https://github.com/svar-widgets/filemanager
Easy-to-use Svelte file manager (file explorer) component
https://github.com/svar-widgets/filemanager
file-browser file-browser-integration file-explorer file-manager javascript javascript-library svelte svelte-component sveltejs ui-components
Last synced: 10 months ago
JSON representation
Easy-to-use Svelte file manager (file explorer) component
- Host: GitHub
- URL: https://github.com/svar-widgets/filemanager
- Owner: svar-widgets
- License: mit
- Created: 2024-10-08T13:37:11.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2025-02-19T18:19:20.000Z (12 months ago)
- Last Synced: 2025-03-29T17:02:14.140Z (10 months ago)
- Topics: file-browser, file-browser-integration, file-explorer, file-manager, javascript, javascript-library, svelte, svelte-component, sveltejs, ui-components
- Language: JavaScript
- Homepage: https://svar.dev/svelte/filemanager/
- Size: 296 KB
- Stars: 73
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: license.txt
Awesome Lists containing this project
- awesome - svar-widgets/filemanager - Easy-to-use Svelte file manager (file explorer) component (JavaScript)
README
# SVAR Svelte File Manager | File Explorer
:globe_with_meridians: [Website](https://svar.dev/svelte/filemanager/) • :bulb: [Getting Started](https://docs.svar.dev/svelte/filemanager/getting_started/) • :eyes: [Demos](https://docs.svar.dev/svelte/filemanager/samples/#/base/willow)
[](https://www.npmjs.com/package/wx-svelte-filemanager)
[](https://github.com/svar-widgets/filemanager/blob/main/license.txt)
[](https://www.npmjs.com/package/wx-svelte-filemanager)
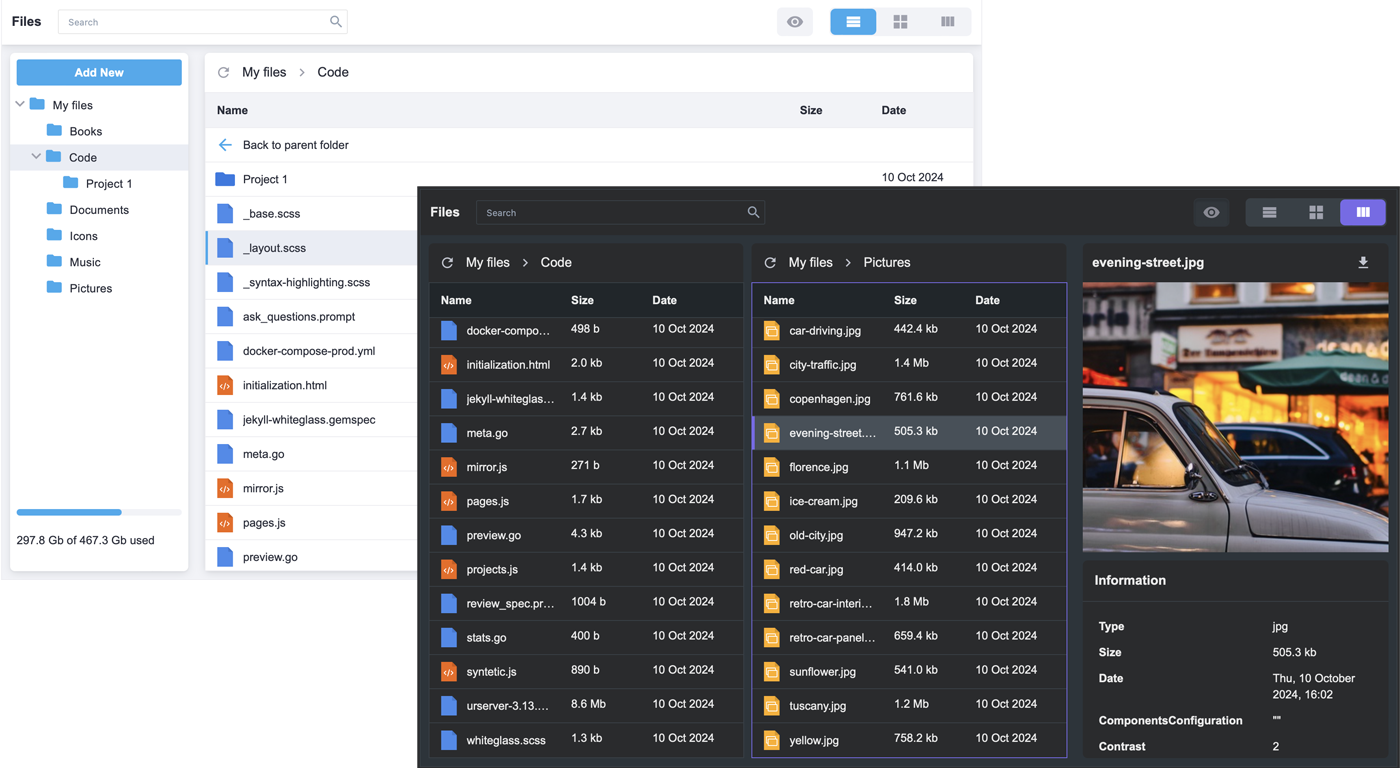
SVAR File Manager is a flexible file explorer component for Svelte apps. It offers a familiar interface for browsing, organizing, and previewing files. Integrate it with any backend, whether you're using local storage, databases, or cloud services.

### Svelte 4 and Svelte 5 versions
There are two versions of the library: the 1.x version, designed to work with Svelte 4, and the 2.x version, created for Svelte 5. Please note that the 2.x version is in beta and may contain some instabilities.
To use the SVAR FileManager beta for Svelte 5, install it as follows:
```
npm install wx-svelte-filemanager
```
To use the SVAR FileManager for Svelte 4:
```
npm install wx-svelte-filemanager@1.3.1
```
### :sparkles: Key features:
- Basic file operations: create, delete, copy, rename, cut, paste
- Download and upload files
- Files tree view
- List and tiles views
- File preview pane with file information (file size, type, modified date, etc)
- Split view to manage files between different locations
- Built-in search box
- Context menu and toolbar
- Keyboard navigation
- Used storage info
### :hammer_and_pick: How to Use
To use the widget, simply import the package and include the component in your Svelte file:
```svelte
import { Filemanager } from "wx-svelte-filemanager";
const data = [
{
id: "/Code",
date: new Date(2023, 11, 2, 17, 25),
type: "folder",
},
];
const drive = {
used: 15200000000,
total: 50000000000,
};
```
### :computer: How to Modify
Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
1. Run `yarn` to install dependencies. Note that this project is a monorepo using `yarn` workspaces, so npm will not work
2. Start the project in development mode with `yarn start`
### :white_check_mark: Run Tests
To run the test:
1. Start the test examples with:
```sh
yarn start:tests
```
2. In a separate console, run the end-to-end tests with:
```sh
yarn test:cypress
```
### :speech_balloon: Need Help?
[Post an Issue](https://github.com/svar-widgets/filemanager/issues/) or use our [community forum](https://forum.svar.dev).