https://github.com/swiftui-plus/textview
Provides a SwiftUI multi-line TextView implementation including support for auto-sizing. (iOS)
https://github.com/swiftui-plus/textview
ios multi-line-text multiline swift swiftui text textview
Last synced: 9 months ago
JSON representation
Provides a SwiftUI multi-line TextView implementation including support for auto-sizing. (iOS)
- Host: GitHub
- URL: https://github.com/swiftui-plus/textview
- Owner: SwiftUI-Plus
- License: mit
- Archived: true
- Created: 2021-08-29T18:13:02.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2023-05-06T22:15:45.000Z (over 2 years ago)
- Last Synced: 2025-03-29T21:14:07.697Z (10 months ago)
- Topics: ios, multi-line-text, multiline, swift, swiftui, text, textview
- Language: Swift
- Homepage: https://benkau.com/packages.json
- Size: 20.5 KB
- Stars: 62
- Watchers: 1
- Forks: 20
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# DEPRECATED
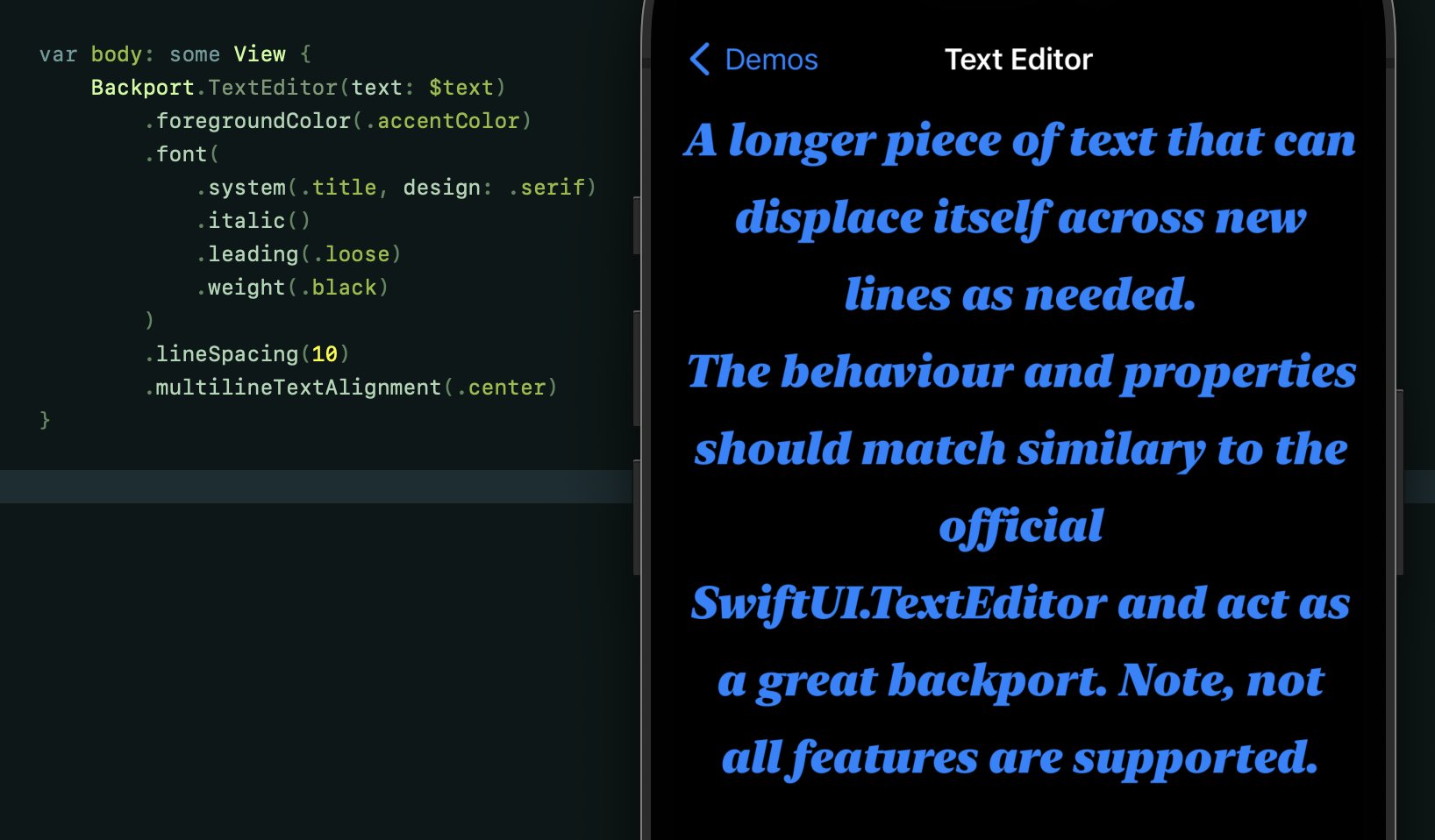
This library is now deprecated in favour of a more complete and SwiftUI friendly `TextEditor` backport:
https://github.com/shaps80/SwiftUIBackports
> See it in action here: https://twitter.com/shaps/status/1654972428286668800?s=20

---
# TextView
> Also available as a part of my [SwiftUI+ Collection](https://benkau.com/packages.json) – just add it to Xcode 13+
Provides a SwiftUI multi-line TextView implementation with support for iOS v13+
## WIP
- [ ] Improved formatting support
## Features
- Configure all properties via modifiers
- Multi-line text
- Placeholder
- No predefined design, full-flexibility to design in Swift UI
- UIFont extensions to give you SwiftUI Font APIs
- Auto-sizes height to fit content as you type
## Example
```swift
TextView($text)
.placeholder("Enter some text") { view in
view.foregroundColor(.gray)
}
.padding(10)
.overlay(
RoundedRectangle(cornerRadius: 10)
.stroke(lineWidth: 1)
.foregroundColor(Color(.placeholderText))
)
.padding()
```
## Installation
The code is packaged as a framework. You can install manually (by copying the files in the `Sources` directory) or using Swift Package Manager (**preferred**)
To install using Swift Package Manager, add this to the `dependencies` section of your `Package.swift` file:
`.package(url: "https://github.com/SwiftUI-Plus/TextView.git", .upToNextMinor(from: "1.0.0"))`
## Other Packages
If you want easy access to this and more packages, add the following collection to your Xcode 13+ configuration:
`https://benkau.com/packages.json`