Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/swissgrc/statiq.alerts
🧩 Shortcodes for Statiq site generator to show alerts
https://github.com/swissgrc/statiq.alerts
alerts bootstrap statiq
Last synced: 3 months ago
JSON representation
🧩 Shortcodes for Statiq site generator to show alerts
- Host: GitHub
- URL: https://github.com/swissgrc/statiq.alerts
- Owner: swissgrc
- License: mit
- Created: 2023-12-08T07:55:52.000Z (about 1 year ago)
- Default Branch: develop
- Last Pushed: 2024-10-23T17:38:31.000Z (4 months ago)
- Last Synced: 2024-10-24T01:37:21.206Z (4 months ago)
- Topics: alerts, bootstrap, statiq
- Language: C#
- Homepage:
- Size: 83 KB
- Stars: 4
- Watchers: 3
- Forks: 0
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# Statiq.Alerts
[](https://github.com/swissgrc/Statiq.Alerts/blob/main/LICENSE)
[](https://github.com/swissgrc/Statiq.Alerts/actions/workflows/build.yml)
[](https://www.nuget.org/packages/Statiq.Alerts)
Extension for [Statiq site generator] to add alerts.
## Table of Contents
- [Install](#install)
- [Usage](#usage)
- [API](#api)
- [Contributing](#contributing)
- [License](#license)
## Install
1. Add the `Statiq.Alerts` NuGet package to the Statiq project
2. Call `.AddAlertShortCodes()` on the bootstrapper
### Requirements
The extension requires that [Bootstrap] and [FontAwesome] are loaded by the Statiq theme.
## Usage
See [Using Shortcodes] for detailed instructions how to use shortcodes in Statiq.
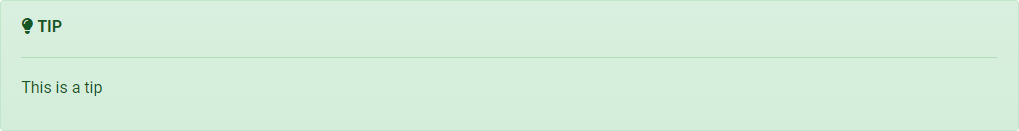
### Tip
```markdown
# Tip ?>
This is a tip
#/ Tip ?>
```
Shows a tip alert:

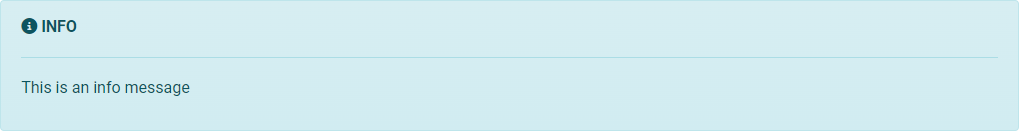
### Info
```markdown
# Info ?>
This is an info message
#/ Info ?>
```
Shows an info message:

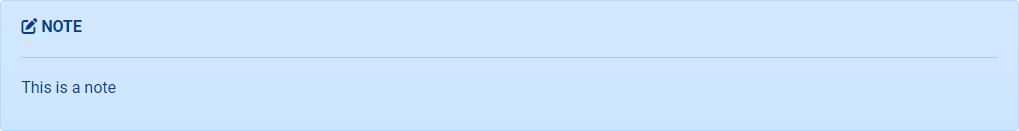
### Note
```markdown
# Note ?>
This is a note
#/ Note ?>
```
Shows a note:

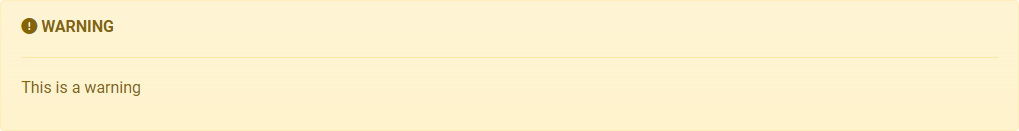
### Warning
```markdown
# Warning ?>
This is a warning
#/ Warning ?>
```
Shows a warning:

### Important
```markdown
# Important ?>
This is an important message
#/ Important ?>
```
Shows an important message:

## API
### Custom Shortcuts
Additional custom shortcuts can be implemented by inheriting from the `AlertShortcode` class and
define the `DefaultAlertClass`, `DefaultAlertIcon` and `DefaultAlertTitle` properties.
See [Parameters](#Parameters) for documentation about possible values.
### Parameters
The following parameters are available on all shortcuts and allow to override the default styling.
#### Class
The `Class` parameter allows to override the CSS class of the alert `div` element:
```markdown
# Note Class="alert-secondary"?>
This is a note rendered in the secondary color
#/ Note ?>
```
The `alert` class will always be set.
#### Icon
##### Changing the icon
The `Icon` parameters allows to override the icon of the alert:
```markdown
# Note Icon="fa-check"?>
This is a note with a different icon
#/ Note ?>
```
Any [Fontawesome] icon can be used.
The `fa-solid` class will always be set.
##### Removing the icon
To remove the icon the `Icon` parameter can be set to an empty string:
```markdown
# Note Icon=""?>
This is a note without an icon
#/ Note ?>
```
#### Title
##### Changing the title
The `Title` parameters allows to override the title of the alert:
```markdown
# Note Title="Custom Title"?>
This is a note with a custom title
#/ Note ?>
```
##### Removing the title
To remove the title the `Title` parameter can be set to an empty string:
```markdown
# Note Title=""?>
This is a note without a title
#/ Note ?>
```
## Contributing
We accept Pull Requests
## License
[MIT © Swiss GRC AG](LICENSE)
[Statiq site generator]: https://www.statiq.dev/
[Bootstrap]: https://getbootstrap.com/
[FontAwesome]: https://fontawesome.com/
[Using Shortcodes]: https://www.statiq.dev/guide/content-and-data/shortcodes#using-shortcodes