Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/syofyanzuhad/freebio.dev
Make ur own FREE bio link freebio.dev/{username}
https://github.com/syofyanzuhad/freebio.dev
bio biolink hacktoberfest nextjs profile project reactjs
Last synced: 8 days ago
JSON representation
Make ur own FREE bio link freebio.dev/{username}
- Host: GitHub
- URL: https://github.com/syofyanzuhad/freebio.dev
- Owner: syofyanzuhad
- Created: 2022-11-11T18:59:43.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-04-11T10:44:29.000Z (7 months ago)
- Last Synced: 2024-10-12T11:12:17.200Z (24 days ago)
- Topics: bio, biolink, hacktoberfest, nextjs, profile, project, reactjs
- Language: TypeScript
- Homepage: https://freebio.dev
- Size: 1.58 MB
- Stars: 26
- Watchers: 2
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
**Demo:**

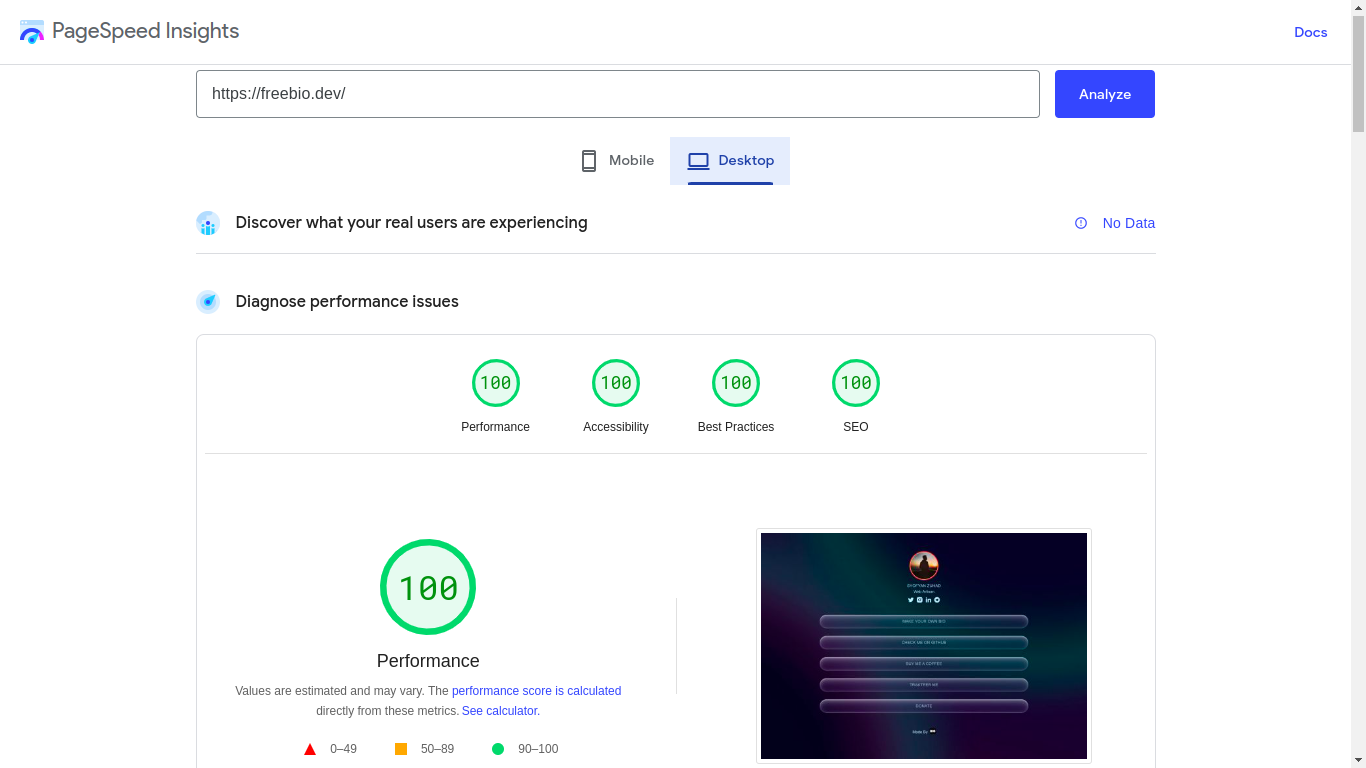
**⚡️ Awesome Performance:**
- Pagespeed [insight](https://pagespeed.web.dev/report?url=https%3A%2F%2Ffreebio.dev%2F)

**DEV Domain: [freebio.dev](//freebio.dev)**
**Visitor stats: [Visitor](https://app.splitbee.io/public/freebio.dev)**

This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
### 1. **First, clone it:**
```bash
git clone https://github.com/syofyanzuhad/freebio.dev.git
```
### 2. **Then, install and run it locally:**
```bash
npm install && npm run dev
# or
yarn && yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
Open `src` and You can start add your data by copy the `data/default.json` and edit it to `data/[username].json`. The page auto-updates as you edit the file.
After You send the PR, then the page will appear on [freebio.dev/username](//freebio.dev)
Sample json format on [default.json](https://github.com/syofyanzuhad/freebio.dev/blob/main/src/data/default.json):
```json
{
"username": "default",
"name": "Syofyan Zuhad",
"bio": "Web Artisan",
"description": "Syofyan Zuhad - Software Engineer",
"avatar_url": "https://github.com/syofyanzuhad.png",
"socials": [
{
"name": "twitter",
"href": "https://twitter.com/syofyan_zuhad",
"icon": "tw"
},
{
"name": "instagram",
"href": "https://www.instagram.com/syofyan_zuhad",
"icon": "ig"
},
{
"name": "linkedin",
"href": "https://www.linkedin.com/in/syofyan-zuhad",
"icon": "li"
},
{
"name": "telegram",
"href": "https://t.me/syofyan_zuhad",
"icon": "tg"
}
],
"links": [
{
"id": 1,
"href": "https://github.com/syofyanzuhad/freebio.dev",
"title": "Make your own bio"
},
{
"id": 2,
"href": "https://github.com/syofyanzuhad",
"title": "Check me on Github"
},
{
"id": 3,
"href": "https://www.buymeacoffee.com/syofyanzuhad",
"title": "Buy me a coffee"
},
{
"id": 4,
"href": "https://trakteer.id/syofyanzuhad/tip",
"title": "Trakteer me"
},
{
"id": 5,
"href": "/donate",
"title": "Donate"
}
]
}
```
You can check your bio link page by accessing [http://localhost:3000/username](http://localhost:3000/username) on your browser.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
### 3. **Finally, send it as Pull-request to the main repo.**
## Stats:

## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.







