Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/t2ym/i18n-number
Wrapper element for Intl.NumberFormat
https://github.com/t2ym/i18n-number
i18n intl numberformat polymer wrapper-element
Last synced: 18 days ago
JSON representation
Wrapper element for Intl.NumberFormat
- Host: GitHub
- URL: https://github.com/t2ym/i18n-number
- Owner: t2ym
- License: other
- Created: 2016-01-13T01:56:50.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2023-01-05T16:14:46.000Z (almost 2 years ago)
- Last Synced: 2024-05-28T10:22:54.092Z (6 months ago)
- Topics: i18n, intl, numberformat, polymer, wrapper-element
- Language: HTML
- Homepage: https://www.webcomponents.org/element/t2ym/i18n-number
- Size: 5.62 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
[](https://travis-ci.org/t2ym/i18n-number)
[](https://coveralls.io/github/t2ym/i18n-number?branch=master)
[](https://badge.fury.io/js/i18n-number)
[](https://www.webcomponents.org/element/t2ym/i18n-number)
### i18n-number
Wrapper element for [Intl.NumberFormat](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/NumberFormat).
[Demo](https://t2ym.github.io/i18n-number/components/i18n-number/demo/) and [API Docs](https://www.webcomponents.org/element/t2ym/i18n-number/elements/i18n-number)

### Install
```
npm install i18n-number
```
### Import
```js
import "i18n-number/i18n-number.js";
```
### Usage
```html
123456.78
```
This renders as follows:
```
$123,456.78
```
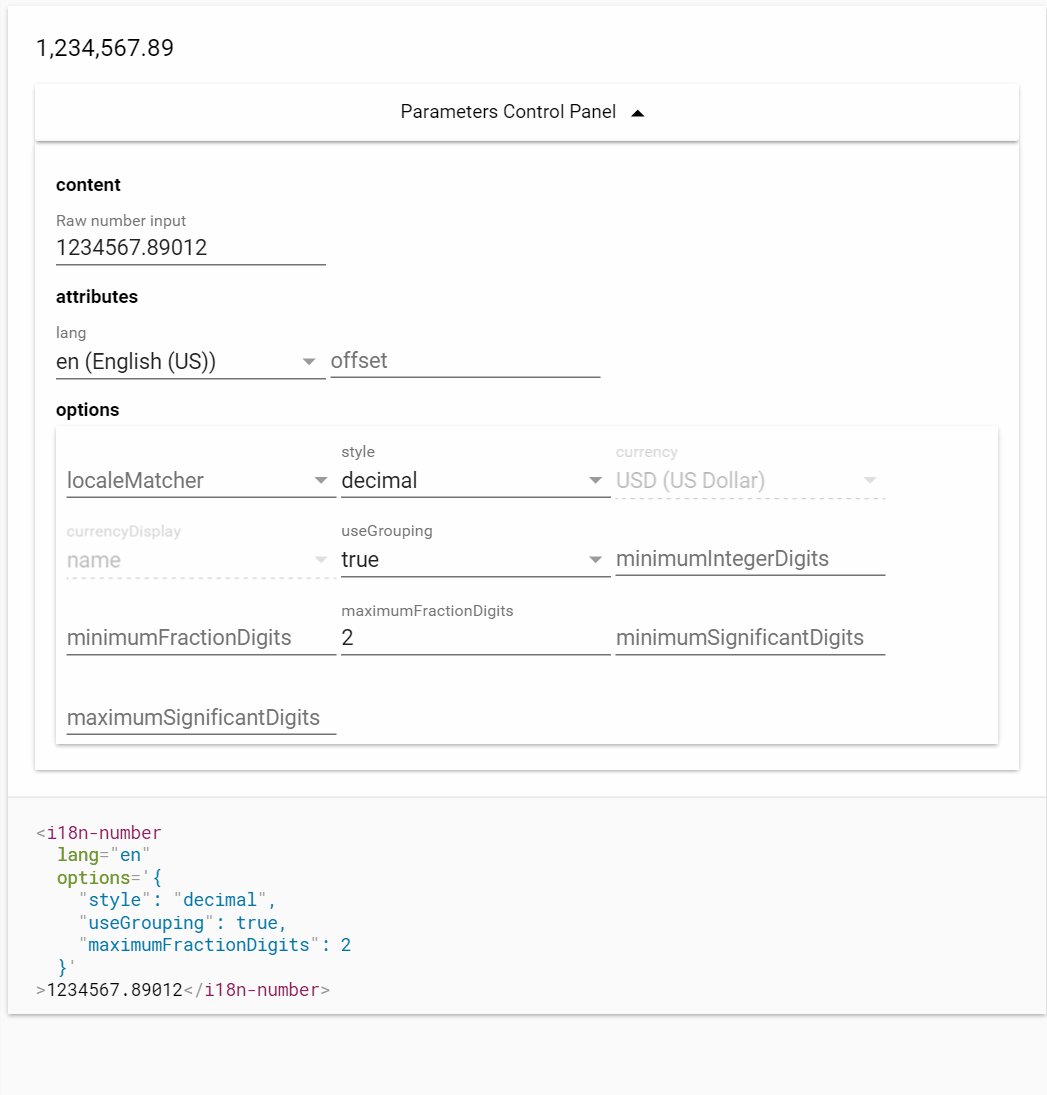
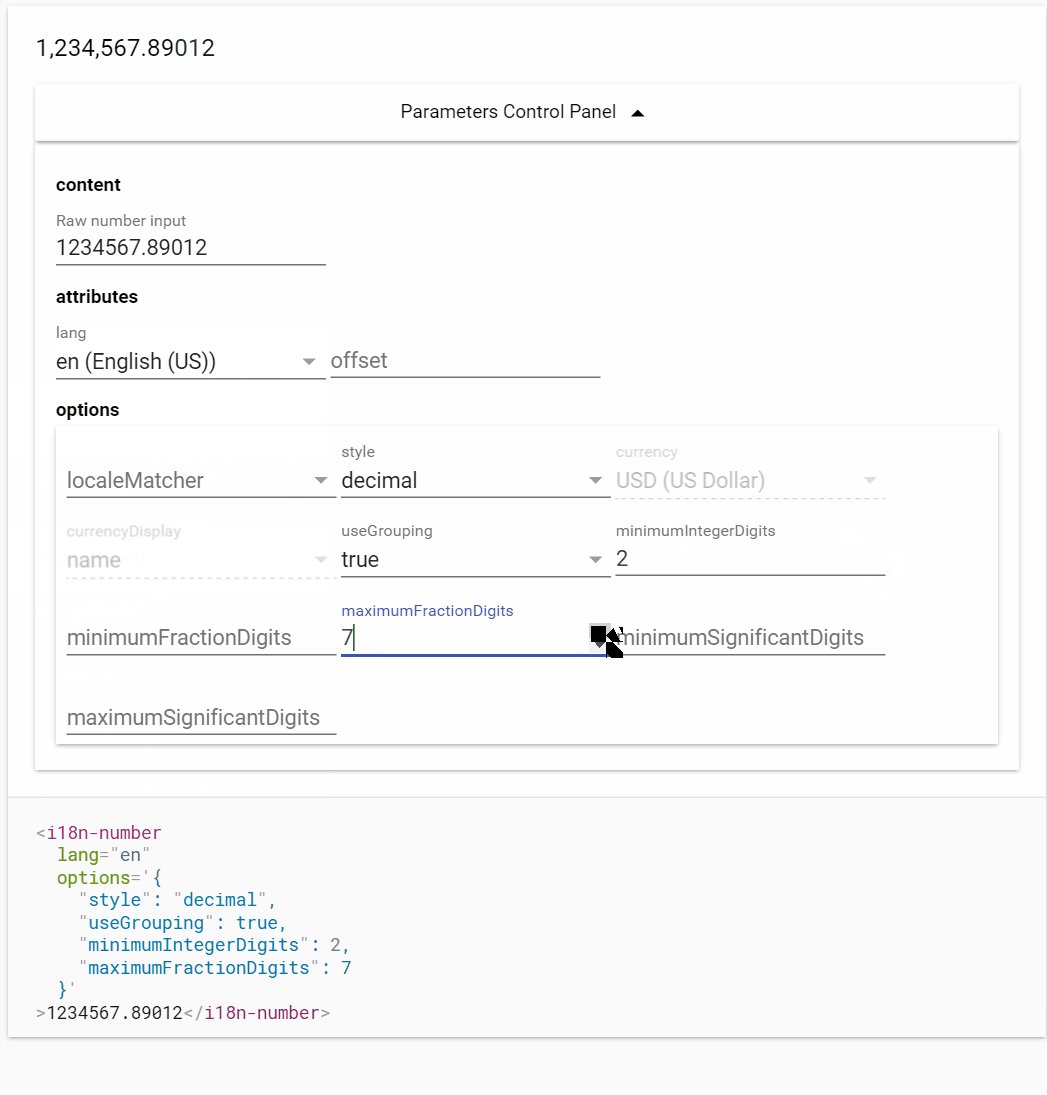
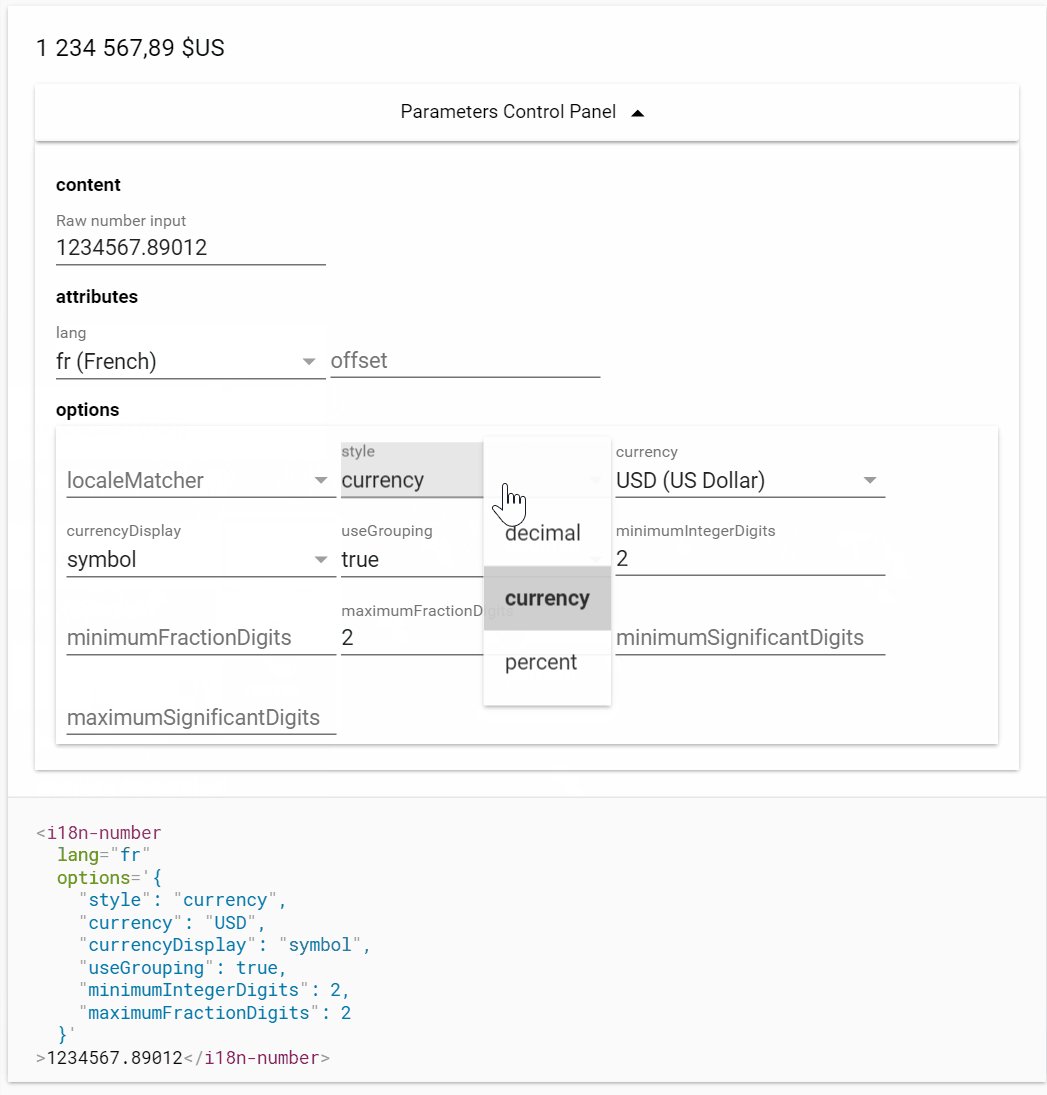
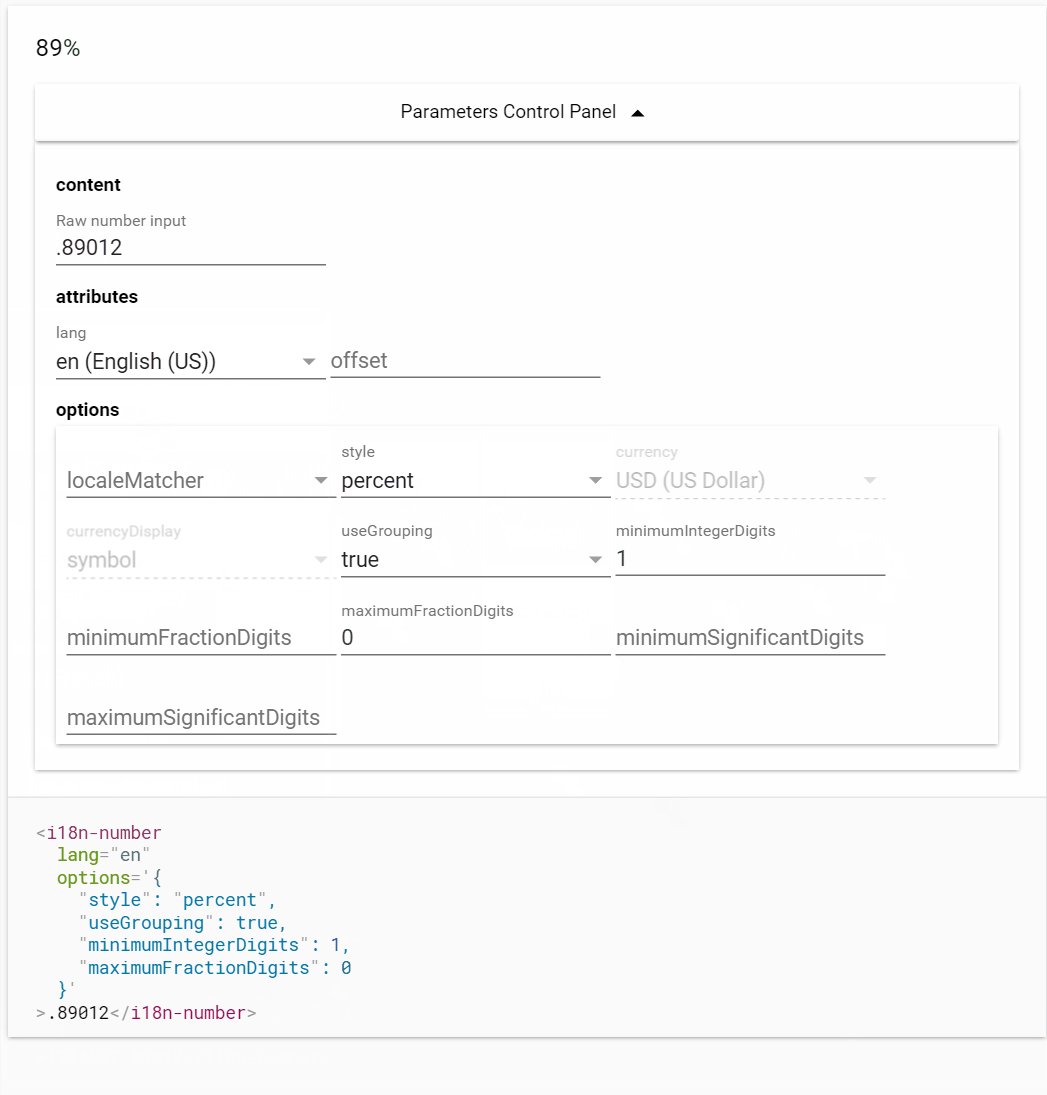
### Demo
#### Prerequisite for Building and Serving Demo
```sh
npm install -g polymer-cli
```
#### On-the-fly Build
```sh
# Serve at http://localhost:8080/components/i18n-number/demo/
polymer serve --npm --module-resolution=node -p 8080
```
#### Static Builds
- Build
```sh
polymer build
```
- Targets
| target | browser | minify | bundled |
|:-----:|:-------:|:------:|:-------:|
|build/esm-unbundled|es6,modules|no|no|
|build/esm-bundled |es6,modules|yes|yes|
|build/es6-bundled |es6 |yes|yes|
|build/es5-bundled |es5 |yes|yes|
- Serve
```sh
# Serve at http://localhost:8080/
cd build/{esm-unbundled|esm-bundled|es6-bundled|es5-bundled}
python -m SimpleHTTPServer 8080 # or any HTTP(S) server
```
### License
[BSD-2-Clause](https://github.com/t2ym/i18n-number/blob/master/LICENSE.md)