https://github.com/syt123450/giojs
🌏 A Declarative 3D Globe Data Visualization Library built with Three.js
https://github.com/syt123450/giojs
3d datavisualization globe io javascript threejs web webgl
Last synced: 9 months ago
JSON representation
🌏 A Declarative 3D Globe Data Visualization Library built with Three.js
- Host: GitHub
- URL: https://github.com/syt123450/giojs
- Owner: syt123450
- License: apache-2.0
- Created: 2018-01-02T23:19:02.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-02-18T16:11:41.000Z (almost 5 years ago)
- Last Synced: 2025-04-08T10:18:13.246Z (10 months ago)
- Topics: 3d, datavisualization, globe, io, javascript, threejs, web, webgl
- Language: JavaScript
- Homepage: https://giojs.org
- Size: 128 MB
- Stars: 1,710
- Watchers: 55
- Forks: 240
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Gio.js
English | 中文
React Version: react-giojs
Wechat minigame: wechat usage
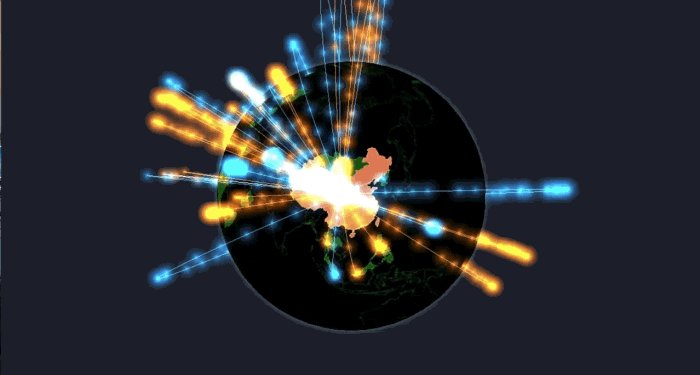
**Gio.js** is an open source library for web 3D globe data visualization built with Three.js. What makes Gio.js different is that it is **simple** to use Gio.js to **customize** a 3D data visualization model in a declarative way, add your own data, and integrate it into your own **modern** web application.

## Table of Content
* [Motivation](#motivation)
* [Getting Started](#getting-started)
* [Gio.js 2.0 Introduction](#intro2)
* [Examples](#examples)
* [API List](#api-list)
* [Documentation](#documentation)
* [Contributors](#contributors)
* [License](#license)
## Motivation
**Gio.js** is an open source library for web 3D globe data visualization built with Three.js. What makes Gio.js different is that it is **simple** to use Gio.js to **customize** a 3D data visualization model in a declarative way, add your own data, and integrate it into your own **modern** web application.
This library is inspired by the Arms Trade Visualization project developed by Michael Chang and presented during Google Ideas INFO 2012. See original post. With Gio.js, it is easy to reproduce this fantastic data visualization model, and integrate it into web application.
* **Simplicity** -- Create a 3D global data visualization model with your own data in just four lines of javascript code
* **Customization** -- Design your own globe style with easy to use APIs in Gio.js
* **Modernization** -- Build a responsible, fully interactive, rich 3D frontend application using Gio.js
## Getting Started
### Installation
- Option 1: \ tag
Include Three.js dependency:
```html
<script src="three.min.js">
```
Include local Gio.js library
```html
```
or through CDN
```html
```
- Option 2: npm
```bash
npm install giojs --save
```
- Option 3: yarn
```bash
yarn add giojs
```
### Usage
After including "three.min.js" and "gio.min.js" in your html, create a `div` to render the 3D Gio globe: (the usage of Gio.js is a little bit different in WeChat mini game, checkout this [demo](https://github.com/syt123450/giojs-wechat-minigame-demo) to know more about it)
```html
```
To initialize and render the 3D Gio globe:
```html
// get the container to hold the IO globe
var container = document.getElementById( "globalArea" );
// create controller for the IO globe, input the container as the parameter
var controller = new GIO.Controller( container );
/**
* use addData() API to add the the data to the controller
* know more about data format, check out documentation about data: http://giojs.org/html/docs/dataIntro.html
* we provide sample data for test, get sample data from: https://github.com/syt123450/giojs/blob/master/examples/data/sampleData.json
*/
controller.addData( data );
// call the init() API to show the IO globe in the browser
controller.init();
```
If everything goes well, you shall see [this](http://giojs.org/examples/00_hello_world(simplest).html). For more fancier usage of Gio.js, check out Gio.js API document
Click the codepen logo to try it in Codepen: 
##
Gio.js 2.0 Introduction
After Gio.js 1.0 released, developers propose many cool and constructive advise. Gio.js implements most of these features. Gio.js 2.0 comes with many big features such as:
* Data group and switchDataSets API to switch between different data sets [introduction]
* Provide Three.js programming interface [introduction]
* Provide Stats.js programming interface [introduction]
* Support export data to continent [introduction]
* Provide input data check [issue]
* Support WeChat mini program [demo]
* New clearData [introduction]
* New closeLiveLoader [introduction]
* Transparent Background [introduction]
* Auto Rotation [introduction]
## Examples
Gio.js has many representative demos to show how to work with Gio.js, there are mainly three example resources:
- **Resource 1**: Gio.js Playground
There is a Playground ( playground link ) for developers to play with Gio.js and export Gio.js parameter.
- **Resource 2**: Github "examples" folder
Gio.js has many API demos, and these demos are gathered in examples folder. clone the Gio.js repo, try them in your own environment ~
- **Resource 3**: Live demos on Codepen
Gio.js has a Codepen collection which contains many live demos about Gio.js, click the codepen logo and try to edit them!

## API List
**[➡ `configure`(json)](http://giojs.org/html/docs/configureAPI.html)**
Configure the controller.
**[➡ `setInitCountry(ISOCode, default: 'CN')`](http://giojs.org/html/docs/designInitCountry.html)**
Set the country initially selected.
**[➡ `lightenMentioned(boolean, default: 'false')`](http://giojs.org/html/docs/designLightenMen.html)**
Makes the mentioned country brighter than those not mentioned in the input dataset.
**[➡ `disableUnmentioned(boolean, default: 'false')`](http://giojs.org/html/docs/designDisableUnmen.html)**
Disables an unmentioned country and makes it unselectable.
**[➡ `showInOnly(boolean, default: 'false')`](http://giojs.org/html/docs/designShowOnly.html)**
Displays only the line with data flowing into the selected country.
**[➡ `showOutOnly(boolean, default: 'false')`](http://giojs.org/html/docs/designShowOnly.html)**
Displays only the line with data flowing out of the selected country.
**[➡ `addHalo(string)`](http://giojs.org/html/docs/designHalo.html)**
Enables the halo around the earth. When enabling halo, the color of halo also can be specified.
**[➡ `removeHalo()`](http://giojs.org/html/docs/designHalo.html)**
Disables the halo around the earth.
**[➡ `enableStats()`](http://giojs.org/html/docs/designStats.html)**
Displays stats on the upper-left corner of the scene.
**[➡ `disableStats()`](http://giojs.org/html/docs/designStats.html)**
Hides stats on the upper-left corner of the scene.
**[➡ `setTransparentBackground()`](http://giojs.org/html/docs/designTransparent.html)**
Make default background transparent.
**[➡ `setAutoRotation()`](https://giojs.org/html/docs/designRotation.html)**
Make globe rotate automatically.
**[➡ `setStyle(string)`](http://giojs.org/html/docs/colorStyle.html)**
Sets the color scheme of the 3D globe by name.
**[➡ `setSurfaceColor(string, default: '#ffffff')`](http://giojs.org/html/docs/colorSurface.html)**
Sets the color of the surface the 3D globe.
**[➡ `setSelectedColor(string, default: '#ffffff')`](http://giojs.org/html/docs/colorSelected.html)**
Sets color of the country in selected state.
**[➡ `setExportColor(string, default: '#DD380C')`](http://giojs.org/html/docs/colorExport.html)**
Sets the color of out line.
**[➡ `setImportColor(string, default: '#154492')`](http://giojs.org/html/docs/colorImport.html)**
Sets the color of in line.
**[➡ `setHaloColor(string, default: '#ffffff')`](http://giojs.org/html/docs/colorHalo.html)**
Sets the color of the Halo.
**[➡ `setBackgroundColor(string, default: '#000000')`](http://giojs.org/html/docs/colorBackground.html)**
Sets the color of the background.
**[➡ `adjustOceanBrightness(float, default: 0.5)`](http://giojs.org/html/docs/colorOceanBr.html)**
Sets the brightness of the ocean.
**[➡ `adjustRelatedBrightness(float, default: 0.5)`](http://giojs.org/html/docs/colorRelatedBr.html)**
Sets the brightness of the related country.
**[➡ `adjustMentionedBrightness(float, default: 0.5)`](http://giojs.org/html/docs/colorMenBr.html)**
Sets the brightness of the mentioned country.
**[➡ `addData(json)`](http://giojs.org/html/docs/dataAdd.html)**
Loads data to the controller of Gio and overrides previous data synchronously.
**[➡ `clearData()`](http://giojs.org/html/docs/dataClear.html)**
Clear data in the globe, and remove spline system and moving particle.
**[➡ `switchDataSet()`](http://giojs.org/html/docs/dataSwitchSet.html)**
switch data set when a data group is added.
**[➡ `addDataAsync(url, callback)`](http://giojs.org/html/docs/dataAddAsync.html)**
Loads data to the controller of Gio and overrides previous data asynchronously.
**[➡ `liveLoad(url, callback, duration)`](http://giojs.org/html/docs/dataLiveLoad.html)**
Loads data to the controller periodically.
**[➡ `closeLiveLoader()`](http://giojs.org/html/docs/dataLiveLoad.html)**
Close live load function.
**[➡ `getScene()`](http://giojs.org/html/docs/interfaceThree.html)**
Get the reference of three.js scene object.
**[➡ `getStatsObject()`](http://giojs.org/html/docs/interfaceStats.html)**
Get the reference of Stats.js panel object.
**[➡ `onCountryPicked(callback)`](http://giojs.org/html/docs/callbackPicked.html)**
Fired when selected country changes.
**[➡ `switchCountry(IsoCode)`](http://giojs.org/html/docs/advancedSwitch.html)**
Change currently selected country.
## Documentation
- For quick start, checkout [Getting Started](https://github.com/syt123450/Gio.js/blob/master/docs/en/Getting_Started.md)
- To learn more about the [Basic Elements](https://github.com/syt123450/Gio.js/blob/master/docs/en/Basic_Elements.md)
- To see the full API document in Markdown format, checkout [APIs](https://github.com/syt123450/Gio.js/blob/master/docs/en/APIs.md)
- To contribute to Gio.js's code base, read [Developer Guide](https://github.com/syt123450/Gio.js/blob/master/docs/en/Developer_Guide.md)
- Checkout Gio's official website [giojs.org](http://giojs.org) for everything above and plus lots of live examples
[screenshot-url]: http://via.placeholder.com/400x300
[npm-badge]: https://img.shields.io/badge/npm-v0.0.5-orange.svg
[npm-badge-url]: https://www.npmjs.com/package/giojs
[license-badge]: https://img.shields.io/badge/license-MIT-brightgreen.svg
[license-badge-url]: https://github.com/syt123450/Gio.js/blob/master/LICENSE
[dependencies-badge]: https://img.shields.io/badge/dependencies-Three.js-brightgreen.svg
[dependencies-badge-url]: https://github.com/mrdoob/three.js/
## Contributors
Thanks goes to these wonderful people ([emoji key](https://github.com/kentcdodds/all-contributors#emoji-key)):
| [
syt123450](https://github.com/syt123450)
[💻](https://github.com/syt123450/giojs/commits?author=syt123450 "Code") [📖](https://github.com/syt123450/giojs/commits?author=syt123450 "Documentation") [💡](#example-syt123450 "Examples") [⚠️](https://github.com/syt123450/giojs/commits?author=syt123450 "Tests") | [
Botime](https://github.com/BoTime)
[💻](https://github.com/syt123450/giojs/commits?author=BoTime "Code") [📖](https://github.com/syt123450/giojs/commits?author=BoTime "Documentation") [⚠️](https://github.com/syt123450/giojs/commits?author=BoTime "Tests") [🚇](#infra-BoTime "Infrastructure (Hosting, Build-Tools, etc)") | [
Mutian Wang](https://github.com/manymeeting)
[💻](https://github.com/syt123450/giojs/commits?author=manymeeting "Code") [📦](#platform-manymeeting "Packaging/porting to new platform") [🎨](#design-manymeeting "Design") [👀](#review-manymeeting "Reviewed Pull Requests") | [
Chenhua Zhu](https://github.com/zchholmes)
[💻](https://github.com/syt123450/giojs/commits?author=zchholmes "Code") [🚇](#infra-zchholmes "Infrastructure (Hosting, Build-Tools, etc)") [🤔](#ideas-zchholmes "Ideas, Planning, & Feedback") [👀](#review-zchholmes "Reviewed Pull Requests") | [
Qi(Nora)](https://github.com/lq3297401)
[💻](https://github.com/syt123450/giojs/commits?author=lq3297401 "Code") [🎨](#design-lq3297401 "Design") [📖](https://github.com/syt123450/giojs/commits?author=lq3297401 "Documentation") [✅](#tutorial-lq3297401 "Tutorials") | [
bouyuc](http://www.bouyuc.com)
[📖](https://github.com/syt123450/giojs/commits?author=bouyuc "Documentation") [✅](#tutorial-bouyuc "Tutorials") | [
Xiaoran Lin](https://www.linkedin.com/in/xiaoran-lin-3529726a/)
[💻](https://github.com/syt123450/giojs/commits?author=siriustom "Code") [🎨](#design-siriustom "Design") [💡](#example-siriustom "Examples") [👀](#review-siriustom "Reviewed Pull Requests") |
| :---: | :---: | :---: | :---: | :---: | :---: | :---: |
| [
Leon](https://github.com/leonsaber)
[💻](https://github.com/syt123450/giojs/commits?author=leonsaber "Code") [🎨](#design-leonsaber "Design") [💡](#example-leonsaber "Examples") | [
Alexis](https://github.com/AlexisAnzieu)
[💻](https://github.com/syt123450/giojs/commits?author=AlexisAnzieu "Code") [🐛](https://github.com/syt123450/giojs/issues?q=author%3AAlexisAnzieu "Bug reports") |
This project follows the [all-contributors](https://github.com/kentcdodds/all-contributors) specification. Contributions of any kind welcome!
## License
[Apache-2.0](https://github.com/syt123450/giojs/blob/master/LICENSE)


