Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sveltejs/svelte-subdivide
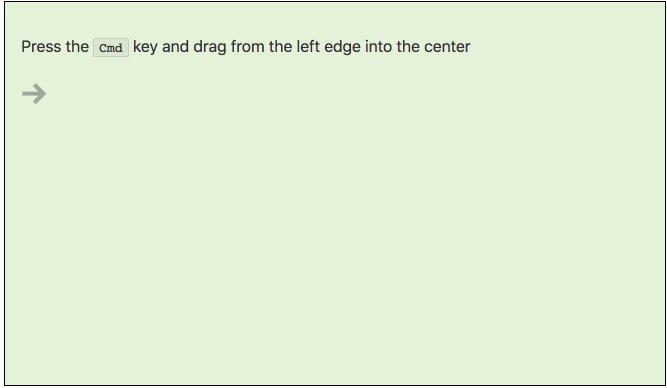
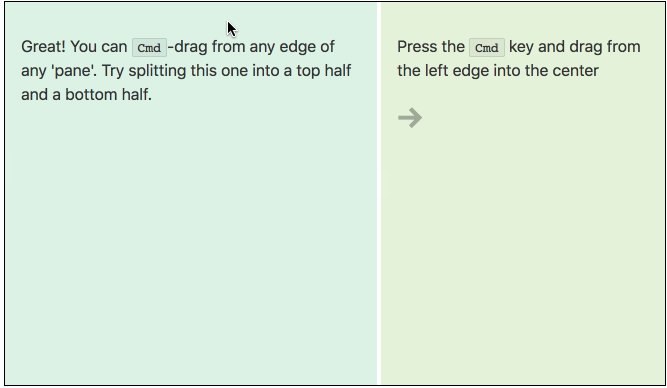
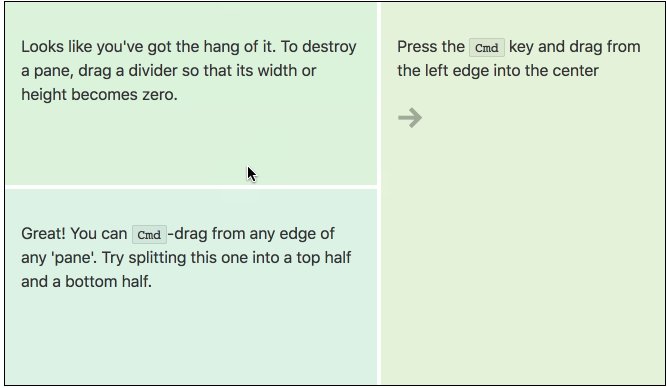
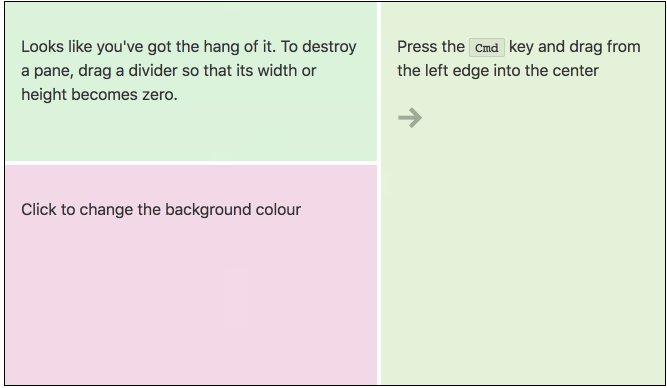
A component for building Blender-style layouts in Svelte apps
https://github.com/sveltejs/svelte-subdivide
Last synced: 4 months ago
JSON representation
A component for building Blender-style layouts in Svelte apps
- Host: GitHub
- URL: https://github.com/sveltejs/svelte-subdivide
- Owner: sveltejs
- License: other
- Created: 2018-05-20T04:37:58.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2019-03-15T02:19:46.000Z (almost 6 years ago)
- Last Synced: 2024-04-14T16:06:24.762Z (10 months ago)
- Language: JavaScript
- Size: 74.2 KB
- Stars: 129
- Watchers: 4
- Forks: 10
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# svelte-subdivide ([demo](https://svelte.technology/repl?version=2.6.3&gist=972edea66f74521601771be19e192c72))
A component for building Blender-style layouts in Svelte apps.

## Installation
```bash
yarn add @sveltejs/svelte-subdivide
```
## Usage
```html
import Subdivide from '@sveltejs/svelte-subdivide';
import Pane from './Pane.html';
export default {
components: { Subdivide },
data() {
return {
Pane
};
}
};
```
The component constructor you supply to `` will be instantiated for each cell of your layout. Typically, it would be a component that allows the user to select from a variety of different panes.
```html
{#if selected}
{:else}
{#each options as option}
{selected.label}
{/each}
{/if}
```
Note that this component uses CSS variables, and may therefore behave strangely in IE.
## Parameters
You can specify the following parameters:
* `thickness` — the thickness of the divider, as a CSS length. Defaults to zero
* `padding` — the amount of space either side of the divider that will respond to mouse events. Larger values make it easier to resize panes, but makes it harder to split them. Defaults to 6px
* `color` — the color of the divider, if `thickness` is larger than zero. Defaults to white
```html
```
## Save/restore
You can also specify a `layout` parameter, to implement save and restore:
```html
import Subdivide from '@sveltejs/svelte-subdivide';
import Item from './Item.html';
export default {
components: {
Subdivide
},
data() {
return {
Item,
layout: localStorage.layout && JSON.parse(localStorage.layout)
};
},
onstate({ changed, current }) {
if (changed.layout) localStorage.layout = JSON.stringify(current.layout);
}
};
```
## Events
You can listen for `open`, `close` and `layout` events. Each event is an object with a `layout` property and, in the case of `open` and `close`, a `pane` property indicating which pane was opened or closed.
```html
```
## Configuring webpack
If you're using webpack with [svelte-loader](https://github.com/sveltejs/svelte-loader), make sure that you add `"svelte"` to [`resolve.mainFields`](https://webpack.js.org/configuration/resolve/#resolve-mainfields) in your webpack config. This ensures that webpack imports the uncompiled component (`src/index.html`) rather than the compiled version (`index.mjs`) — this is more efficient.
If you're using Rollup with [rollup-plugin-svelte](https://github.com/rollup/rollup-plugin-svelte), this will happen automatically.
## Credits
Essential inspiration was provided by [philholden/subdivide](https://github.com/philholden/subdivide) — thanks Phil!
## License
[LIL](LICENSE)