Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/syt123450/react-giojs
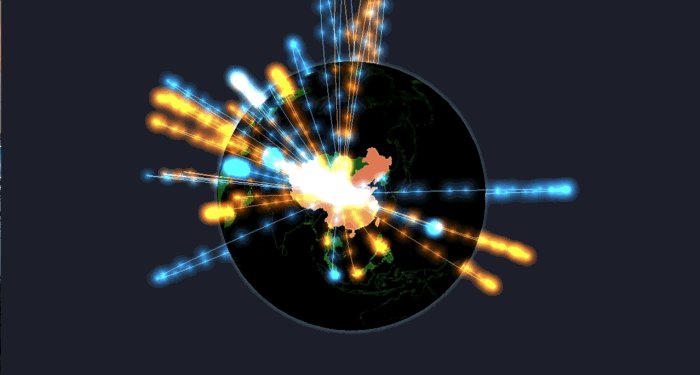
:tada: A Declarative 3D Globe Data Visualization Library built with Three.js -- React version for Gio.js
https://github.com/syt123450/react-giojs
3d datavisualization globe javascript react threejs web webgl
Last synced: 3 months ago
JSON representation
:tada: A Declarative 3D Globe Data Visualization Library built with Three.js -- React version for Gio.js
- Host: GitHub
- URL: https://github.com/syt123450/react-giojs
- Owner: syt123450
- License: apache-2.0
- Created: 2018-04-11T07:50:38.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2019-03-20T00:15:16.000Z (almost 6 years ago)
- Last Synced: 2024-10-04T11:38:27.983Z (4 months ago)
- Topics: 3d, datavisualization, globe, javascript, react, threejs, web, webgl
- Language: JavaScript
- Homepage: https://github.com/syt123450/giojs
- Size: 2.39 MB
- Stars: 78
- Watchers: 6
- Forks: 21
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
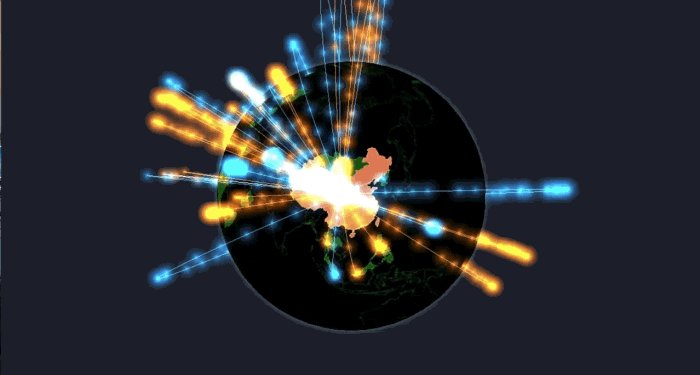
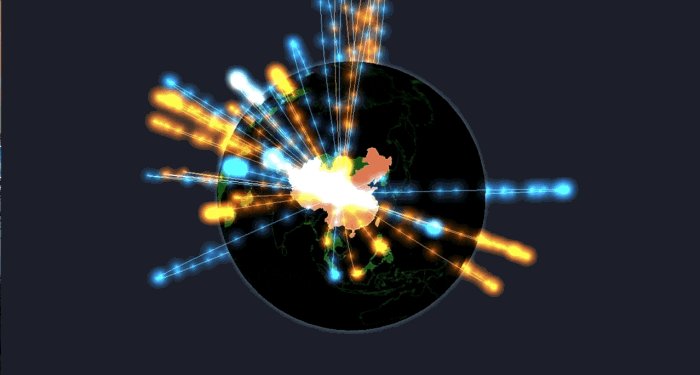
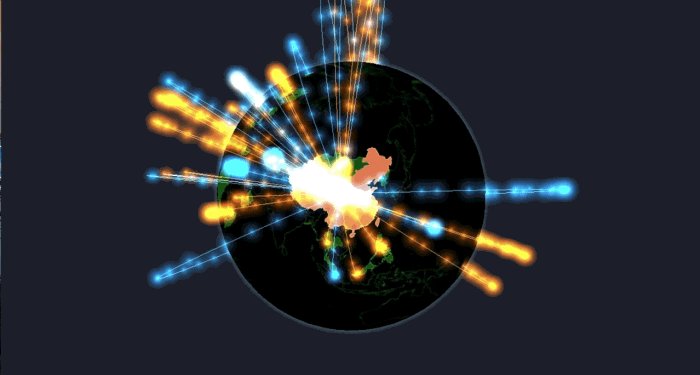
React-Giojs
**React-Giojs** is the react version of the open source library **Gio.js**. **Gio.js** is an open source library for web 3D globe data visualization built with Three.js. What makes Gio.js different is that it is **simple** to use Gio.js to **customize** a 3D data visualization model in a declarative way, add your own data, and integrate it into your own **modern** web application.
## Table of Content
- [Getting Started](#getting-started)
- [Try it online](#try-it-online)
- [Configuration](#configuration)
- [Documentation](#documentation)
- [WIP](#wip)
- [License](#license)
## Getting Started
### Installation
- Option 1: npm
```bash
npm install react-giojs --save
```
- Option 2: yarn
```bash
yarn add react-giojs
```
### Usage
After install react-giojs, create a `Gio` tag to render the 3D Gio globe:
```html
import React, {Component} from 'react';
import axios from 'axios';
// import gio component from "react-giojs"
import Gio from 'react-giojs';
class App extends Component {
constructor() {
super();
this.state = {
data: null
};
}
componentDidMount() {
axios.get(`../data/sampleData.json`)
.then(response => this.setState({data: response.data}))
}
render() {
return (
// add data to "data" attribute, and render tag
)
}
}
export default App;
```
If everything goes well, you should see [this](http://giojs.org/examples/00_hello_world(simplest).html).
## Try it online
* [Gio.js playground](http://giojs.org/html/playground.html)
* [Gio.js codepen online demos](https://codepen.io/collection/DkBobG/)
## Configuration
Provide a some prop to the component, which will customize Gio globe, the code below introduce all these customizable props.
Know more about what these API means, check out [Gio.js document](http://giojs.org/html/docs/index.html)
```
```
## Documentation
These documentations are about Gio.js, which introduce what Gio.js is, how to use Gio.js, how to contributor to Gio.js, and so on. We are trying our best to write more documentation about react-giojs.
- For quick start, see [Getting Started](https://github.com/syt123450/Gio.js/blob/master/docs/Getting%20Started.md)
- To learn more about the [Basic Elements](https://github.com/syt123450/Gio.js/blob/master/docs/Basic%20Elements.md)
- To contribute to Gio.js's code base, read [Developer Guide](https://github.com/syt123450/Gio.js/blob/master/docs/Developer%20Guide.md)
- See Gio's offical website [giojs.org](http://giojs.org) for everything above and plus lots of live examples
## WIP
* More documentation for React-giojs
* Official website for React-giojs
* Online demos for React-giojs
* Follow Gio.js 2.0
## License
[Apache-2.0](https://github.com/syt123450/react-giojs/blob/master/LICENSE)
[screenshot-url]: http://via.placeholder.com/400x300
[npm-badge]: https://img.shields.io/badge/npm-v0.0.5-orange.svg
[npm-badge-url]: https://www.npmjs.com/package/giojs
[license-badge]: https://img.shields.io/badge/license-MIT-brightgreen.svg
[license-badge-url]: https://github.com/syt123450/Gio.js/blob/master/LICENSE
[dependencies-badge]: https://img.shields.io/badge/dependencies-Three.js-brightgreen.svg
[dependencies-badge-url]: https://github.com/mrdoob/three.js/