https://github.com/svetloslav15/react-sidebar-ui
⚛️ The Sidebar Component for React.js
https://github.com/svetloslav15/react-sidebar-ui
front-end react react-component react-sidebar reactcomponents reactjs sidebar ui
Last synced: 20 days ago
JSON representation
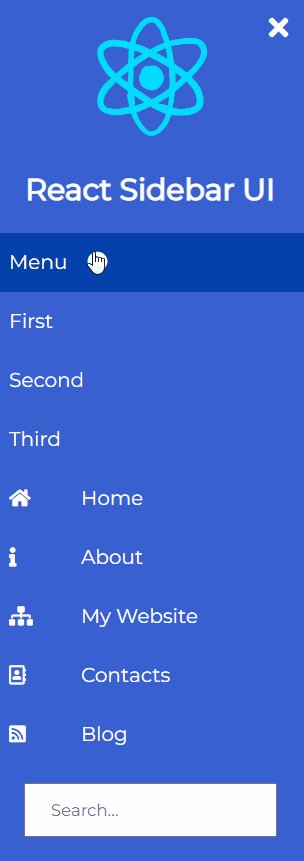
⚛️ The Sidebar Component for React.js
- Host: GitHub
- URL: https://github.com/svetloslav15/react-sidebar-ui
- Owner: Svetloslav15
- Created: 2020-05-20T14:46:28.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-01-10T10:57:50.000Z (over 1 year ago)
- Last Synced: 2024-10-29T23:07:45.895Z (7 months ago)
- Topics: front-end, react, react-component, react-sidebar, reactcomponents, reactjs, sidebar, ui
- Language: JavaScript
- Homepage: https://svetloslav15.github.io/react-sidebar-ui/
- Size: 4.93 MB
- Stars: 62
- Watchers: 1
- Forks: 13
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Contributing: contributing.md
Awesome Lists containing this project
README
# react-sidebar-ui
> ⚛️ Sidebar component for React projects with customizable design
[](https://www.npmjs.com/package/react-sidebar-ui)
[](https://www.npmjs.com/package/react-sidebar-ui)
[](https://www.buymeacoffee.com/svetloslav)



## Install
```bash
npm install react-sidebar-ui
or
yarn add react-sidebar-ui
```
## Usage
1. Import `https://unpkg.com/[email protected]/dist/index.css` into your index.html file
2. In order to use icons, you should import Font-Awesome
3. Start using the component
```jsx
import React from 'react'
import {Sidebar, InputItem, DropdownItem, Icon, Item, Logo, LogoText} from 'react-sidebar-ui'
const App = () => {
return (
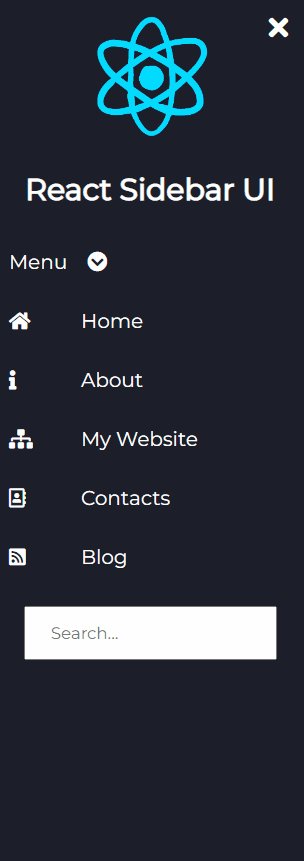
React Sidebar UI
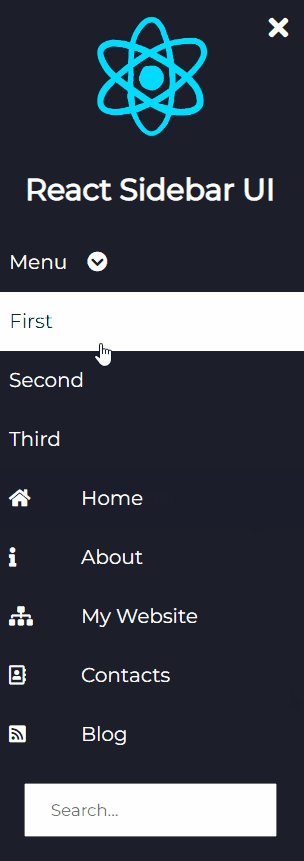
Menu
Home
About
My Website
Contacts
Blog
)
};
```
## Props
Common props you may want to specify include:
### Sidebar
- `bgColor` - change the color of the sidebar, it can be `black`, `light`, `blue`, `purple`, `aqua`, `peach`
- `isCollapsed` - add start position of the sidebar if it will be collapsed or not
- `classes` - add your custom classes if you want to add custom style to the component
- `position` - add where the sidebar will be positioned on the screen, it can be `left` and `right`. If you don't specify it will be `left`.
### DropdownItem
- `bgColor` - change the color of the sidebar it can be `black`, `light`, `blue`, `purple`, `aqua`, `peach`
- `values` - items that will be displayed
- `classes` - add your custom classes if you want to add custom style to the component
### Item
- `bgColor` - change the color of the sidebar it can be `black`, `light`, `blue`, `purple`, `aqua`, `peach`
- `classes` - add your custom classes if you want to add custom style to the component
### Logo
- `image` - url to the image
- `imageText` - alt tag of the image
- `classes` - add your custom classes if you want to add custom style to the component
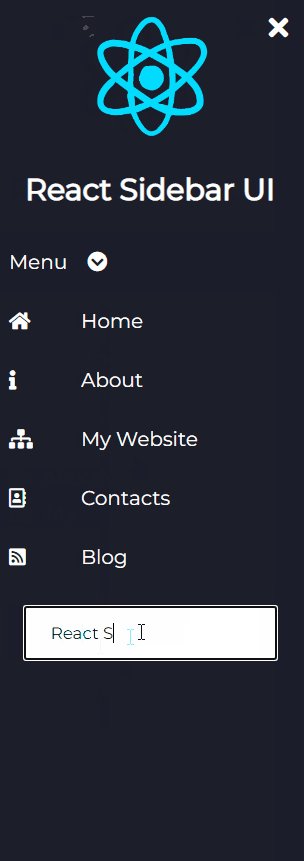
### InputItem
- `type` - type of the input field
- `placeholder` - placeholder of the input field
- `classes` - add your custom classes if you want to add custom style to the component
### Icon
- `classes` - you should add font-awesome class here add your custom classes if you want to add custom style to the component
## Customization
If you want to change the style of a component, you can do it by adding your own classes to the component.
## Contribute
Contributions are always welcome!
Please read the [contribution guidelines](contributing.md) first.
### ⭐ If you liked the component, please consider giving me a star. Thank you!
## License
Copyright © [Svetloslav Novoselski](https://github.com/Svetloslav15)