+ ready-made Svelte UI components: form controls, popups, date and time picker, toast notifications, and more.
All components are lightweight, responsive, fast-performing, and available in light and dark skins.

In addition to the Core library, you can use the following SVAR components to build unified app interfaces:
- [Menu](https://github.com/svar-widgets/menu) - helps you create basic menu bar, actions or context menu;
- [Toolbar](https://github.com/svar-widgets/toolbar) - allows you to create button and icon panels with configurable layouts;
- [Tasklist](https://github.com/svar-widgets/tasklist) - task list component to add, edit, check or delete tasks;
- [Comments](https://github.com/svar-widgets/comments) - nice-looking comments section;
- [File uploader](https://github.com/svar-widgets/uploader) - simple file uploader component.
### :hammer_and_wrench: How to Use
To start using components from the **Core** package, simply import the package and include the desired component in your Svelte file:
```svelte
import { Button } from "wx-svelte-core";
Click me
```
See the [getting started guide](https://docs.svar.dev/svelte/core/getting_started/) to quickly set up and begin using SVAR Core components in your Svelte projects.
### :computer: How to Modify
Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
1. Run `yarn` to install dependencies. Note that this project is a monorepo using `yarn` workspaces, so npm will not work
2. Start the project in development mode with `yarn start`
### :white_check_mark: Run Tests
To run the test:
1. Start the test examples with:
```sh
yarn start:tests
```
2. In a separate console, run the end-to-end tests with:
```sh
yarn test:cypress
```
### :speech_balloon: Need Help?
[Post an Issue](https://github.com/svar-widgets/core/issues/) or use our [community forum](https://forum.svar.dev).